等分布局是指子元素平均分配父元素宽度的布局方式,本文将介绍实现等分布局的4种方式
思路一: float
缺点:结构和样式存在耦合性,IE7-浏览器下对宽度百分比取值存在四舍五入的误差
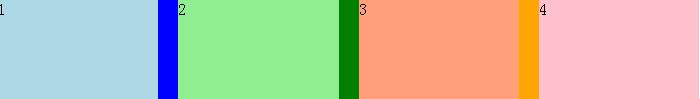
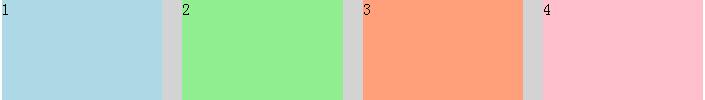
【1】float + padding + background-clip
使用padding来实现子元素之间的间距,使用background-clip使子元素padding部分不显示背景
CSS Code复制内容到剪贴板
<style>
body,p{margin: 0;}
.parentWrap{
overflow: hidden;
}
.parent{
margin-right: -20px;
overflow: hidden;
}
.child{
float: left;
height: 100px;
25%;
padding-right: 20px;
box-sizing: border-box;
background-clip: content-box;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parentWrap">
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: lightblue;">1</div>
<div class="child" style="background-color: lightgreen;">2</div>
<div class="child" style="background-color: lightsalmon;">3</div>
<div class="child" style="background-color: pink;">4</div>
</div>
</div>

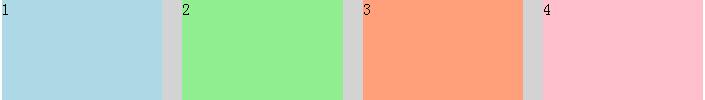
【2】float + margin + calc
使用margin实现子元素之间的间距,使用calc()函数计算子元素的宽度
CSS Code复制内容到剪贴板
<style>
body,p{margin: 0;}
.parentWrap{
overflow: hidden;
}
.parent{
overflow: hidden;
margin-right: -20px;
}
.child{
float: left;
height: 100px;
calc(25% - 20px);
margin-right: 20px;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parentWrap">
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: lightblue;">1</div>
<div class="child" style="background-color: lightgreen;">2</div>
<div class="child" style="background-color: lightsalmon;">3</div>
<div class="child" style="background-color: pink;">4</div>
</div>
</div>

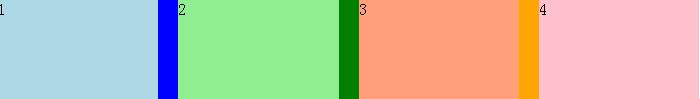
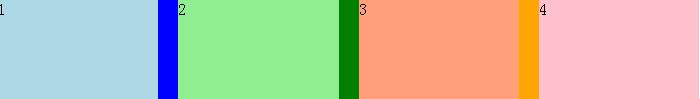
【3】float + margin + (fix)
使用margin实现子元素之间的间距,通过增加结构来实现兼容
CSS Code复制内容到剪贴板
<style>
body,p{margin: 0;}
.parentWrap{
overflow: hidden;
}
.parent{
overflow: hidden;
margin-right: -20px;
}
.child{
float: left;
25%;
}
.in{
margin-right: 20px;
height: 100px;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parentWrap">
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: blue;">
<div class="in" style="background-color: lightblue;">1</div>
</div>
<div class="child" style="background-color: green;">
<div class="in" style="background-color: lightgreen;">2</div>
</div>
<div class="child" style="background-color: orange;">
<div class="in" style="background-color: lightsalmon;">3</div>
</div>
<div class="child" style="background-color: red;">
<div class="in" style="background-color: pink;">4</div>
</div>
</div>
</div>

思路二: inline-block
缺点:需要设置垂直对齐方式vertical-align,则需要处理换行符解析成空格的间隙问题。IE7-浏览器不支持给块级元素设置inline-block属性,兼容代码是display:inline;zoom:1;
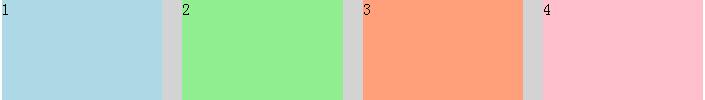
【1】inline-block + padding + background-clip
CSS Code复制内容到剪贴板
<style>
body,p{margin: 0;}
.parentWrap{
overflow: hidden;
}
.parent{
font-size: 0;
margin-right: -20px;
overflow: hidden;
}
.child{
display:inline-block;
vertical-align: top;
25%;
padding-right: 20px;
box-sizing: border-box;
background-clip: content-box;
font-size: 16px;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parentWrap">
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: lightblue;">1</div>
<div class="child" style="background-color: lightgreen;">2</div>
<div class="child" style="background-color: lightsalmon;">3</div>
<div class="child" style="background-color: pink;">4</div>
</div>
</div>

【2】inline-block + margin + calc
CSS Code复制内容到剪贴板
<style>
body,p{margin: 0;}
.parentWrap{
overflow: hidden;
}
.parent{
margin-right: -20px;
font-size: 0;
}
.child{
display: inline-block;
vertical-align: top;
font-size: 16px;
height: 100px;
calc(25% - 20px);
margin-right: 20px;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parentWrap">
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: lightblue;">1</div>
<div class="child" style="background-color: lightgreen;">2</div>
<div class="child" style="background-color: lightsalmon;">3</div>
<div class="child" style="background-color: pink;">4</div>
</div>
</div>
【3】inline-block + margin + (fix)
CSS Code复制内容到剪贴板
<style>
body,p{margin: 0;}
.parentWrap{
overflow: hidden;
}
.parent{
margin-right: -20px;
font-size: 0;
}
.child{
display: inline-block;
vertical-align: top;
font-size: 16px;
25%;
}
.in{
margin-right: 20px;
height: 100px;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parentWrap">
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: blue;">
<div class="in" style="background-color: lightblue;">1</div>
</div>
<div class="child" style="background-color: green;">
<div class="in" style="background-color: lightgreen;">2</div>
</div>
<div class="child" style="background-color: orange;">
<div class="in" style="background-color: lightsalmon;">3</div>
</div>
<div class="child" style="background-color: red;">
<div class="in" style="background-color: pink;">4</div>
</div>
</div>
</div>

思路三: table
缺点:元素被设置为table后,内容撑开宽度。若要兼容IE7-浏览器,需要改为结构。table-cell元素无法设置margin,设置padding及background-clip也不可行
【1】table + margin负值
CSS Code复制内容到剪贴板
<style>
body,p{margin: 0;}
.parentWrap{
overflow: hidden;
}
.parent{
display: table;
calc(100% + 20px);
table-layout: fixed;
}
.child{
display: table-cell;
height: 100px;
padding-right: 20px;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parentWrap">
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: blue;">
<div class="in" style="background-color: lightblue;">1</div>
</div>
<div class="child" style="background-color: green;">
<div class="in" style="background-color: lightgreen;">2</div>
</div>
<div class="child" style="background-color: orange;">
<div class="in" style="background-color: lightsalmon;">3</div>
</div>
<div class="child" style="background-color: red;">
<div class="in" style="background-color: pink;">4</div>
</div>
</div>
</div>
```javaScript
<img src="https://img.jbzj.com/file_images/article/201605/20165485206182.jpg?20164485212" />
<br/>
【2】table + 兄弟选择器
CSS Code复制内容到剪贴板
```javaScript
<style>
body,p{margin: 0;}
.parent{
display: table;
100%;
table-layout: fixed;
}
.child{
display: table-cell;
height: 100px;
}
.child + .child{
padding-left: 20px;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: blue;">
<div class="in" style="background-color: lightblue;">1</div>
</div>
<div class="child" style="background-color: green;">
<div class="in" style="background-color: lightgreen;">2</div>
</div>
<div class="child" style="background-color: orange;">
<div class="in" style="background-color: lightsalmon;">3</div>
</div>
<div class="child" style="background-color: red;">
<div class="in" style="background-color: pink;">4</div>
</div>
</div>

思路四: flex
CSS Code复制内容到剪贴板
<style>
body,p{margin: 0;}
.parent{
display: flex;
}
.child{
flex:1;
height: 100px;
}
.child + .child{
margin-left: 20px;
}
</style>
XML/HTML Code复制内容到剪贴板
<div class="parent" style="background-color: lightgrey;">
<div class="child" style="background-color: lightblue;">1</div>
<div class="child" style="background-color: lightgreen;">2</div>
<div class="child" style="background-color: lightsalmon;">3</div>
<div class="child" style="background-color: pink;">4</div>
</div>

以上就是本文的全部内容,希望对大家的学习有所帮助。
本文链接:http://www.cnblogs.com/xiaohuochai/p/5456695.html