abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十二)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三)
上接(abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三) ),在这一篇文章中我们实现新增供应商的相关功能。
九、新增供应商
(一) 创建js文件
我们先来看一下 “ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resourcesUsers目录中的Index.js文件,然后参照此文件来写新增供应商的脚本文件。
1. 在Visual Studio 2017的“解决方案资源管理器”中,找到展现层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources目录。使用鼠标右键单击此目录,在弹出菜单中选择“添加” > “新建文件夹”。并重命名为“Supplier”。
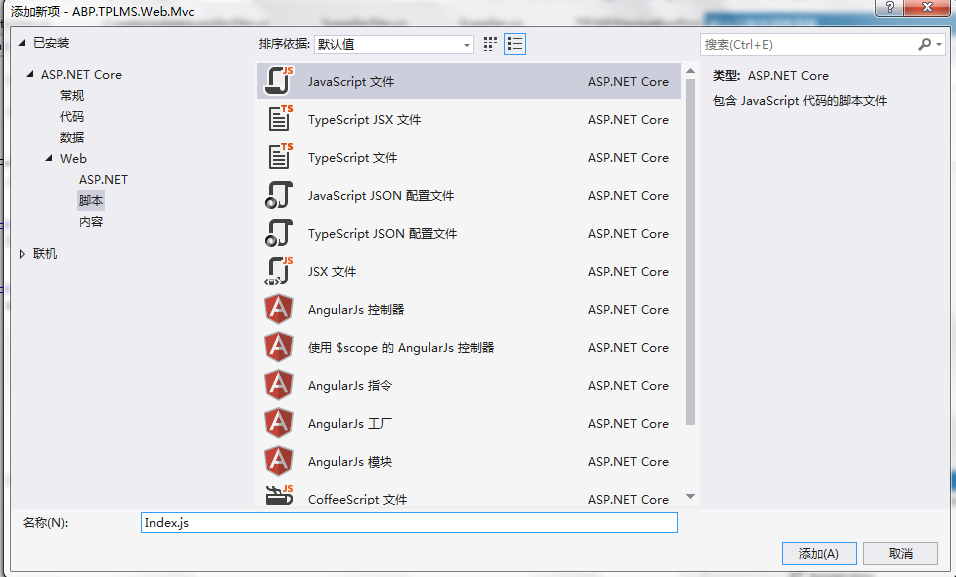
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Supplier”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“javascript文件”,并将名称命名为Index.js。如下图。

3. 在Index.js文件中,我们写入如下代码。
(function() { $(function() { var _supplierService = abp.services.app.supplier; var _$modal = $('#SupplierCreateModal'); var _$form = _$modal.find('form'); _$form.validate({ }); $('#RefreshButton').click(function () { refreshModuleList(); }); $('.delete-supplier').click(function () { var userId = $(this).attr("data-supplier-id"); var userName = $(this).attr('data-supplier-name'); deleteSupplier(userId, userName); }); $('.edit-supplier').click(function (e) { var supplierId = $(this).attr("data-supplier-id"); e.preventDefault(); $.ajax({ url: abp.appPath + 'Supplier/EditSupplierModal?supplierId=' + supplierId, type: 'POST', contentType: 'application/html', success: function (content) { $('#SupplierEditModal div.modal-content').html(content); }, error: function (e) { } }); }); _$form.find('button[type="submit"]').click(function (e) { e.preventDefault(); if (!_$form.valid()) { return; } var supplier = _$form.serializeFormToObject(); //serializeFormToObject is defined in main.js abp.ui.setBusy(_$modal); _supplierService.create(supplier).done(function () { _$modal.modal('hide'); location.reload(true); //reload page to see new user! }).always(function () { abp.ui.clearBusy(_$modal); }); }); _$modal.on('shown.bs.modal', function () { _$modal.find('input:not([type=hidden]):first').focus(); }); function refreshSupplierList() { location.reload(true); //reload page to see new user! } function deleteSupplier(supplierId, supplierName) { abp.message.confirm( abp.utils.formatString(abp.localization.localize('AreYouSureWantToDelete', 'TPLMS'), supplierName), function (isConfirmed) { if (isConfirmed) { _supplierService.delete({ id: supplierId }).done(function () { refreshSupplierList(); }); } } ); } }); })();
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Web.Mvc”项目中的Views目录下的Supplier目录中的Index.cshtml文件。双击打开此文件,并写入以下代码,引用脚本。
@section scripts {
<script src="~/view-resources/Views/Supplier/Index.js" asp-append-version="true"></script> }
(二)创建新增供应商视图
1. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Web.Mvc”项目中的Views目录下的Supplier目录中的Index.cshtml文件。双击打开此文件,并写入以下代码。
<div class="modal fade" id="SupplierCreateModal" tabindex="-1" role="dialog"
aria-labelledby="SupplierCreateModalLabel" data-backdrop="static"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title"> <span>@L("CreateNewSupplier")</span> </h4> </div> <div class="modal-body"> <form name="SupplierCreateForm" role="form" class="form-validation"> <div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Code" class="form-label"></label> <input type="text" name="Code" class="form-control" required maxlength="50" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Name" class="form-label"></label> <input type="text" name="Name" class="form-control" required maxlength="50" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-12"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Address" class="form-label"></label> <input type="text" name="Address" class="form-control" required maxlength="255" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.LinkName" class="form-label"></label> <input type="text" name="LinkName" class="form-control" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Mobile" class="form-label"></label> <input type="text" name="Mobile" class="form-control" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Tel" class="form-label"></label> <input type="text" name="Tel" class="form-control" required maxlength="255" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Status" class="form-label"></label> <input type="text" name="Status" class="form-control" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-line"> <label asp-for="@Model.Supplier.Sex"></label> <input name="Sex" type="text" class="form-control" /> </div> </div> <div class="col-sm-6"> <div class="form-line"> <label asp-for="@Model.Supplier.Email"></label> <input name="Email" type="text" class="form-control" /> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default waves-effect" data-dismiss="modal">@L("Cancel")</button> <button type="submit" class="btn btn-primary waves-effect">@L("Save")</button> </div> </form> </div> </div> </div> </div>
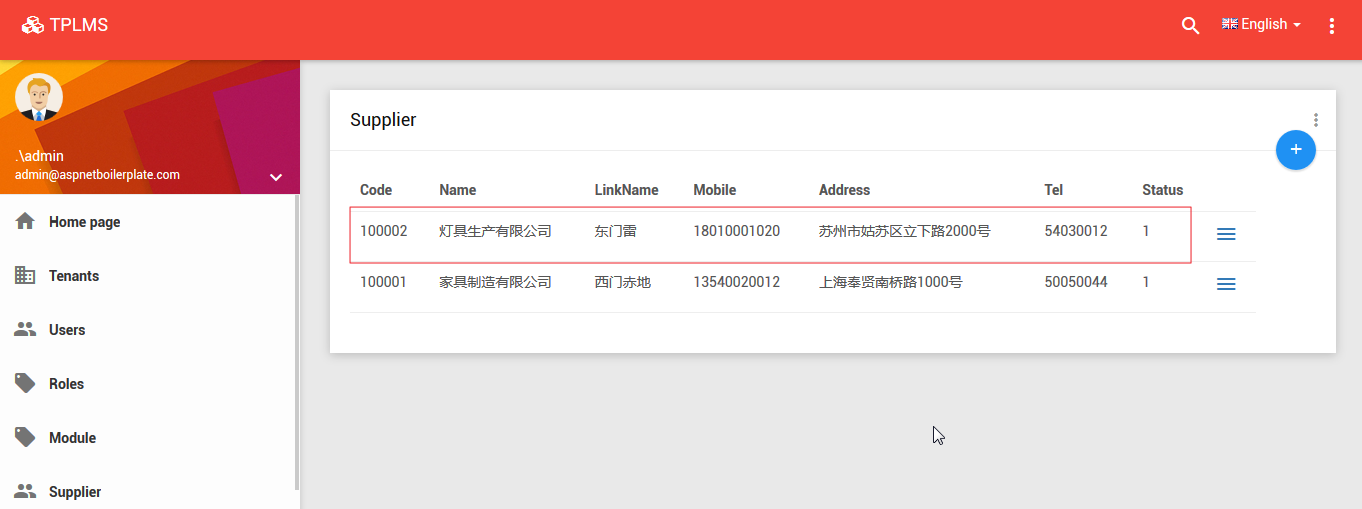
2. 在Visual Studio 2017中按F5运行应用程序。登录之后,点击“Supplier”目录,我们可以看到供应商列表页面。然后点击供应商列表页面中的新增按钮。如下图。

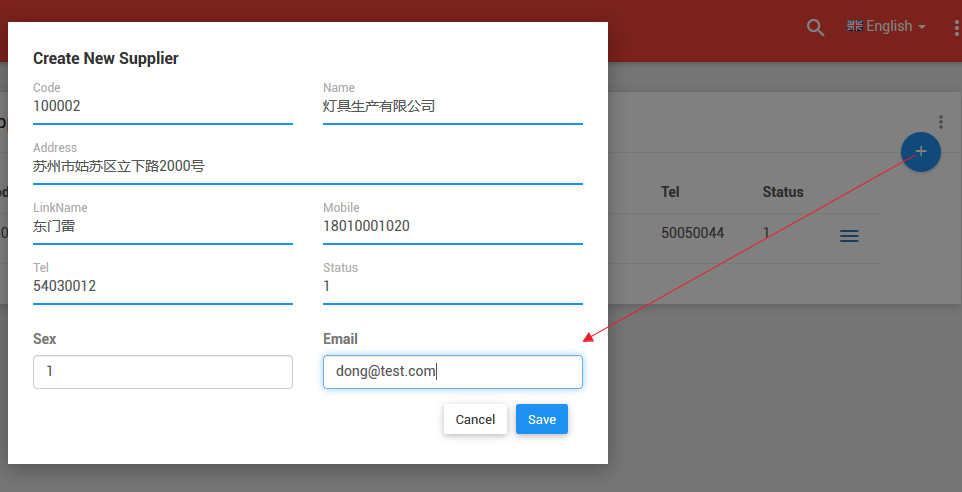
3. 在“Create New Supplier”页面中我们输入完信息之后,点击“Save”按钮。数据保存到数据库,应用会刷新供应商列表页面。如下图。