阿基米德曾说给我一个支点我可以撬动地球,而拥有flex基本可以撬动所有的布局。
1.flex布局基本介绍及效果展示
工欲善其事必先利其器,来来来,一起看下基础知识先(呵~,老掉牙,但是有用啊)。
**flex-direction
direction(方向),布局方向,顾名思义就是设置元素排列顺序。排队嘛,不外乎横着排和竖着排,猜到了吧。(夸你)
想象一下哈,现在有一个班主任(父元素)要组织学生(子元素)跳第三套中小学生广播体操。
我们默认设置从低到高的方向。
好啦,排队啦。班主任说从低到高站一个横排:felx-direction:row
像这样:

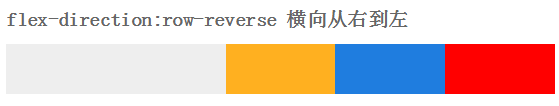
站在队伍末尾的一米二班主任感觉鸭梨很大,so,他灵机一动:从高到低排felx-direction:row-reverse
被你猜到了,就是和刚开始的顺序相反嘛(机智如你)

班主任喜欢班级里个子最小的那个吕孩子,可是横排的话看不到她...
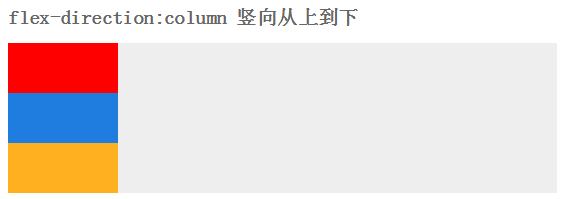
于是他就命令大家竖着从低到高排:flex-direction:column

呃,大概是这样了,但是第一排的妹子说太阳好晒想到后面去
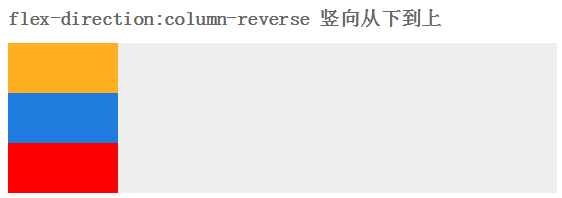
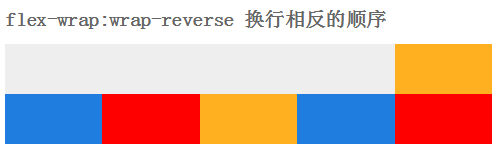
班主任于是又让学生竖着从高到低排:flex-direction:column-reverse

排好了,开始跳操,齐步走。。。
**flex-wrap
好不容易跳完了,班主任眼尖的发现有一个男孩子穿了拖鞋,这怎可以,简直班级流动红旗不保的节奏
“把拖鞋自己拿去扔了”,这个拖鞋男孩纸只好出队。最近的垃圾桶在学校外面两公里(夸张手法,很远的意思)
拖鞋男走了,队伍就不整齐了,领导要来查看
对,就是补位(机智如我)。
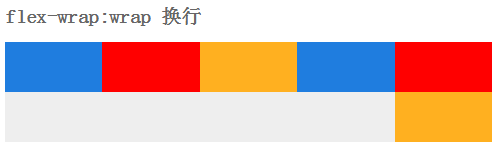
班主任限定了一排最多人数,超出的移到下一排,换行flex-wrap:wrap


这是校长发话了:我们要团结一致,换行可耻。so ,大家只好挤在一起flex-wrap:no-wrap

大家已经再次站好了,基本上可以听着校长简单讲几句就可以回教室了。这时一阵大风来了。
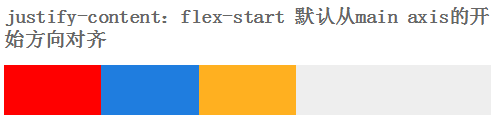
风正着吹,justify-content:flex-start

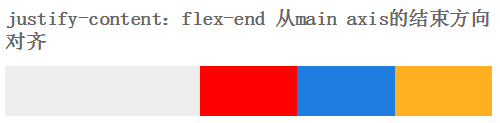
呀,风又反着吹justify-content:flex-end

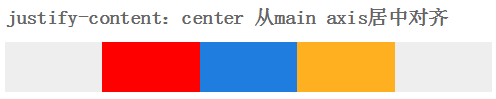
可怕,风居然从两边吹justify-content:center

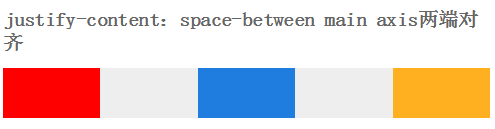
最后风从上往下吹,justify-content:space-between

本来风还有一种吹法的,justify-content:space-around。
但是同学们已经累得站不稳,所以我们自己想象
竖向的同理。
这阵风把校长的演讲稿也吹跑了,校长机智的说了句:就这么简单,大家散会。。
同学们就回教室了。
2.felx应用
2.1垂直居中
在这之前我们做垂直居中可以用margin: 50vh auto 0;transform:translateY(-50%);当然也可以用定位。
但是有了flex,哈哈哈哈哈哈哈哈哈(其实我并笑不了这么久,夸张手法)
你猜,该怎么实现呢?
我猜你不会猜。因为我写了答案。机智如你
我们给父元素加上display: flex;align-items:center; justify-content:center;
给子元素加上display: inline-flex;
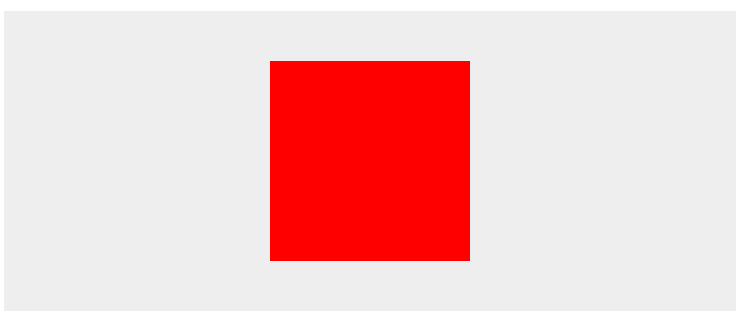
效果就像下面这样了:

对,你木有看错,奏是这么简单(抢了校长的台词,罪过罪过)
2.2布局的应用
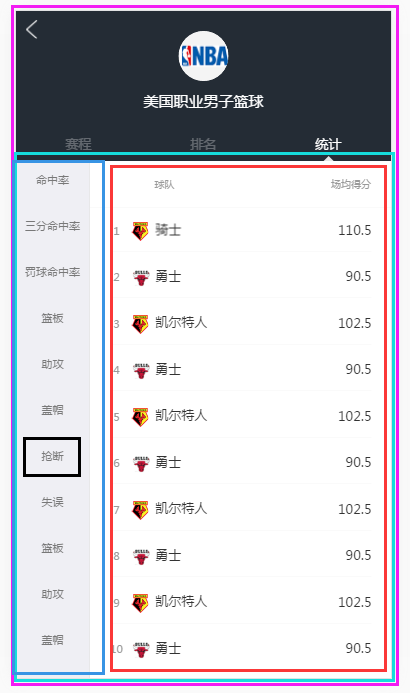
以下面这个页面为例子

这个页面要实现天蓝色框里内容滑动时,头部固定;
左边深蓝色和右边红色框里的内容都可以单独滑动。
我们一起想想,外面枚红色里面的元素应该是竖着排队的,你觉得呢,如果你觉得是,夸你
.l-flex-column{ display:-webkit-box; -webkit-box-orient: vertical; display:flex; flex-flow: column;height: 100% }
然后捏,深蓝色和大红色的子元素四不四在天蓝色元素里横向排队的呢。是吧,你又对了
.l-flex-row{ display:-webkit-box; -webkit-box-orient: horizontal; display:flex; flex-flow: row; 100%}
其次捏,深蓝色里面的子项目,以及大红色里面的子项目好像也是竖着排队捏,眼神真好。
最后,深蓝色和大红色部分内部都要自由滑动,加一个滚动,你又猜到了吧(崇拜你)
.l-scroll-y{overflow: auto;-webkit-overflow-scrolling:touch;}
查看详细可以点击:我是详细
有没有稍微的get到一点呢,如果有,夸你。
没有的话,那就没有了。。O(∩_∩)O
******结束了******