现在商城网页上会有下拉框切换内容,是如何实现的呢,研究了一天,在调整js代码和查找bug。最终完成了自己想要的效果,我没有写CSS样式,只是实现了基本功能,如果对你有所帮助,可以自己写css,使其更加美观。废话不多说,直接复制代码即可看到演示效果。
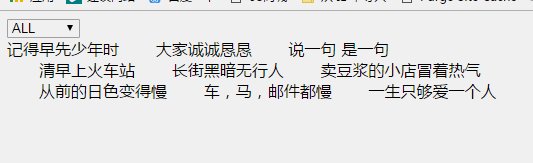
1.效果展示:

2.代码实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> </head> <body class="diamond"> <select name="status" id="tabs"> <option>ALL</option> <option>change1</option> <option>change2</option> <option>change3</option> </select> <div id="content"> <div id ="chanpin1" > 记得早先少年时 大家诚诚恳恳 说一句 是一句 </div> <div id ="chanpin2" > 清早上火车站 长街黑暗无行人 卖豆浆的小店冒着热气 </div> <div id ="chanpin3"> 从前的日色变得慢 车,马,邮件都慢 一生只够爱一个人 </div> </div>
//JS部分实现效果
<script> $(function(){ var li = $('#tabs'); var cc=$('#tabs option'); var len=cc.length; li.change(function(){ // alert(123); var t = parseInt(li.get(0).selectedIndex); // var id=$('#chanpin'+t); // alert(t) ; for(var i= 1;i<len;i++){ if(t==i){ // alert(i); $('#chanpin'+t).show(); }else{ $('#chanpin'+i).hide(); } if(t==0){$('#chanpin'+i).show();} } }); }); </script> </body> </html>
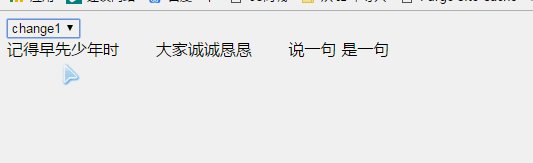
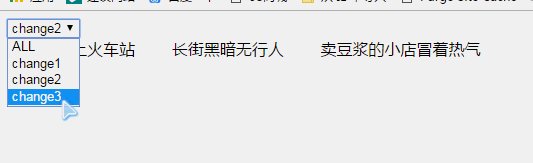
上述含有展示所有内容的tab标签切换的效果如下:
2.代码实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <style type="text/css"> *{padding:0;margin:0;} #tabs {background: #ff0;border: 1px solid #000;} #tabs ul{ 100%;display: block;height: 40px;margin-bottom: 20px;} #tabs li{float: left;list-style: none;border: 1px solid #ccc;padding:10px;cursor:pointer; background: #0ff;} .diamonded { 500px;background: #ccc;margin: 20px auto;} #tabs div {margin-left: 10px;} div#content {padding: 20px 0;text-align: center;} .cc{clear:both;} </style> </head> <body class="diamond"> <div class="diamonded"> <ul id="tabs"> <li >ALL</li> <li>change1</li> <li>change2</li> <li>change3</li> <div class="cc"></div> </ul> <div id="content"> <div id ="chanpin1" > 记得早先少年时 大家诚诚恳恳 说一句 是一句 </div> <div id ="chanpin2" > 清早上火车站 长街黑暗无行人 卖豆浆的小店冒着热气 </div> <div id ="chanpin3"> 从前的日色变得慢 车,马,邮件都慢 一生只够爱一个人 </div> </div> </div> <script> $(function(){ var li=$('#tabs li'); var len=li.length; li.click(function(){ // alert(123); var t = parseInt(li.index(this)); // var id=$('#chanpin'+t); // alert(t) ; for(var i= 1;i<len;i++){ if(t==i){ // alert(i); $('#chanpin'+t).show(); }else{ $('#chanpin'+i).hide(); } if(t==0){$('#chanpin'+i).show();} } }); }); </script> </body> </body> </html>
1.Tab标签切换效果展示:
2.代码实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <style type="text/css"> *{padding:0;margin:0;} div#tabs {background: #ff0;padding: 0px 0px 20px;border: 1px solid #000;} body.tabchange {width: 500px;margin: 0 auto;} #tabs ul{width: 100%;display: block;height: 40px;margin-bottom: 20px;} #tabs li{float: left;list-style: none;border: 1px solid #ccc;padding:10px;cursor:pointer; background: #0ff;} .hide{display: none;} #tabs div {margin-left: 10px;} </style> </head> <body class="tabchange"> <div id="tabs"> <ul width="100%"> <li class="on">change1</li> <li>change2</li> <li>change3</li> </ul> <div> 记得早先少年时 大家诚诚恳恳 说一句 是一句 </div> <div class="hide" > 清早上火车站 长街黑暗无行人 卖豆浆的小店冒着热气 </div> <div class="hide"> 从前的日色变得慢 车,马,邮件都慢 一生只够爱一个人 </div> </div> <script type="text/javascript"> $(function(){ var oTab = document.getElementById("tabs"); var oUl = oTab.getElementsByTagName("ul")[0]; var oLis = oUl.getElementsByTagName("li"); var oDivs= oTab.getElementsByTagName("div"); for(var i= 0,len = oLis.length;i<len;i++){ oLis[i].index = i; oLis[i].onclick = function() { for(var n= 0;n<len;n++){ oLis[n].className = ""; oDivs[n].className = "hide"; } this.className = "on"; oDivs[this.index].className = ""; } }; }) </script> </body> </html>
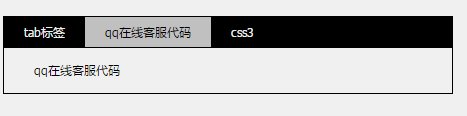
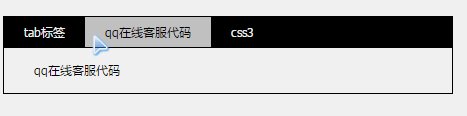
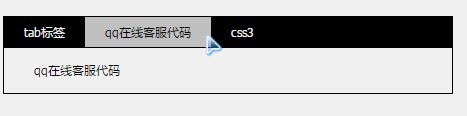
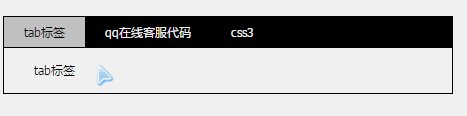
1.鼠标滑过切换的效果图:
2.另一种简单的Jquery代码实现tab标签切换(如果想实现点击切换,只需把mouseover改为click即可)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>几行简单的jQuery代码搞定tab标签切换效果</title> <style> *{ margin:0; padding:0;list-style: none;} body {font:12px/1.5 Tahoma;} #outer {width:450px;margin:150px auto;} #tab {overflow:hidden;zoom:1;background:#000;border:1px solid #000;} #tab li {float:left;color:#fff;height:30px; cursor:pointer; line-height:30px;padding:0 20px;} #tab li.current {color:#000;background:#ccc;} #content {border:1px solid #000;border-top-width:0;} #content ul {line-height:25px;display:none; margin:0 30px;padding:10px 0;} </style> </head> <body> <!-- html代码begin --> <div id="outer"> <ul id="tab"> <li class="current">tab标签</li> <li>qq在线客服代码</li> <li>css3</li> </ul> <div id="content"> <ul style="display:block;"> <a>tab标签</a> </ul> <ul> <a>qq在线客服代码</a> </ul> <ul> <a>css3</a> </ul> </div> </div> <!-- html代码end --> <script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script> <script> $(function(){ window.onload = function() { var $li = $('#tab li'); var $ul = $('#content ul'); $li.mouseover(function(){ var $this = $(this); var $t = $this.index(); $li.removeClass(); $this.addClass('current'); $ul.css('display','none'); $ul.eq($t).css('display','block'); }) } }); </script> </body> </html>
!!!提醒:
关于最后一种实现方式,JS和jquery中声明变量的时候,最好不要使用 “var $li=$('#xxx')”;在一些程序中这样写Js代码是不起作用的,如果声明变量可以直接使用“var li=$('#xxx');”即可