一、概述
用户都希望他们访问的web应用是可交互且运行流畅的。因此,作为web开发者,也要在这方面多花点功夫。我们所做的页面,不但要能被快速加载,还要能流畅运行:页面的滚动要快速响应手指的动作,动画和交互效果更要如丝般顺滑。
这样一来,想要编写高性能的web站点就需要充分了解浏览器如何处理html/js/css,从而可以确保代码是高效的。
二、FPS和性能优化的必要
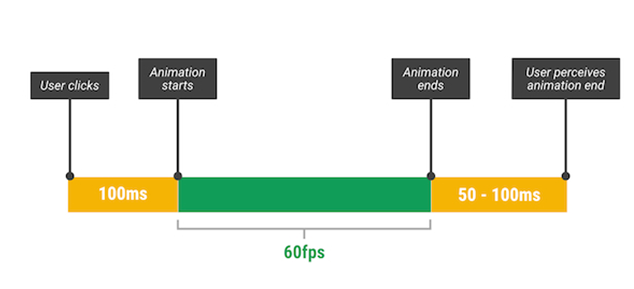
FPS是每秒刷新频率,目前大多数设备的屏幕刷新率都是 60次/秒 ,如果在页面中有一个动画或渐变效果,或者用户正在滑动页面,那么浏览器渲染动画或页面的每一帧的速率都要保持16毫秒(1秒 / 60 = 16.66毫秒)之内完成。
1.页面渲染过程
但实际上,在渲染某一帧画面的同时,浏览器还有一些额外的工作要做(比如渲染队列的管理,渲染线程与其他线程之间的切换等等)。因此单纯的渲染工作,一般需要控制在10毫秒之内完成,才能达到流畅的视觉效果。如果超过了这个时间限度,页面的渲染就会出现卡顿效果,也就是常说的jank,它是很糟糕的用户体验。
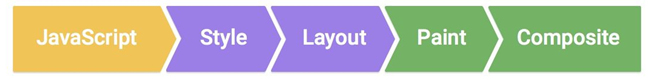
页面转化为屏幕上的像素大致要经历以下五个阶段:

从左到右依次是JS,样式,布局,绘制,渲染层合并。
a.绘制:本质上就是填充像素的过程。第一步是创建一系列draw调用;第二步填充像素,也称为(rasterization)光栅化
b渲染层合并:指浏览器会将所有层按照合理的顺序合并成一个图层,然后显示在屏幕上。

三、性能优化提升的方法
1.优化javascript的执行效率
1.1对于动画效果的实现,避免使用setTimeout或setInterval,请使用requestAnimationFrame
/**
function updateScreen(time) {
// Make visual updates here.
}
requestAnimationFrame(updateScreen);
1.2把耗时长的JavaScript代码放到Web Workers中去做
1.3把DOM元素的更新划分为多个小任务,分别在多个frame中去完成
1.4使用Chrome DevTools的Timeline和JavaScript Profiler来分析JavaScript的性能
2.降低样式计算的范围和复杂度
在最坏的情况下,样式计算量 = 元素个数 x 样式选择器个数。因为对每个元素最少需要检查一次所有的样式,以确认是否匹配。
2.1 降低样式选择器的复杂度;使用基于class的方式,比如BEM
2.2减少需要执行样式计算的元素的个数
2.3使用DevTools,选择Timeline标签,点击左上角红色record按钮
3.避免大规模复杂的布局
布局是浏览器计算DOM元素的几何信息的过程:元素大小和在页面中的位置。布局的时间消耗主要在于:需要布局的DOM元素的数量;布局过程的复杂程度。
3.1应该尽可能避免触发布局:DOM元素的几何属性的修改都需要重新布局
4.简化绘制的复杂度、减少绘制区域
5.优先使用渲染层合并属性、控制层的数量
6.对用户输入时间的处理去
四、chrome控制台工具
控制台,也称开发者工具,是浏览器自带的一种调试工具。目前主流的控制台有:火狐的firebug,chrome开发工具,用于safiri的调试工具。
用chrome浏览器打开任意网页点击F12或者点击鼠标右键选择“审查元素”都可以打开控制台。本文以500主站作为范例,点击F12出现控制台,如下图所示:

总体有八个工具可供查看:元素,资源,网络,源,时间表,简介,审核,控制台。可以使用 Ctrl + [ 和 Ctrl + ] 快捷键在面板之间移动。
Chrome每个模块及其主要功能为:
Element : 用于查看和编辑当前页面中的 HTML 和 CSS 元素。
Network :用于查看 HTTP 请求的详细信息,如请求头、响应头及返回内容等。
Source :用于查看和调试当前页面所加载的脚本的源文件。
TimeLine : 用于查看脚本的执行时间、页面元素渲染时间等信息。
Profiles :用于查看 CPU 执行时间与内存占用等信息。
Resource :用于查看当前页面所请求的资源文件,如 HTML,CSS 样式文件等。
Audits :用于优化前端页面,加速网页加载速度等。
Console :用于显示脚本中所输出的调试信息,或运行测试脚本等。
本文主要讲时间表timeline
时间表TimeLine
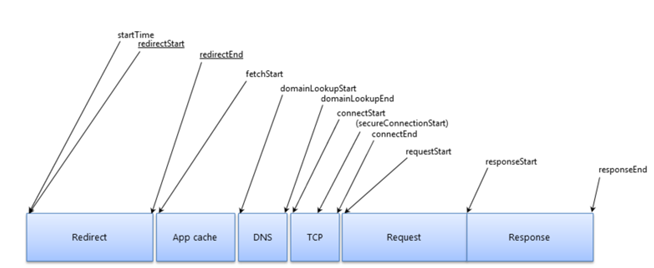
每一个写进页面的资源都会有自己的渲染绘画结果,因而呈现了我们眼中很美的网页。但是也会消耗我们的资源,例如宽带,CPU,或者时间。资源被生成的时候就注定了周期,请求声明周期的主要阶段如下图所示:

时间表可以记录和运行分析应用程序所有的活动,为了使的记录页面的交互,打开时间轴面板,然后按开始录制录制按钮(),或者通过键入键盘快捷键Cmd的 +E(Mac)或按Ctrl +E(Windows / Linux版)。这个记录按钮会从灰色变成红色,而Timeline将开始从你的页面获取时间线(timeline)。在你的应用中完成一些操作,记录到一些数据之后,再一次点击按钮来停止记录。
请注意:会清除你现有的记录会话,以便开始一个新的会话。将会强迫V8完成一轮的垃圾回收,在调试中它很有用。将会对显示的详细信息进行过滤,只显示那些完成耗时超过15ms的记录
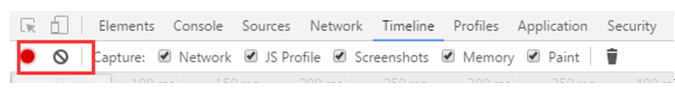
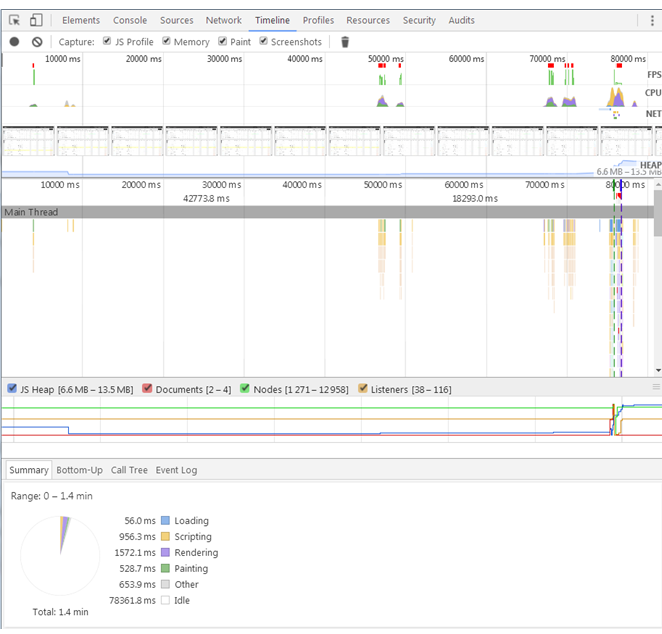
首先看一下timeline的主要目录:

红色的点旁边是清除记录。后面的选项可以选择需要capture捕获的项。分别是网络,JS简介,截图,存储,描绘。

展示方式有两种:左边是帧模式,右边是事件event模式. 帧模式可以深入到每一帧生成的内部细节。事件模式可以查看影响性能的成本要素优先级排序。
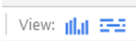
下图是一个任选的一个网页打开的时间表:

第一个框里是概述,这里可以大致看到页面的性能。
第二个框里是event,即是事件监控。这是CPU的堆栈跟踪的可视化,绿色表示媒体时间,红色表示负载事件,蓝色表示DOM事件。
第三个框里表示存储
第四个框里是详细信息,这里会显示事件的详细信息。

在这个模式中,Summary视图(在Timeline的顶部)显示了一些水平的栅栏,分别代表页面中的网络和HTML解析(蓝色),JavaScript(黄色),样式重计算和布局(紫色)以及绘画和合成(绿色)事件。重绘是浏览器事件,是为响应诸如窗口大小改变或者滚动之类的视觉变化而调用的。
在Summary视图下面是Details视图,包含了某个会话被记录后,相关类别的记录的详细内容。

每一个记录在左侧有用于说明的标题,右侧是时间轴区域。鼠标移到一个记录之上,会显示更多的提示信息,其中包括从开始录制到结束的时间
3.CPU。CPU资源。此区域图指明了事件的类型消耗的CPU资源。
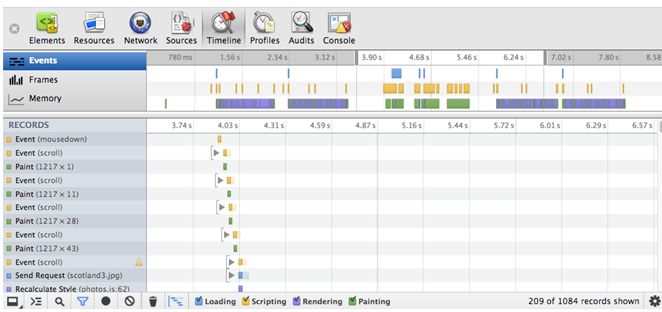
当选择了一个事件火焰表中,详细信息窗格显示有关该事件的更多信息,如下图所示:

上图可见加载时间0.02s,脚本15.68s,渲染时间11.28s,绘制时间46.06s,其他时间49.06s,空闲1.27s时间。
上图是总表。下图是详细汇总表。

四、其他的功能
1.连接安卓手机调试代码
需要手机和电脑有chrome浏览器,安卓手机连接USB至PC
1.1在手机开发者工具中选择允许USB调试
1.2打开chrome://inspect/#devices,选择允许USB调试
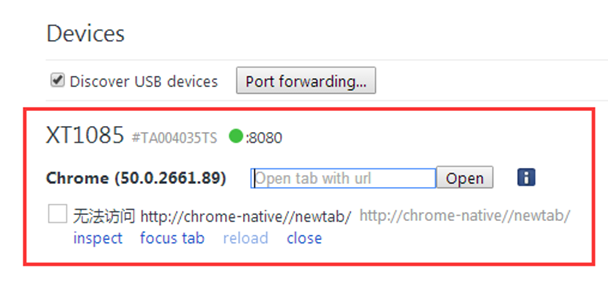
会检测到可用的安卓手机和安卓手机打开的页面,也可以自己输入url,如下图所示:

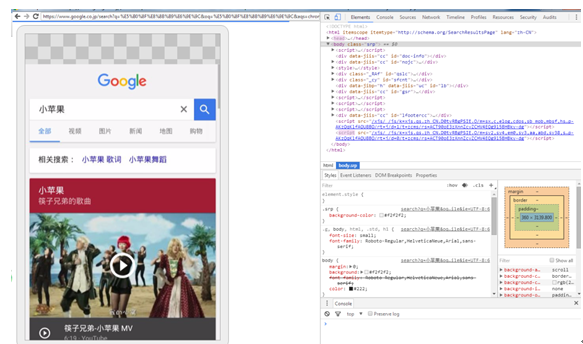
1.3点击 图片中的inspect,即可进入手机页面的调试状态。

这样就可以在电脑上操作和调试手机页面了。
因笔者水平有限,有参考大神文章,如果想了解更多可以查看以下链接:
http://wiki.jikexueyuan.com/project/chrome-devtools/overview.html
http://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/
https://developers.google.com/web/fundamentals/performance/rendering/
附链接浏览器开发峰会:https://youtu.be/RCFQu0hK6bU