1. webpack介绍,可参考Webpack中文文档
2. 安装webpack之前先需要安装npm,可参看NPM的使用介绍
3. 安装webpack,可参考Webpack入门教程
===========================================================
以下我具体说一下我安装的过程,及在此过程遇到的一些问题与解决办法
1. 先确认node及npm是否安装
可以通过node --version及npm --version命令确认
如下表示node和npm已经安装了,否则会报错,node或npm命令不存在,此时先安装node或npm命令,参考文章头部给出的参考链接

2. 进入目录文件夹test,没有的话,执行mkdir test创建test文件夹(test为用来打包的项目文件夹)
3. 安装webpack
执行cnpm install webpack -g ,-g表示全局安装
以下显示表示成功安装

4. 在test目录下创建index.js文件
// index.js
console.log('Hello World!')
5. 执行webpack index.js
a. 执行此命令可能会报如下错误:
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/we...
The original webpack full-featured CLI. - webpack-command (https://github.com/webpack-co...
A lightweight, opinionated webpack CLI.
We will use "npm" to install the CLI via "npm install -D".
Which one do you like to install (webpack-cli/webpack-command):
这是告诉我们还需要安装webpack-cli,解决办法可参考安装了webpack和webpack-cli,但是运行webpack命令报错
b. 解决以上问题,执行如下命令:
先全局安装webpack和webpack-cli(全局安装webpack命令上面已经执行了 ,及cnpm install webpack- -g )
cnpm install webpack-cli -g
再局部安装webpack和webpack-cli
cnpm install webpack --save-dev(执行完此命令test目录下会生成node_modules文件夹和package.json文件)
cnpm install webpack-cli --save-dev
此时可能会报没有权限之类的错误(错误信息忘截图了。。。)
执行sudo cnpm install webpack-cli --save-dev 然后出现password,输入电脑的开机密码即可
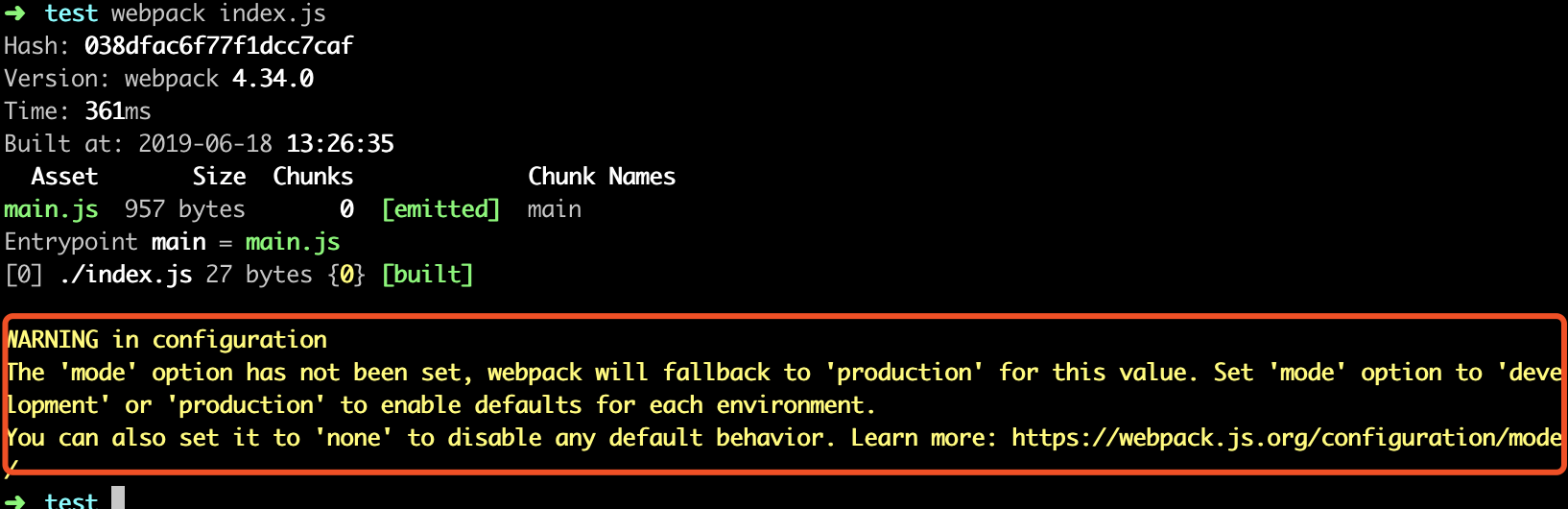
c. 再执行webpack index.js,结果如下图,会有WARNING in configuration的一条警告
是说没有指定模式,webpack的mode有开发模式(development)和生产模式(production)

d. 执行webpack index.js --mode development即可

此时你就会看到test目录下会有一个dist文件夹,dist文件夹下有一个main.js文件
就说明通过webpack命令打包成功了!