l 前提:
0x01. 假设绘制顶点的语句为Draw Array,变换的语句(旋转、平移、缩放)为M,而
M0;
M1;
M2;
Draw Array;
则称对Array先进行M2再进行M1、M0
0x02. 本文基于SharpGL版本的OpenGL(C#版本)
l 预备知识:
0x01. gl.Rotate是按照右手系来计算的,即设旋转轴为大拇指方向,则从指跟到指尖的方希为正方向。
0x02. gl.Scale 会改变法向量的值,从而会对颜色有影响。通过gl.Enable(OpenGL.GL_NORMALIZE)或者
gl.Disable(OpenGL.GL_LIGHTING)可消除其影响。
l 实验
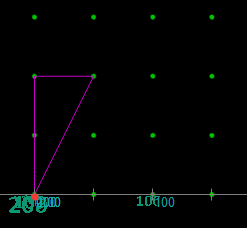
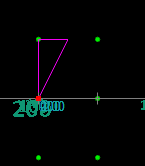
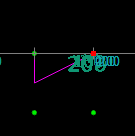
0x01. 先gl.Rotate(0,0,90),再gl.Translate(100,0,0):可见旋转不影响坐标系的方向,旋转后平移的方向和原坐标系方向相同
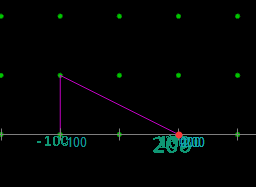
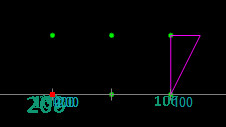
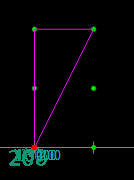
0x02. 先gl.Scale(0.5, 0.5, 0.5),再gl.Translate(100, 0, 0):可见放缩不会影响平移的长度,其长度和原坐标系长度保持一致
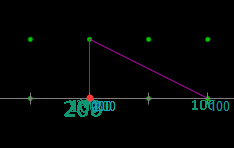
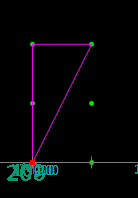
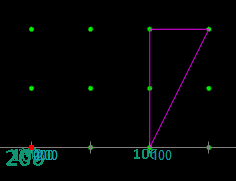
0x03. 先gl.Scale(0.5, -0.5, 0.5),再gl.Rotate(0, 0, -90):可见放缩放值为负值,形成轴对称的情形下,旋转的方向还是原坐标系中旋转的方向
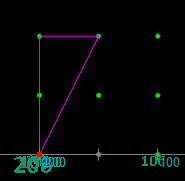
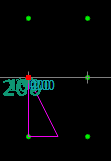
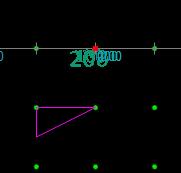
0x04. 先gl.Translate(100, 0, 0),再gl.Scale(0.5, -0.5, 0.5),再gl.Rotate(0, 0, -90):旋转和缩放都是在原坐标系下进行的
l 总结
无论进行说明转换操作,都不会改变原坐标系,而后续的转换操作也都是基于原坐标系进行的。