CSS精灵图与字体图标
1. 精灵图
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术。
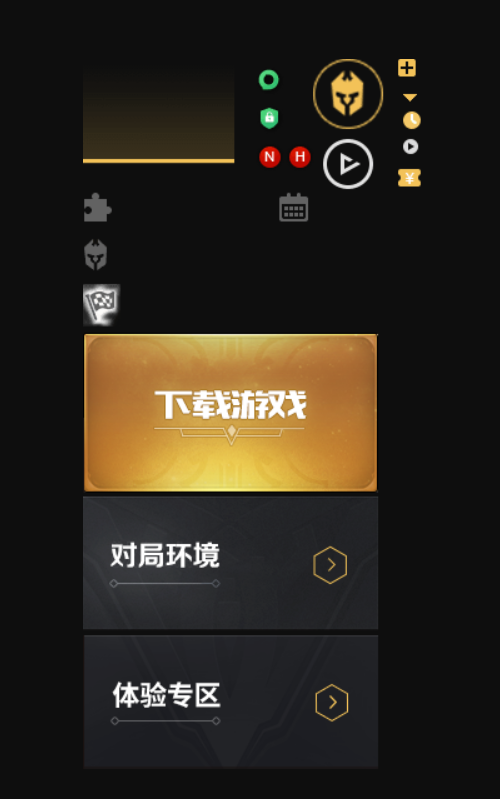
精灵图主要针对与小的背景图片使用。我们在网页中看到的一些小图片,比如下图中圈起来的部分

当你去查看原图时,会发现显示出来的是这样的

这就是精灵图的应用。使用精灵图时主要通过background-position调整坐标来显示不同的小图案。
默认精灵图的左上角对齐坐标的原点

当要移动精灵图来显示不同的图案时,只能往X的负半轴(左方)和Y的负半轴(上方)移动。对于精灵图而言是往左上角移动了,故X坐标和Y坐标都应该为负数。

2. 字体图标
2.1 字体图标的产生
使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图虽然有很多优点,但是缺点也很明显:
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
此时,字体图标iconfont的出现很好的解决了以上的问题。
字体图标展示的是图标,本质属于字体。
2.2 字体图标的优点
- 轻量级:一个图标字体比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
- 灵活性:本质其实是文字,可以随意改变颜色、产生阴影、透明效果、旋转等等。
- 兼容性:几乎支持所有的浏览器。
注:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 结构和样式比较简单的小图标,就用字体图标
- 结构和样式复杂一点的,就用精灵图
2.3 字体图标的使用
2.3.1 字体图标的下载
这里推荐阿里妈妈M2UX的一个iconfont字体图标字库,这个是免费的,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。
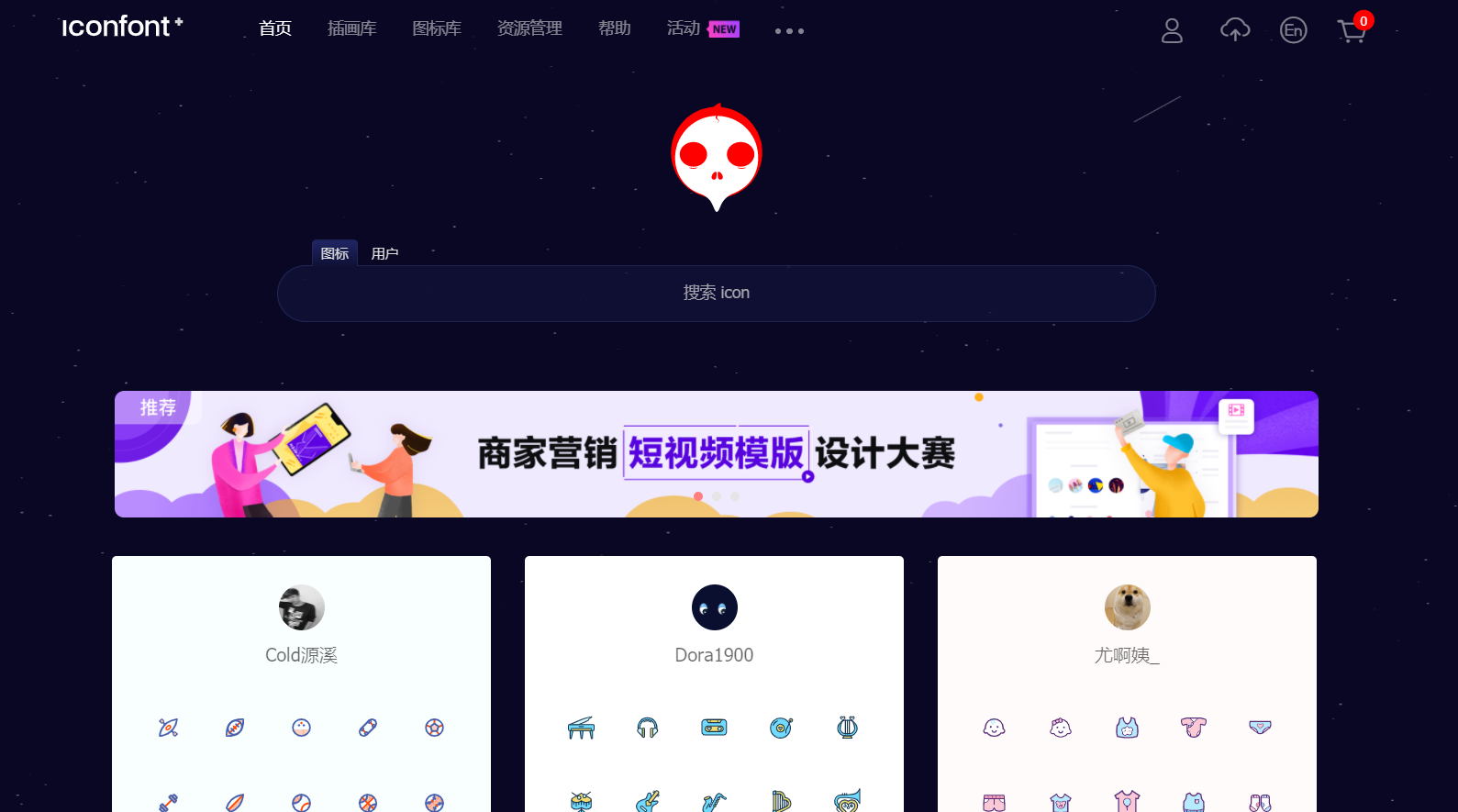
打开之后是这样的

登录支持GitHub账号登录和新浪微博登录,要登录之后才能下载图标。
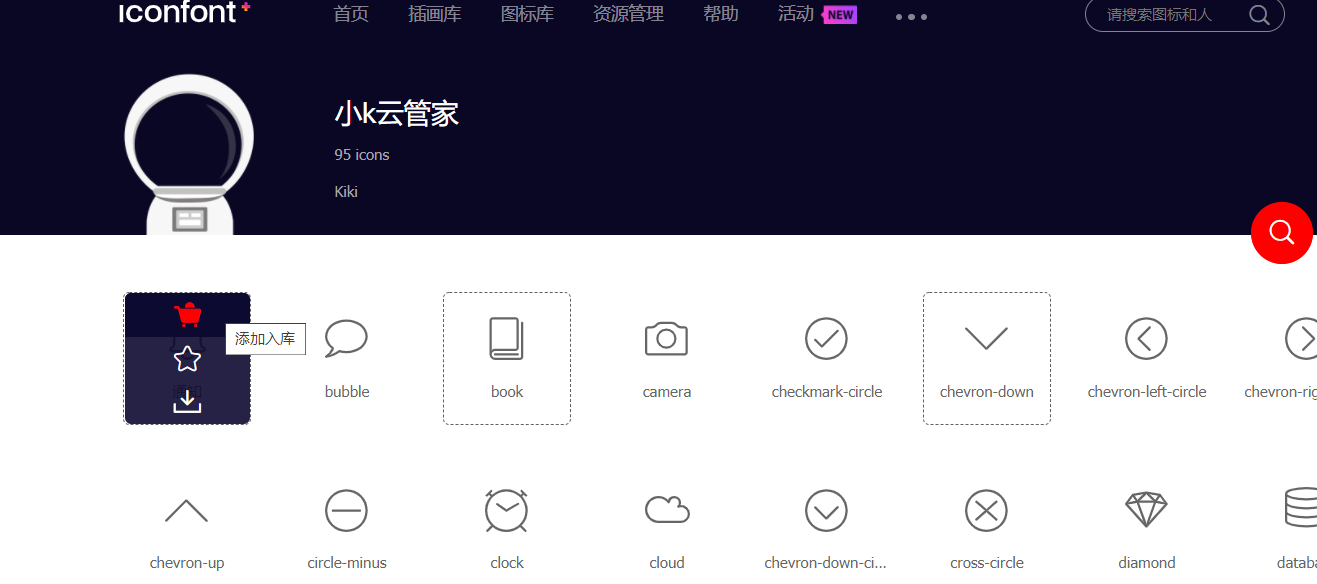
找到需要的图标后,添加到购物车中,方便后续一起打包下载。


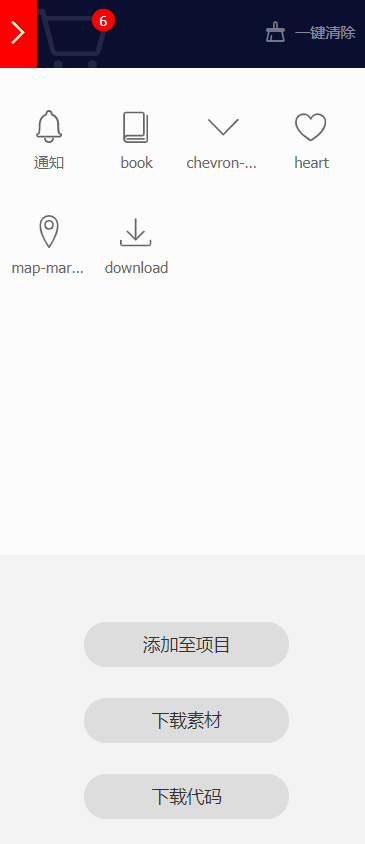
上图是购物车里的图标,下面有三种选择:
- 添加至项目:将选中的图标添加到云端的项目中,方便多人协作,也不会弄丢。
- 下载素材:将选中的图标下载到本地中。可以根据自己的需求选择颜色、像素、图标格式。

- 下载代码:通过代码来引入字体图标。下载后打开压缩包里的html文件,里面有引入的几种方法的说明。注意下载代码后要将解压后的文件夹放到你的项目的font文件夹中!不然会引入不成功
2.3.2 字体图标的在线使用
这种方法方便修改每个图标的样式,而且也方便添加和删除图标,还能多人协作,也能转让项目,个人推荐使用这种方法。
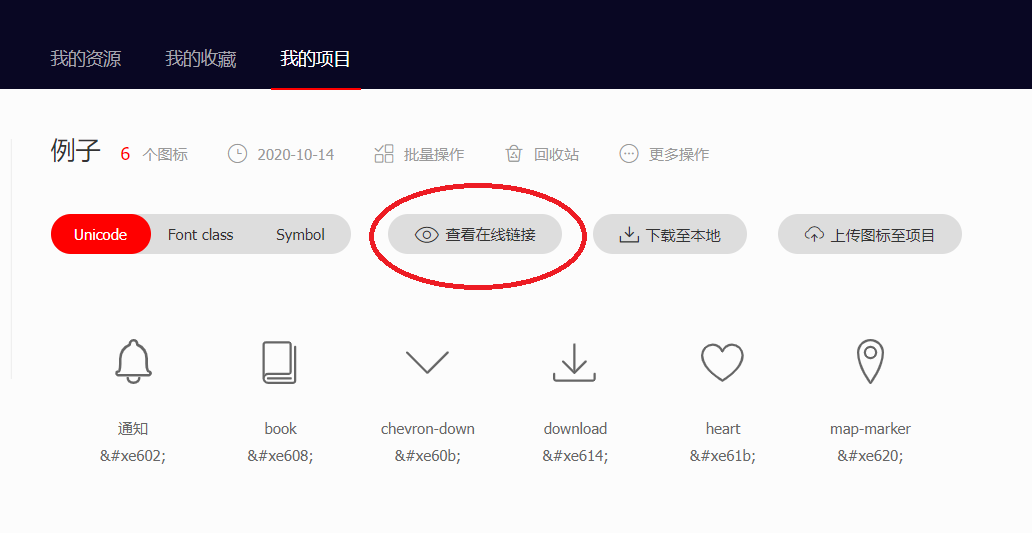
首先点进上方导航栏的“资源管理”->“我的项目”

通过“查看在线链接”,生成代码,将代码复制到你的项目的css文件中。这里也是有三种引入方式,自行选择。