abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
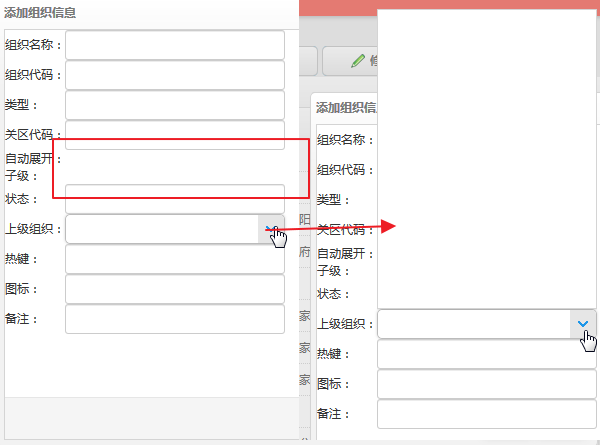
在上一篇文章abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之四(三十) 中我们实现了新增组织部门信息功能,不过还存在一些BUG,如下图。“自动展开和子级”没有显示,“上级组织”下拉框中没有数据显示。今天我们来继续完善组织部门信息新增功能。

十、创建下拉框树
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Models目录。 选择“添加” > “新建文件夹”。并重命名为“Orgs”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Org”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“类”,并将名称命名为TreeJsonModel.cs。代码如下。
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace ABP.TPLMS.Web.Models.Orgs { /// <summary> /// 构建Json数据源的数据格式,属性有id,test,children,这里名字不能够更改否则不能够读取出来 /// </summary> public class TreeJsonViewModel { /// <summary> /// ID /// </summary> public int id { get; set; } /// <summary> /// 分类 /// </summary> public string text { get; set; } /// <summary> /// 子类 /// </summary> public List<TreeJsonViewModel> children { get; set; } /// <summary> /// 父ID /// </summary> public int parentId { get; set; } public string url { get; set; } public string state { get; set; } } }
[DontWrapResult] [HttpGet] public JsonResult GetJsonTree() { PagedOrgResultRequestDto paged = new PagedOrgResultRequestDto(); var classlist = _orgAppService.GetAll(paged).GetAwaiter().GetResult().Items; List<TreeJsonViewModel> list = LinqJsonTree(classlist,0); return Json(list); } /// <summary> /// 递归 /// </summary> /// <param name="list"></param> /// <returns></returns> private List<TreeJsonViewModel> LinqJsonTree(IReadOnlyList<OrgDto> orgs,int parentId) { List<TreeJsonViewModel> jsonData = new List<TreeJsonViewModel>(); List<OrgDto> classlist = orgs.Where(m => m.ParentId == parentId).ToList(); classlist.ToList().ForEach(item => { jsonData.Add(new TreeJsonViewModel { id = item.Id, children = LinqJsonTree(orgs, item.Id), parentId = item.ParentId, text = item.Name, url = string.Empty, state = parentId == 0 ? "open" : "" }); }); return jsonData; }
4. 在Visual Studio 2017中按F5运行应用程序。登录之后,点击“[组织管理]”菜单,我们可以看到货物管理列表页面。然后点击“添加”按钮。如下图。

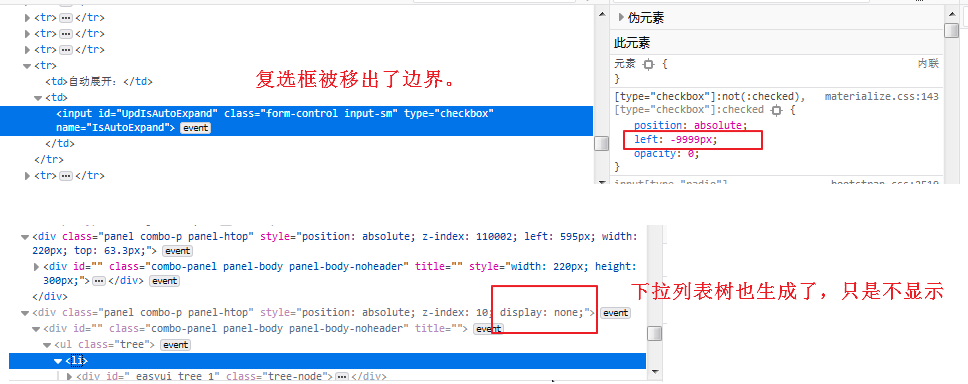
5.我们发现我们需要的“自动展开和子级”两个Checkbox复选框没有显示,而且点击“上级组织”的下拉箭头,下拉列表中也没有任何数据。我们在浏览器中按F12。会发现如下图。

6.对于上面的情况,是由于样式冲突造成的。我们重写对应的代码。代码如下。
<div id="divAddUpdOrg" class="easyui-dialog" closed="true" data-options="buttons: '#dlg-buttons'"> <form name="OrgEditForm" role="form" novalidate class="form-validation"> <table> <tr> <td><input type="hidden" name="Id" id="IDUpdate" /></td> </tr> <tr> <td>组织名称:</td> <td> <input type="text" id="NameUpdate" name="Name" class="form-control input-sm" /> </td> </tr> <tr> <td> 组织代码:</td> <td><input type="text" id="UpdBizCode" name="BizCode" class="form-control input-sm" /></td> </tr> <tr> <td>类型:</td> <td> <input type="text" id="UpdType" name="Type" class="form-control input-sm" /> </td> </tr> <tr> <td> 关区代码:</td> <td><input type="text" id="UpdCustomCode" name="CustomCode" class="form-control input-sm" /></td> </tr> <tr> <td>自动展开:</td> <td> <div class="form-control input-sm"> <input type="checkbox" name="IsAutoExpand" value="true" id="UpdIsAutoExpand"
class="filled-in" checked /> <label for="UpdIsAutoExpand"></label> </div> </td> </tr> <tr> <td>子级:</td> <td> <div class="form-control input-sm"> <input type="checkbox" name="IsLeaf" value="true" id="UpdIsLeaf" class="filled-in" checked /> <label for="UpdIsLeaf"></label> </div> </td> </tr> <tr> <td>状态:</td> <td> <input type="text" id="UpdStatus" name="Status" class="form-control input-sm" /> </td> </tr> <tr> <td>上级组织:</td> <td> <input id="AddTree" name="ParentName" class="easyui-combotree" /> </td> </tr> <tr> <td>热键:</td> <td> <input id="UpdHotKey" name="HotKey" class="form-control input-sm" /> </td> </tr> <tr> <td>图标:</td> <td> <input id="UpdIconName" name="IconName" class="form-control input-sm" /> </td> </tr> <tr> <td> <input id="UpdParentId" name="ParentId" type="hidden" /> </td> </tr> <tr> <td>备注:</td> <td> <input type="text" id="RemarkUpdate" name="URemark" class="form-control input-sm" /> </td> </tr> </table> </form> </div>