-
Radio组件
Radio组件的常用属性:
| 属性 | 描述 |
| value | 单选的值 |
|
onChanged
|
改变时触发
|
|
activeColor
|
选中的颜色、背景颜色
|
|
groupValue
|
选择组的值
|

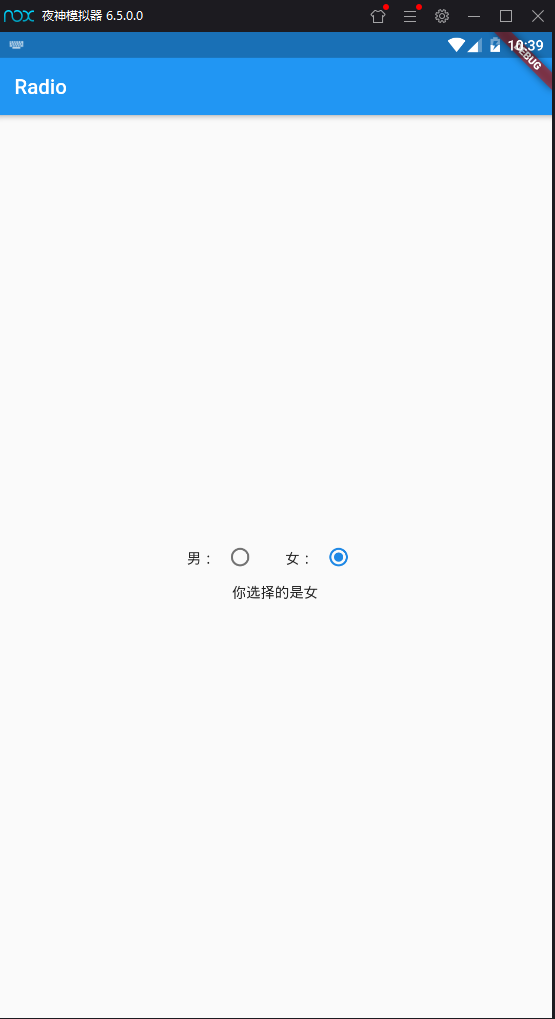
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "Radio", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { int sex = 1; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Radio")), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text("男:"), Radio( value: 1, groupValue: this.sex, onChanged: (value) { setState(() { this.sex = value; }); }, ), SizedBox( 20), Text("女:"), Radio( value: 2, groupValue: this.sex, onChanged: (value) { setState(() { this.sex = value; }); }, ) ], ), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text("你选择的是${this.sex == 1 ? "男" : "女"}") ], ) ], ), ); } }
-
RadioListTile组件
RadioListTile组件常用的属性:
| 属性 | 描述 |
| value |
true 或者 false
|
|
onChanged
|
改变的时候触发的事件
|
|
activeColor
|
选中的颜色、背景颜色
|
|
title
|
标题
|
|
subtitle
|
二级标题
|
|
secondary
|
配置图标或者图片
|
|
groupValue
|
选择组的值
|

import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "RadioListTile", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { int sex = 1; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("RadioListTile")), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RadioListTile( value: 1, onChanged: (value) { setState(() { this.sex = value; }); }, groupValue: this.sex, title: Text("一级标题"), subtitle: Text("二级标题"), secondary: Icon(Icons.camera), selected: this.sex == 1, ), RadioListTile( value: 2, onChanged: (value) { setState(() { this.sex = value; }); }, groupValue: this.sex, title: Text("一级标题"), subtitle: Text("二级标题"), secondary: Icon(Icons.palette), selected: this.sex == 2, ), ], ), ); } }