vue实例在被创建之后会有自己的生命周期钩子函数,这些钩子函数包含了vue实例被创建前的数据观测阶段,将实例挂载到dom中,vue实例被更新以及被销毁的一整个过程。
让我们看看vue有哪些钩子函数,上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UFT-8">
<title></title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
</html>
<script type="text/javascript">
new vue({
el: "#app",
data:{
messsage: "hello vue.js"
},
//vue实例创建之前,数据观测和初始化事件还未开始
beforeCreate(){
console.log("vue实例创建之前")
},
//vue实例创建,完成数据观测,初始化事件
created(){
console.log("vue实例被创建")
},
//vue实例被挂载之前,调用此函数,首次调用render函数,实例完成部分内容,为挂载到HTML页面中
beforeMount(){
console.log("vue实例被挂载之前")
},
//vue实例被挂载,实例中的HTML模板渲染到HTML页面中
mounted(){
console.log("vue实例被挂载")
},
//vue实例更新之前,调用此函数,可更改组件的状态,但不会触发附加的重渲染过程
beforeUpdate(){
console.log("vue实例更新之前")
},
//vue实例被更新,调用函数,DOM更新,执行依赖DOM的操作
updated(){
console.log("vue实例更新")
},
//销毁前,实例销毁前调用,实例仍然可以使用
beforeDestroy(){
console.log("vue实例被销毁之前")
},
//vue实例被销毁,移除所有监听函数,销毁所有的子组件
destroyed(){
console.log("vue实例被销毁")
}
})
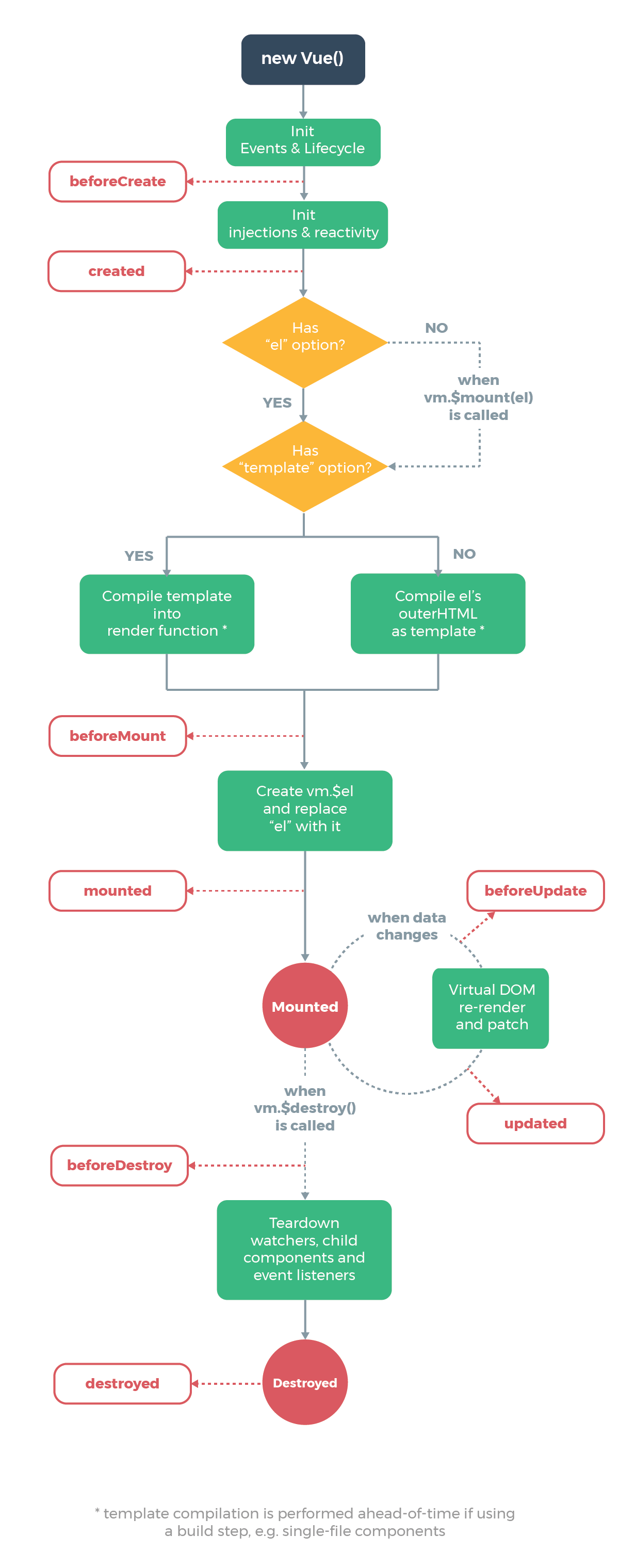
摘取图片一枚,以便理解