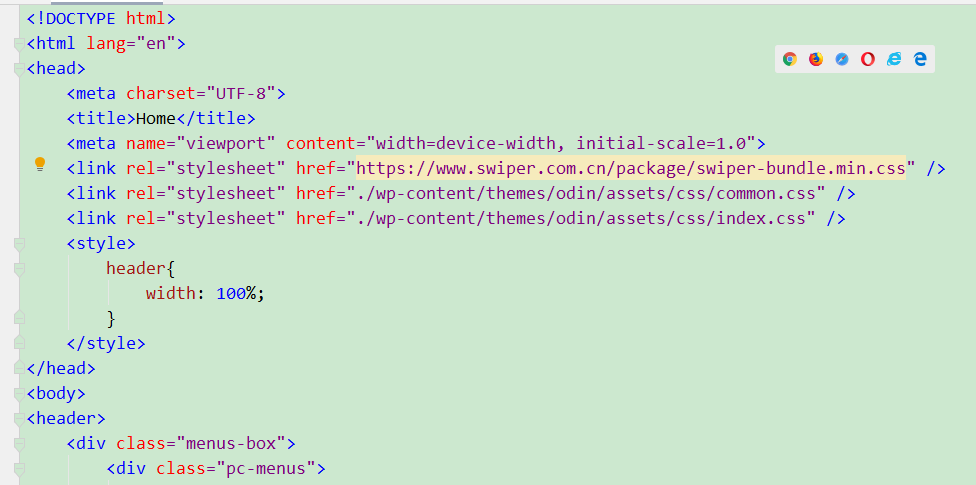
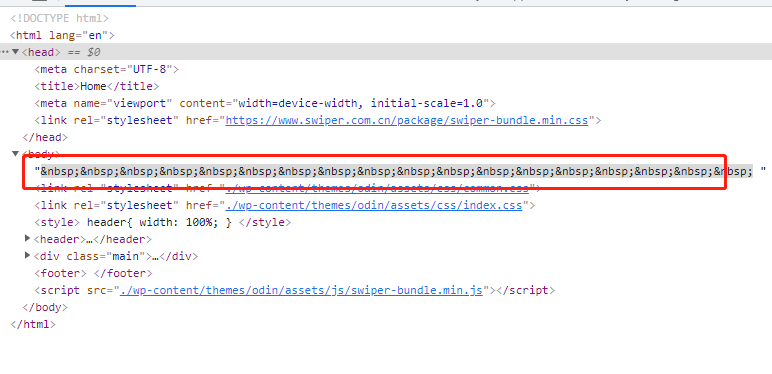
编写前端html时候,引入文件格式和语法正确,但是莫名出现一行空格符,并且将引入文件的位置顶到Body标签内。如图:


原因分析:
一般出现空格字符,是由于引入行代码的前面有空格,空格导致html代码错位引入。
解决方法:
1.定位到Body标签内,第一个引入代码的前面 ,如 <link rel="stylesheet" href="./wp-content/themes/odin/assets/css/common.css" /> 的前面,查看是否存在空格,删除空格即可。
2.定位到Head标签内,最后一个引入代码的后面,如<link rel="stylesheet" href="https://www.swiper.com.cn/package/swiper-bundle.min.css" /> 之后,查找是否存在空格,删除空格即可。
