说明:功能完全支持ie和firefox浏览器!
一般的WEB方式文件上传只能使用FileUpload控件进行一个文件一个文件的进行上传,就算是批量上传,也要把文件一个一个的添加到页面,无法如windows程序一样,一次选择多个文件进行批量上传。这样在某些应用上就显得很不人性化,有时候客户希望能够一次选择很多文件,然后让系统把选择的文件全部上传。
这里,就将针对这个问题提出一个比较完美的解决方案,利用的SwfUpload组件,让客户一次选择多个文件,然后将选择的文件上传到服务器上。
关于SWFUpload的一些说明:
1) SWFUpload使用一个隐藏的Flash影片来控制文件的选择和上传。
2) JavaScript用来激活文件选择对话框。此文件选择对话框是可以设置允许用户选择一个单独的文件或者是多个文件。 选择的的文件类型也是可以被限制的,因此用户只能选择指定的适当的文件,例如*.jgp;*.gif。
3) 当选定文件以后,每个文件都会被验证和处理。当Flash上传文件的时候,由开发人员预定义的Javascript事件会被定时触发以便来更新页面中的UI,同时还提供上传状态和错误信息。
4) 选定的文件的上传和它所在页面、表单是独立的。每个文件都是单独上传的,这就保证了服务端脚本能够在一个时间点更容易地处理单个文件。虽然Flash提供了上传服务,但是页面并不会提交或者重新载入。相比于标准的HTML Form,SWFUpload的使用方式更像是AJAX程序,页面中的Form会和FLASH控制的文件上传单独处理。
具体信息可以访问swfupload官方网站:http://www.swfupload.org/
让我们先来看看客户端的界面效果图。(多选文件,批量上传,上传进度显示)
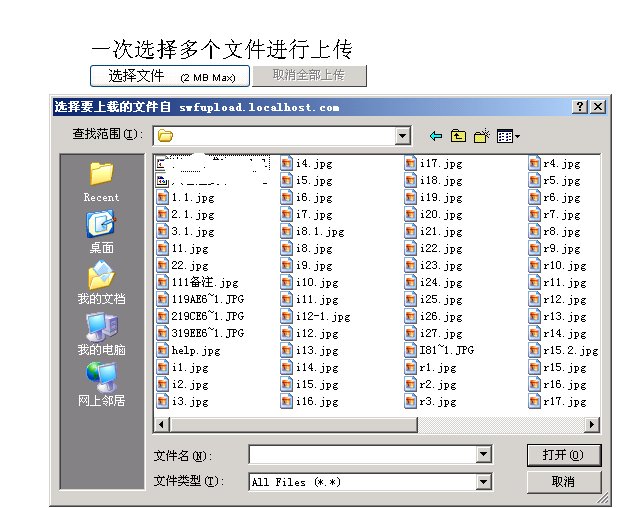
1) 进行多文件选择:

图1
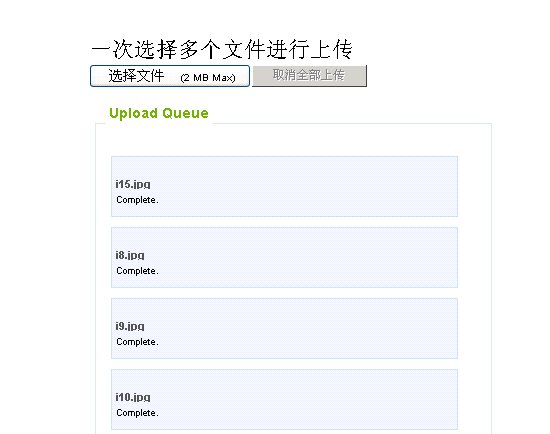
2) 上传进度显示

图2
下面进行具体的操作:
第一步,要进行下面的过程,必须先准备好Flash插件和SwfUpload组件。
1) Flash插件:相信大家的浏览器早已经安装过了,请检查版本,尽量使用最新的的flash插件。
2) SwfUpload:大家可以访问swfupload官方网站:http://www.swfupload.org/,在这个网站上可以下载到组件与demo。
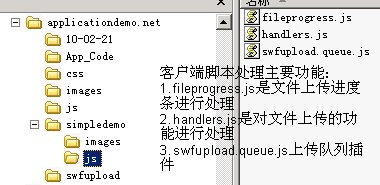
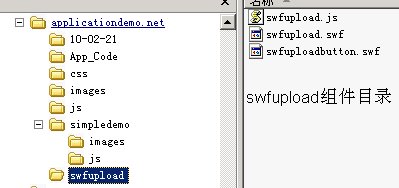
第二步,创建应用的目录结构,我这个示例的目录结构如图:
1.主要目录结构

2. 文件上传用到的js脚本文件。

3. swfupload目录中的文件

第三步,前台部分准备客户操作的WEB界面,如下[TestUploadFile2.aspx、uploadFile.aspx]
1) 前台客户端代码,其中TestUploadFile2.aspx的代码如下,TestUploadFile2.aspx.cs文件中只使用默认的代码,不用添加任何代码。
TestUploadFile2.aspx
Html代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestUploadFile2.aspx.cs" Inherits="TestUploadFile2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="swfupload/swfupload.js"></script>
<script type="text/javascript" src="simpledemo/js/swfupload.queue.js"></script>
<script type="text/javascript" src="simpledemo/js/fileprogress.js"></script>
<script type="text/javascript" src="simpledemo/js/handlers.js"></script>
<script type="text/javascript">
var swfu;
window.onload = function() {
var settings = {
flash_url : "swfupload/swfupload.swf",
upload_url: "uploadFile.aspx",
post_params: {
"ASPSESSID": "<%=Session.SessionID %>"
},
file_size_limit : "100 MB",
file_types : "*.*", //这是全部文件都可以上传,如果要限制只有某些文件上传,则可以这么写 file_types : "*.jpg;*.gif;*.png",
file_types_description : "All Files",
file_upload_limit : 100,
file_queue_limit : 0,
custom_settings : {
progressTarget : "fsUploadProgress",
cancelButtonId : "btnCancel"
},
debug: false,
// Button settings
//这儿是swfupload v2新增加的功能,由于flash player 10的安全性的提高所以增加了此功能。
//在SWFUpload v2中,不能再使用html的button来触发SWFUpload,必须使用定制的Button,这其中比较要注意的是,button不能再用css控制,需要用图片来显示
button_image_url: "images/XPButtonNoText_160x22.png",
button_placeholder_id: "spanButtonPlaceHolder",
button_ 160,
button_height: 22,
button_text: '<span class="button"> 选择文件 <span class="buttonSmall">(2 MB Max)</span></span>',
button_text_style: '.button { font-family: Helvetica, Arial, sans-serif; font-size: 14pt; } .buttonSmall { font-size: 10pt; }',
button_text_top_padding: 1,
button_text_left_padding: 5,
// The event handler functions are defined in handlers.js
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
queue_complete_handler : queueComplete // Queue plugin event
};
swfu = new SWFUpload(settings);
};
</script>
</head>
<body>
<div id="content">
<h2>一次选择多个文件进行上传</h2>
<form id="form1" runat="Server">
<div>
<span id="spanButtonPlaceHolder"></span>
<input id="btnCancel" type="button" value="取消全部上传" onclick="swfu.cancelQueue();" disabled="disabled" style="margin-left: 2px; font-size: 8pt; height: 22px;" />
</div>
<p> </p>
<div class="fieldset flash" id="fsUploadProgress">
<span class="legend">Upload Queue</span>
</div>
<div id="divStatus">0 个文件已经上传</div>
</form>
</div>
</body>
</html>
以上代码最后的显示结果如图:

图3.
2)后台服务器端代码:uploadFile.aspx文件中使用默认的代码,不需要添加任何代码。uploadFile.aspx.cs文件的代码如下:
uploadFile.aspx.cs
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
public partial class net_uploadFile : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.CacheControl = "no-cache";
string s_rpath =@"E:\WebSites\SWFUpload\demos\applicationdemo.net\"; //此处请自行修改成自己的目录
string Datedir = DateTime.Now.ToString("yy-MM-dd");
string updir = s_rpath + "\\" + Datedir;
if (this.Page.Request.Files.Count > 0)
{
try
{
for (int j = 0; j < this.Page.Request.Files.Count; j++)
{
HttpPostedFile uploadFile = this.Page.Request.Files[j];
if (uploadFile.ContentLength > 0)
{
if (!Directory.Exists(updir))
{
Directory.CreateDirectory(updir);
}
string extname = Path.GetExtension(uploadFile.FileName);
string fullname=DateTime.Now.Year.ToString()+DateTime.Now.Month.ToString()+DateTime.Now.Day.ToString()+ DateTime.Now.Hour.ToString()+DateTime.Now.Minute.ToString()+DateTime.Now.Second.ToString();
string filename = uploadFile.FileName;
uploadFile.SaveAs(string.Format("{0}\\{1}", updir, filename));
}
}
}
catch (Exception ex)
{
Response.Write("Message"+ ex.ToString());
}
}
}
}
第四步,如果使用以上代码,在具体的应用中不能使用或是ie可行,ff不行,则需要在Global.asax文件中添加以下代码。
如果Global.asax文件不存在,则请在应用的根目录中创建。
<%@ Application Language="C#" %>
<script runat="server">
void Application_BeginRequest(object sender, EventArgs e)
{
/* Fix for the Flash Player Cookie bug in Non-IE browsers.
* Since Flash Player always sends the IE cookies even in FireFox
* we have to bypass the cookies by sending the values as part of the POST or GET
* and overwrite the cookies with the passed in values.
*
* The theory is that at this point (BeginRequest) the cookies have not been read by
* the Session and Authentication logic and if we update the cookies here we'll get our
* Session and Authentication restored correctly
*/
try
{
string session_param_name = "ASPSESSID";
string session_cookie_name = "ASP.NET_SESSIONID";
if (HttpContext.Current.Request.Form[session_param_name] != null)
{
UpdateCookie(session_cookie_name, HttpContext.Current.Request.Form[session_param_name]);
}
else if (HttpContext.Current.Request.QueryString[session_param_name] != null)
{
UpdateCookie(session_cookie_name, HttpContext.Current.Request.QueryString[session_param_name]);
}
}
catch (Exception)
{
Response.StatusCode = 500;
Response.Write("Error Initializing Session");
}
try
{
string auth_param_name = "AUTHID";
string auth_cookie_name = FormsAuthentication.FormsCookieName;
if (HttpContext.Current.Request.Form[auth_param_name] != null)
{
UpdateCookie(auth_cookie_name, HttpContext.Current.Request.Form[auth_param_name]);
}
else if (HttpContext.Current.Request.QueryString[auth_param_name] != null)
{
UpdateCookie(auth_cookie_name, HttpContext.Current.Request.QueryString[auth_param_name]);
}
}
catch (Exception)
{
Response.StatusCode = 500;
Response.Write("Error Initializing Forms Authentication");
}
}
void UpdateCookie(string cookie_name, string cookie_value)
{
HttpCookie cookie = HttpContext.Current.Request.Cookies.Get(cookie_name);
if (cookie == null)
{
cookie = new HttpCookie(cookie_name);
HttpContext.Current.Request.Cookies.Add(cookie);
}
cookie.Value = cookie_value;
HttpContext.Current.Request.Cookies.Set(cookie);
}
</script>
第五步,在进行上传之后的结果如图:

最后的关于swfupload v2版的一些说明:
void selectFile()
不赞成使用,不兼容Flash Player 10
弹出flash的文件选择对话框,只能选择单个文件。
void selectFiles()
不赞成使用,不兼容Flash Player 10
弹出flash的文件选择对话框,可一次性选择多个文件。
关于上面的demo代码。其中swfupload使用的是v2.2 。
2012-12-27补充:
看了下面的留言,发现有些问题,我把Demo下载了下去,又自己试了一下,发现在IE9中上传按钮不可见,在IE7/8中可见。
2014-04-28补充:(感谢18楼的午夜凉茶)
我使用的VS2010。
对于以上项目进行了一些修改,在首页中添加了指向Demo页的标签。
“一次选择多个文件进行上传示例”是TestUploadFile2.aspx这个文件。
希望对大家有所帮助。
在swfupload.js中,找到SWFUpload.prototype.getFlashHTML
return ['<object id="', this.movieName, '" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" type="application/x-shockwave-flash" data="', this.settings.flash_url, '" width="', this.settings.button_width, '" height="', this.settings.button_height, '" class="swfupload">',
把" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" 这个添加上去即可。我的代码已经添加上去了