最近在被react-native打包虐了一个多星期 , 昨天终于搞定了 ; 现在把打包的过程以及遇到的坑整理出来做个笔记 , 希望能给遇到相同问题的小伙伴们一个参考。
第一步: 材料准备
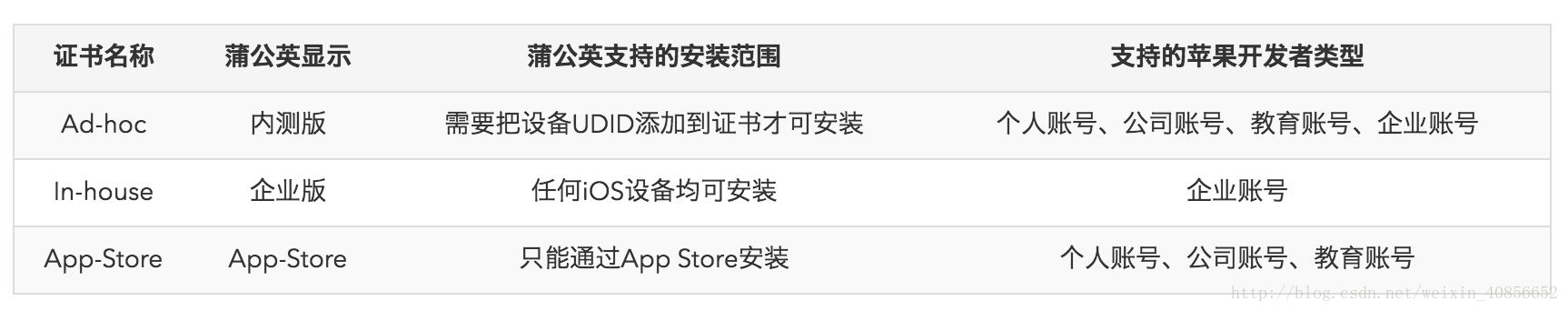
1) 一个已付费的开发者账号 ,苹果开发者账号的类型如下表 , 根据自己的需求以及实际情况选择申请 :

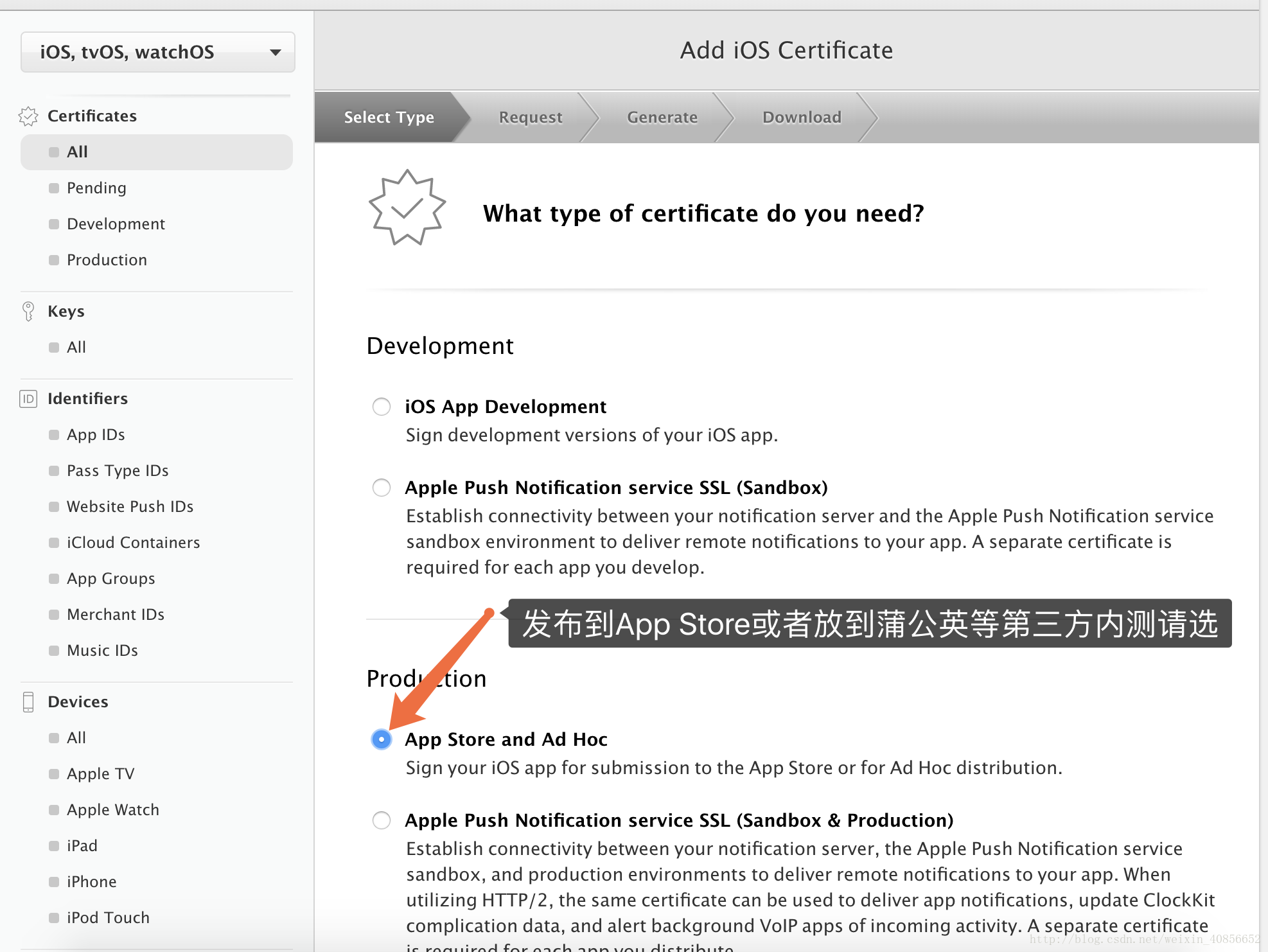
附上不同证书的区别,请根据自己的需求选择账号类型以及证书类型:

2) 一个待发布的 react-native 的项目
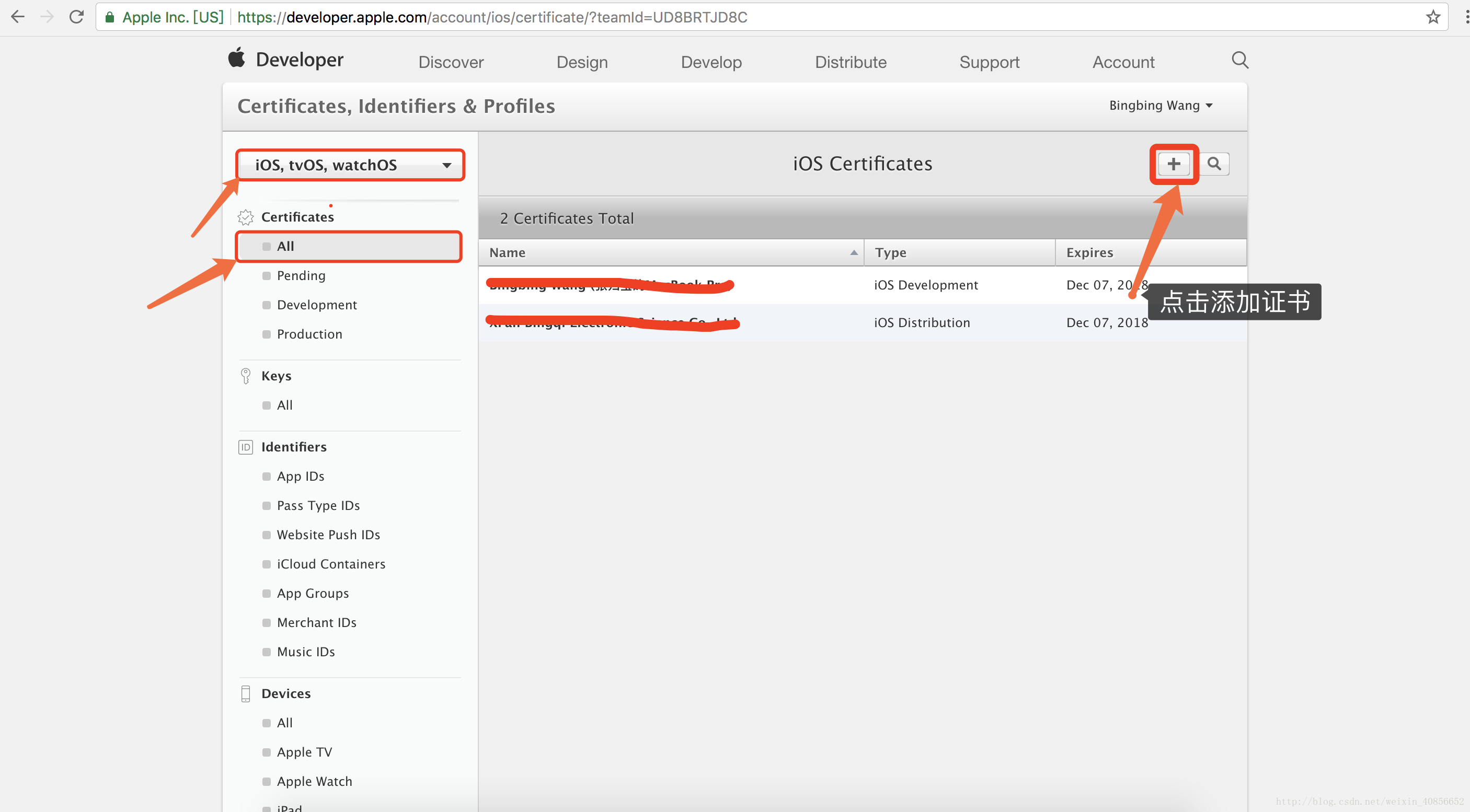
第二步: 生成发布证书
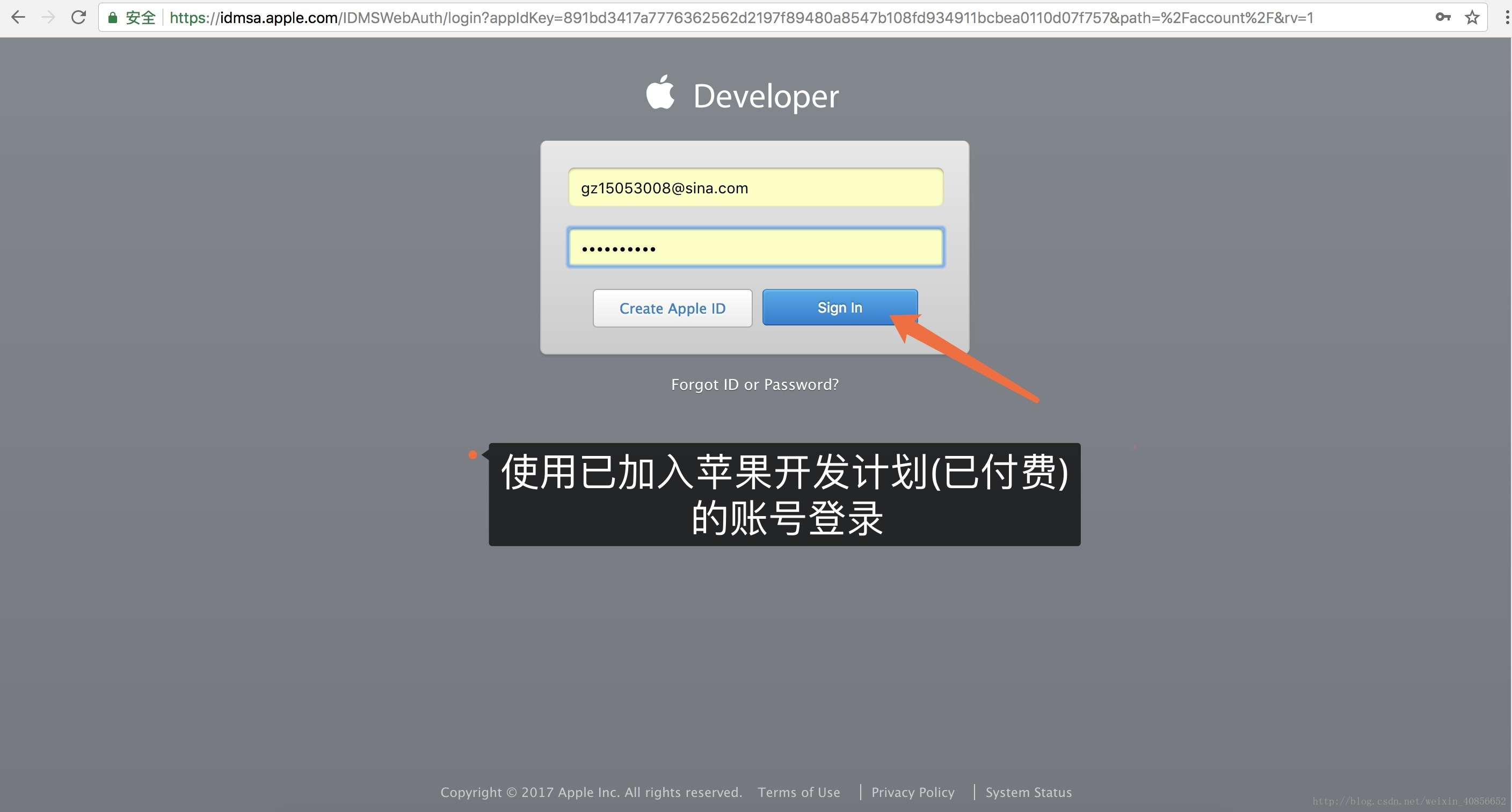
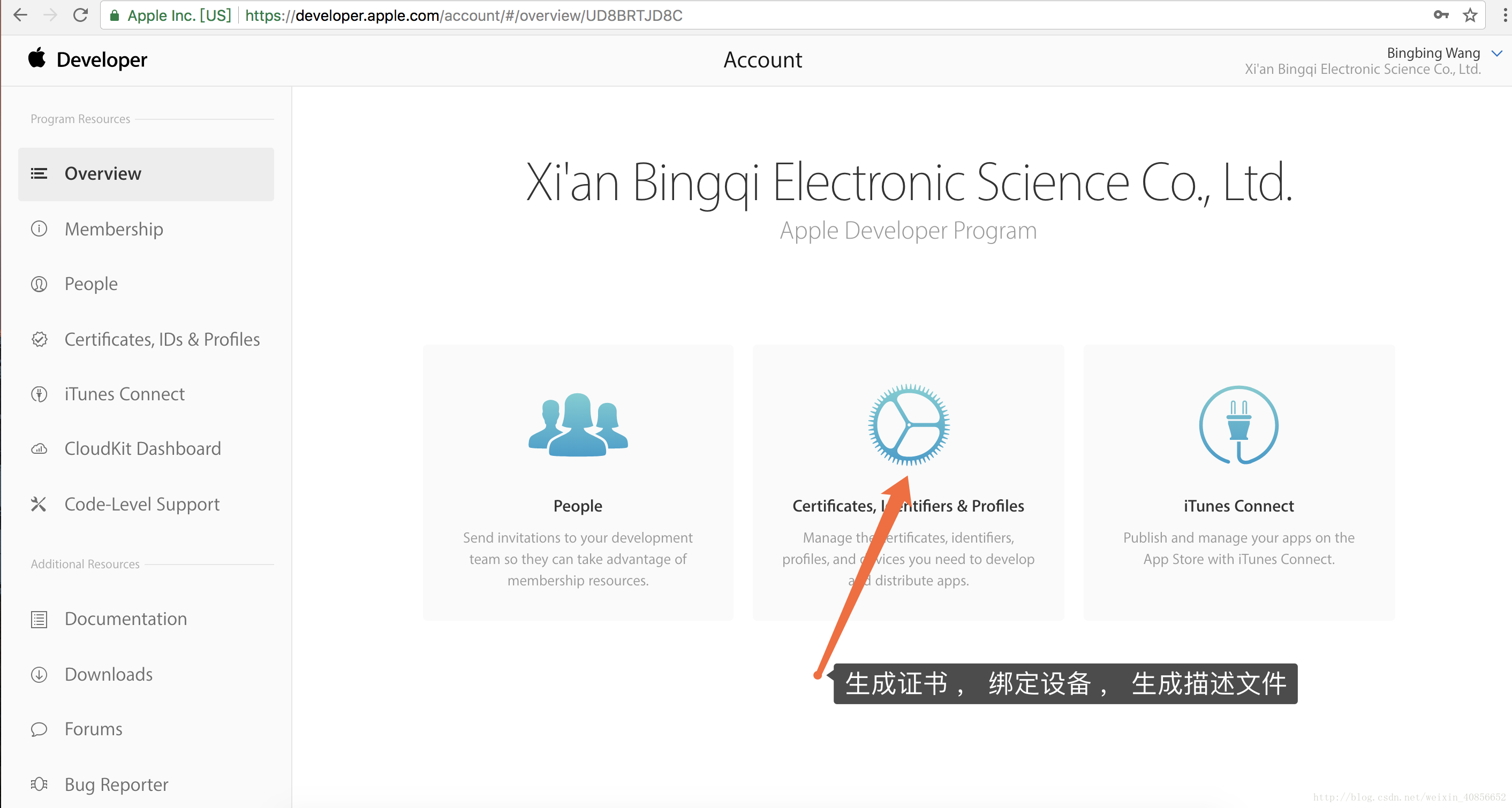
2)进入苹果的开发者官网 https://developer.apple.com








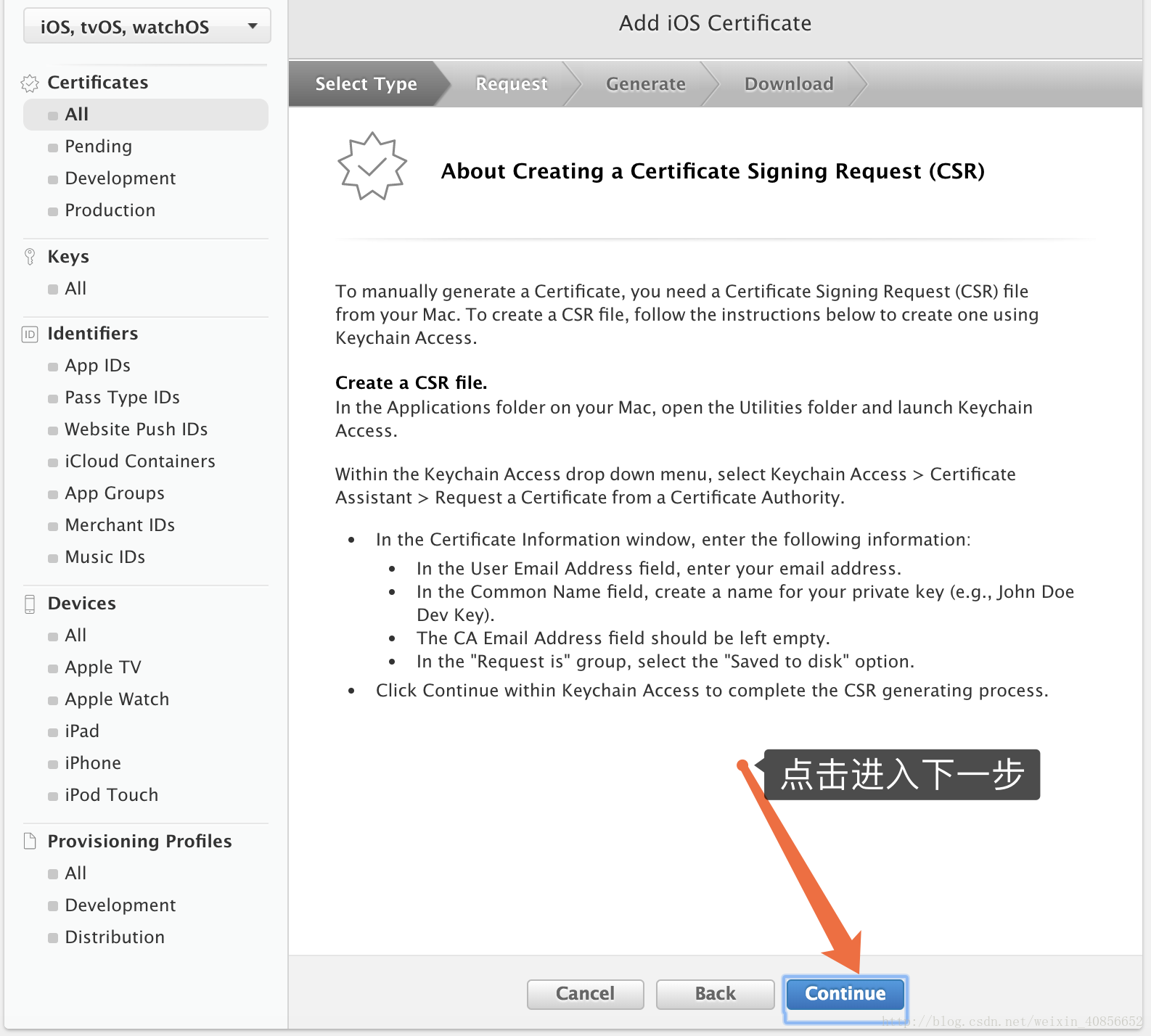
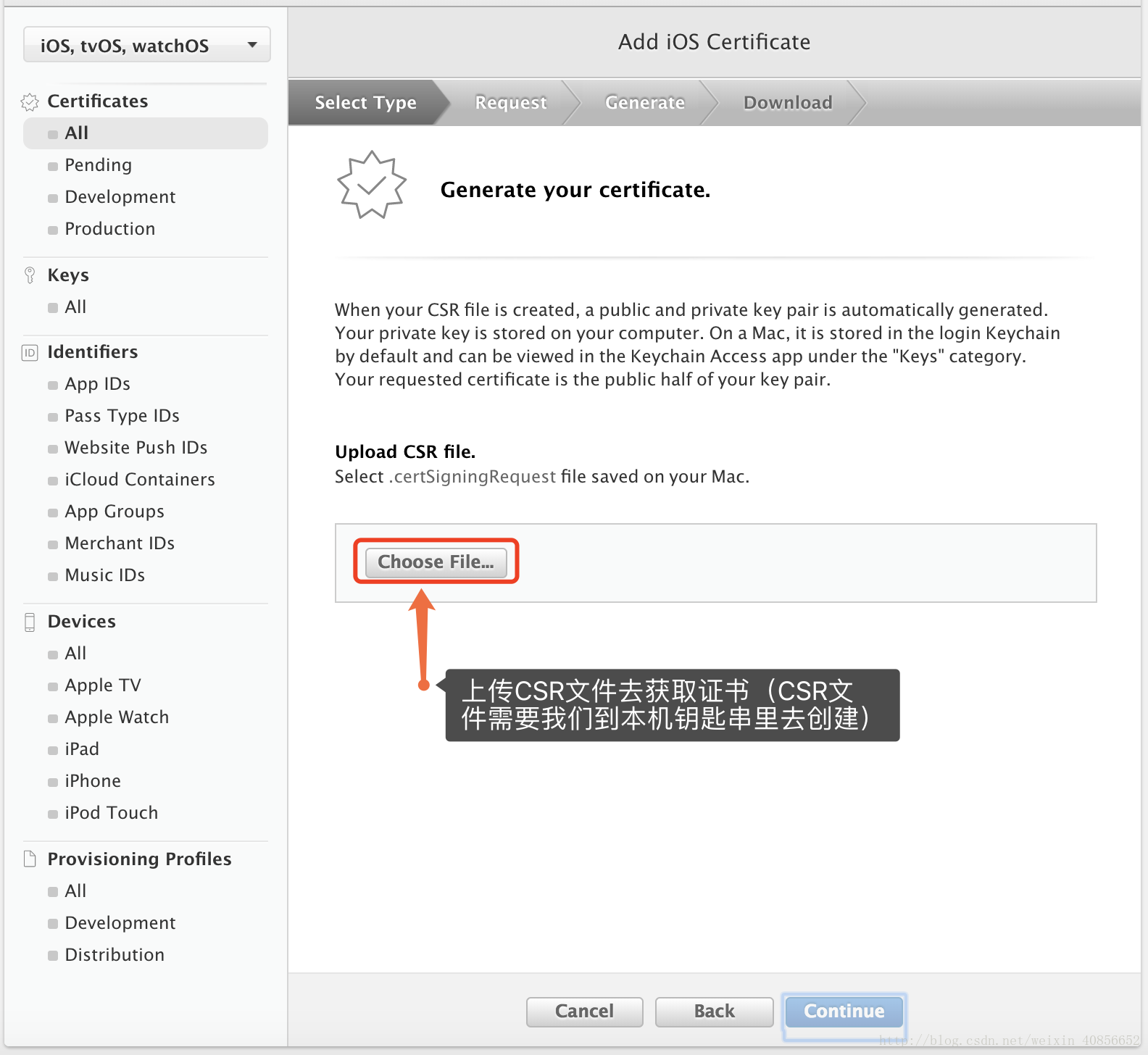
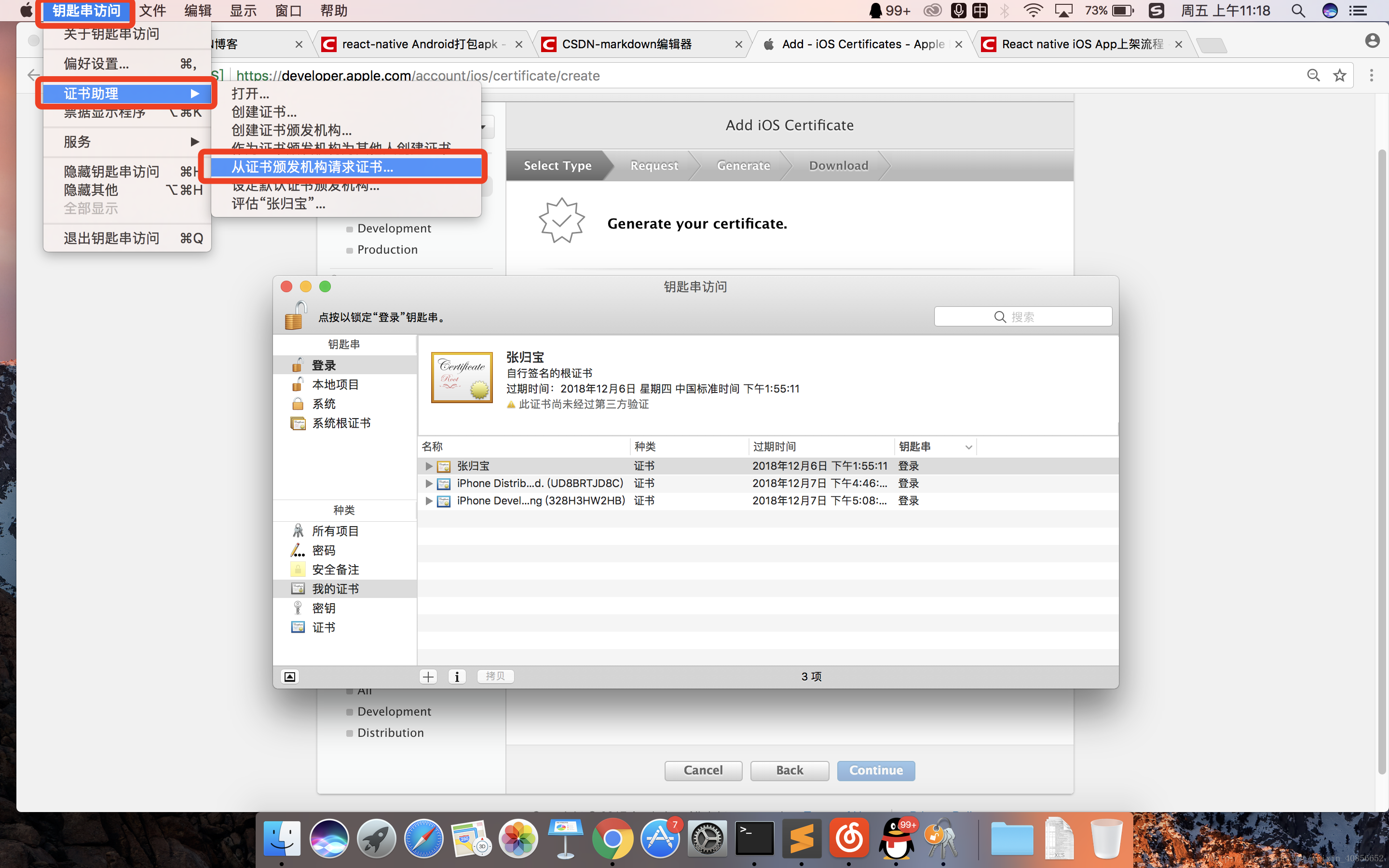
在本机钥匙串中创建CSR文件
在Launchpad的 【其他】里面,找到【钥匙串】





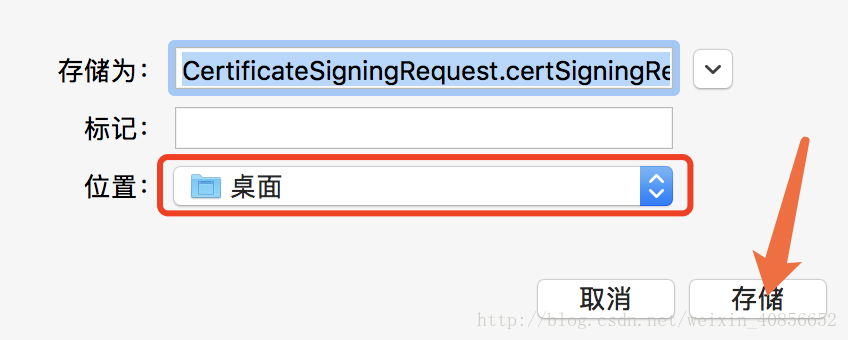
这时桌面就会多出来一个 CertificateSigningRequest.certSigningRequest 文件


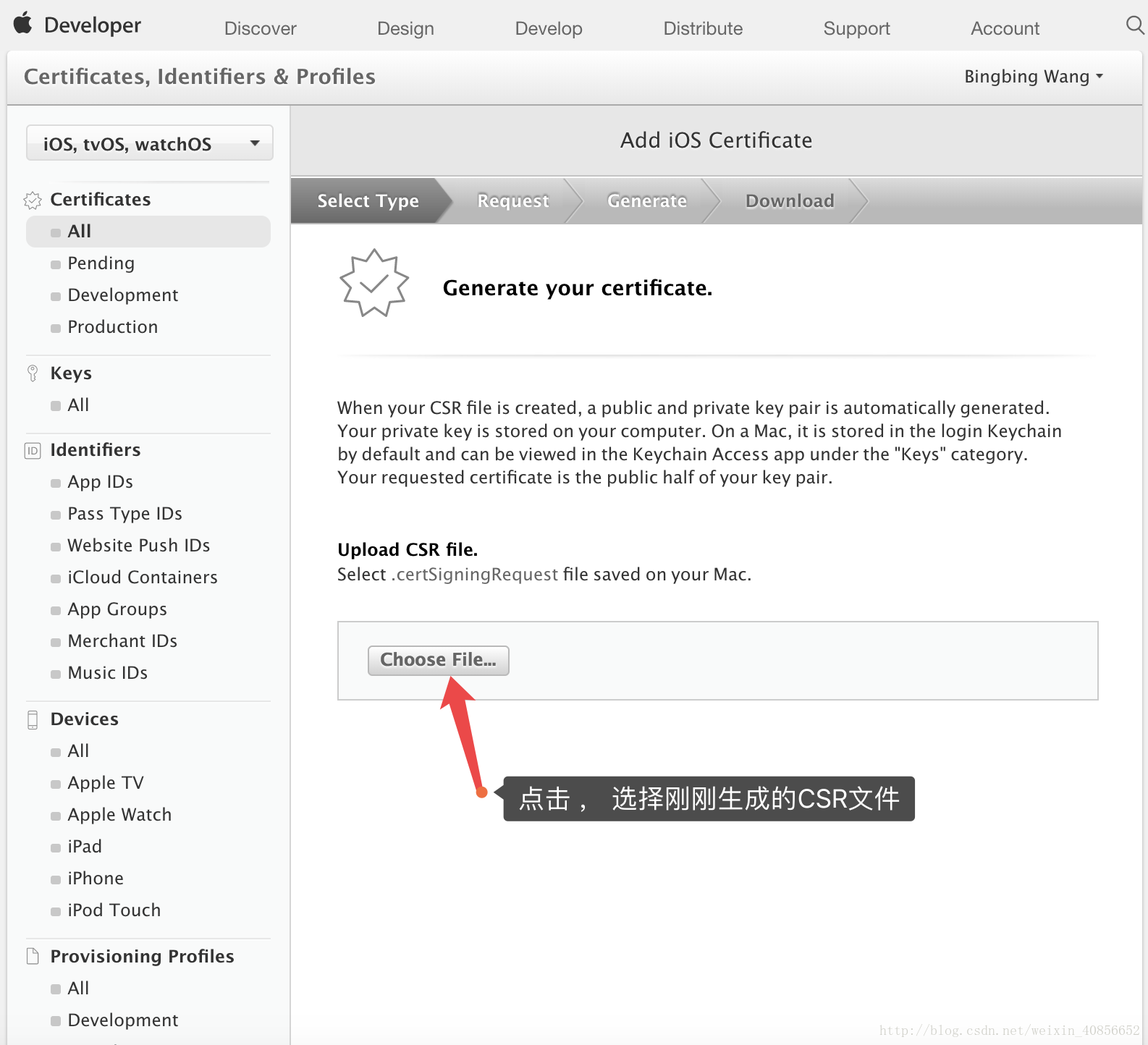
点击 continue 进入下一步

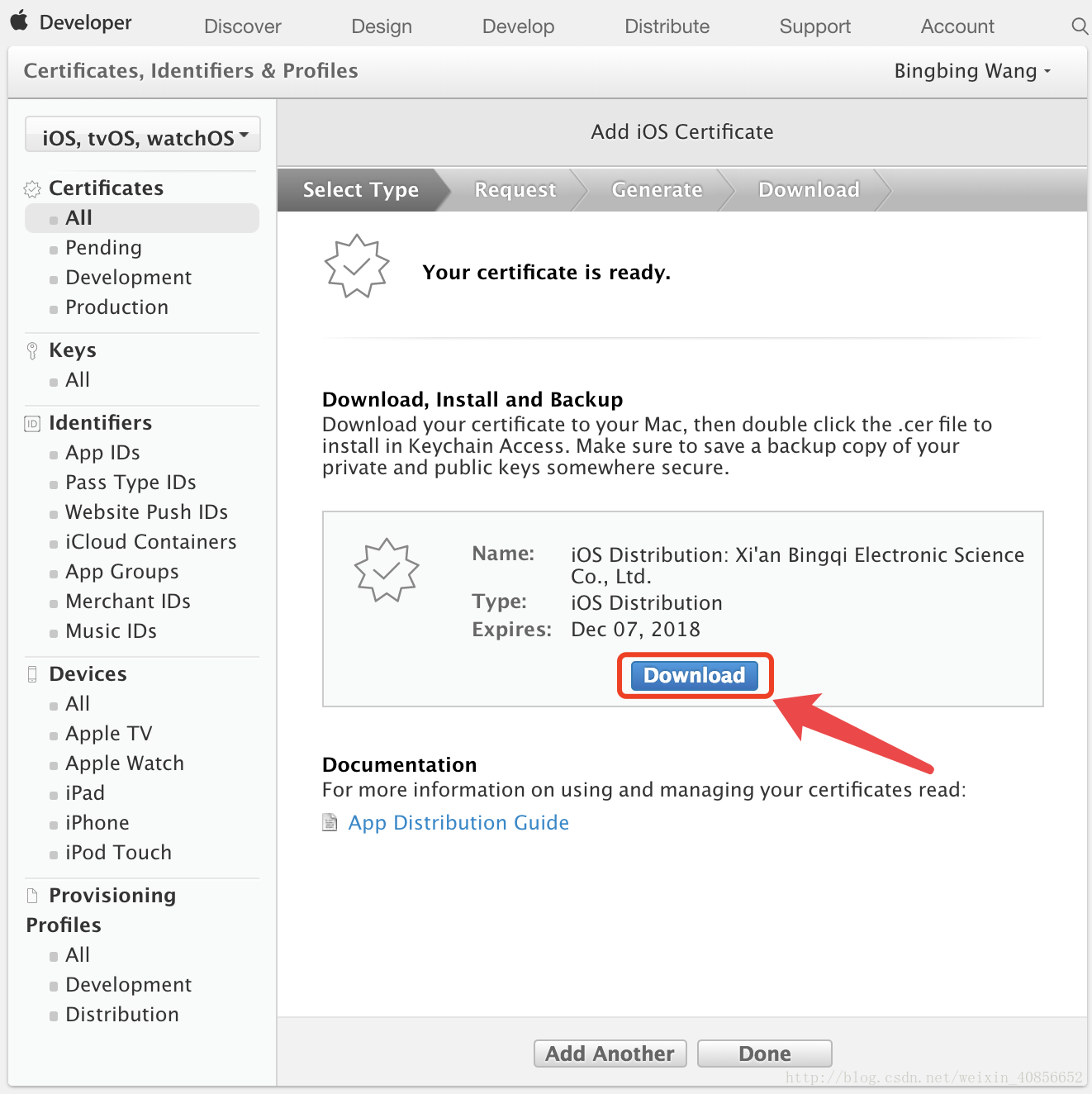
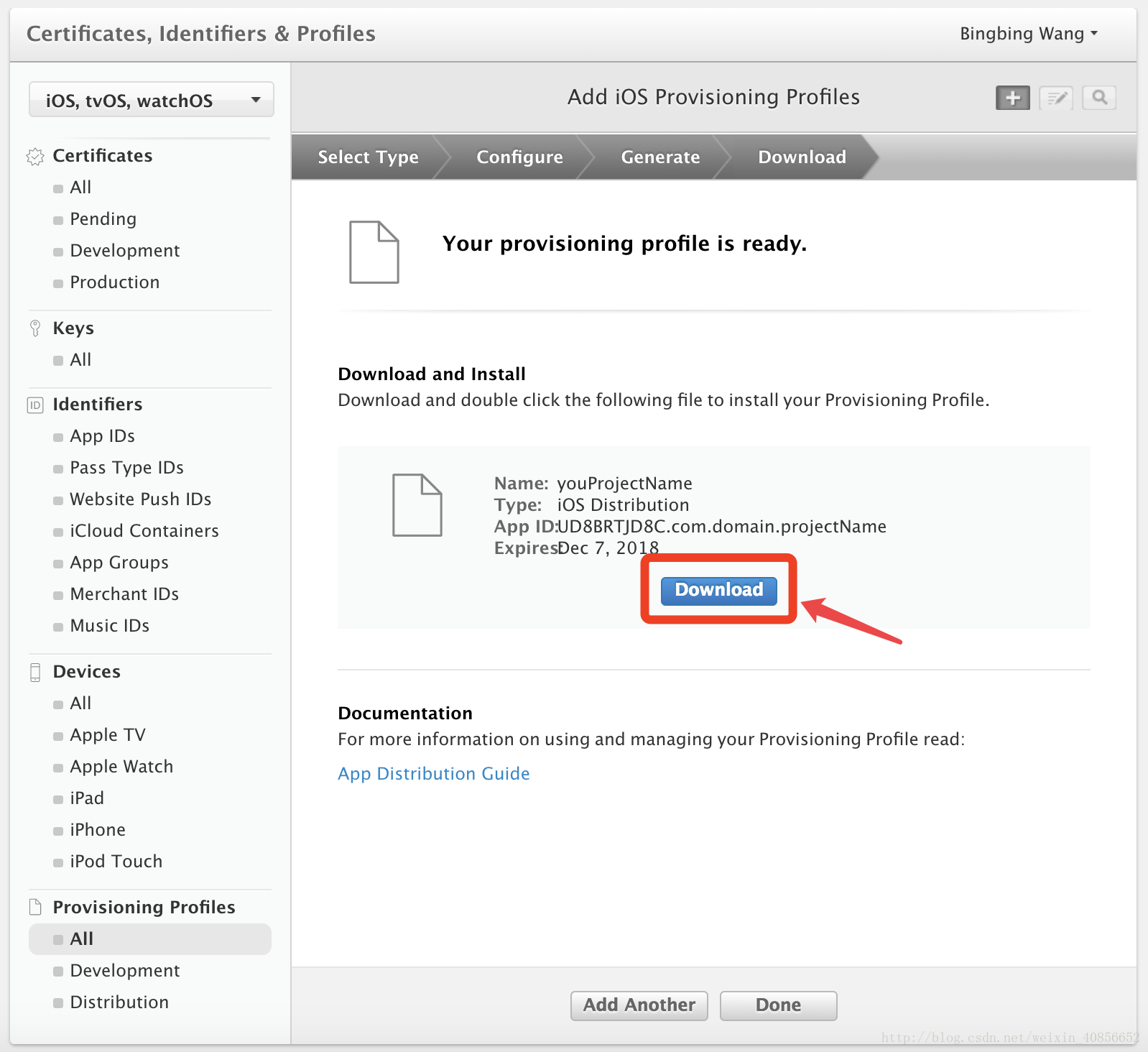
点击 DownLoad 下载生成的证书


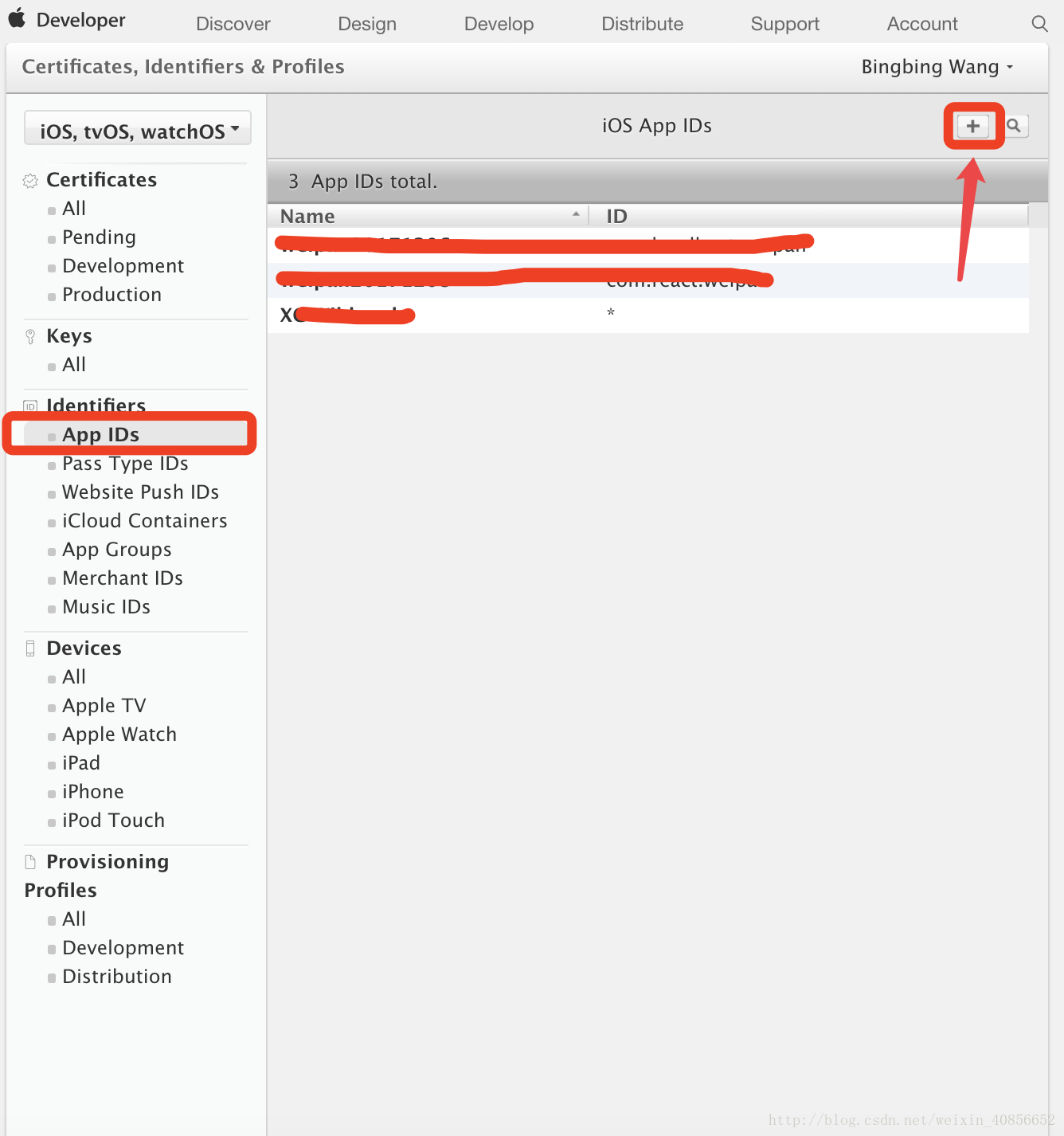
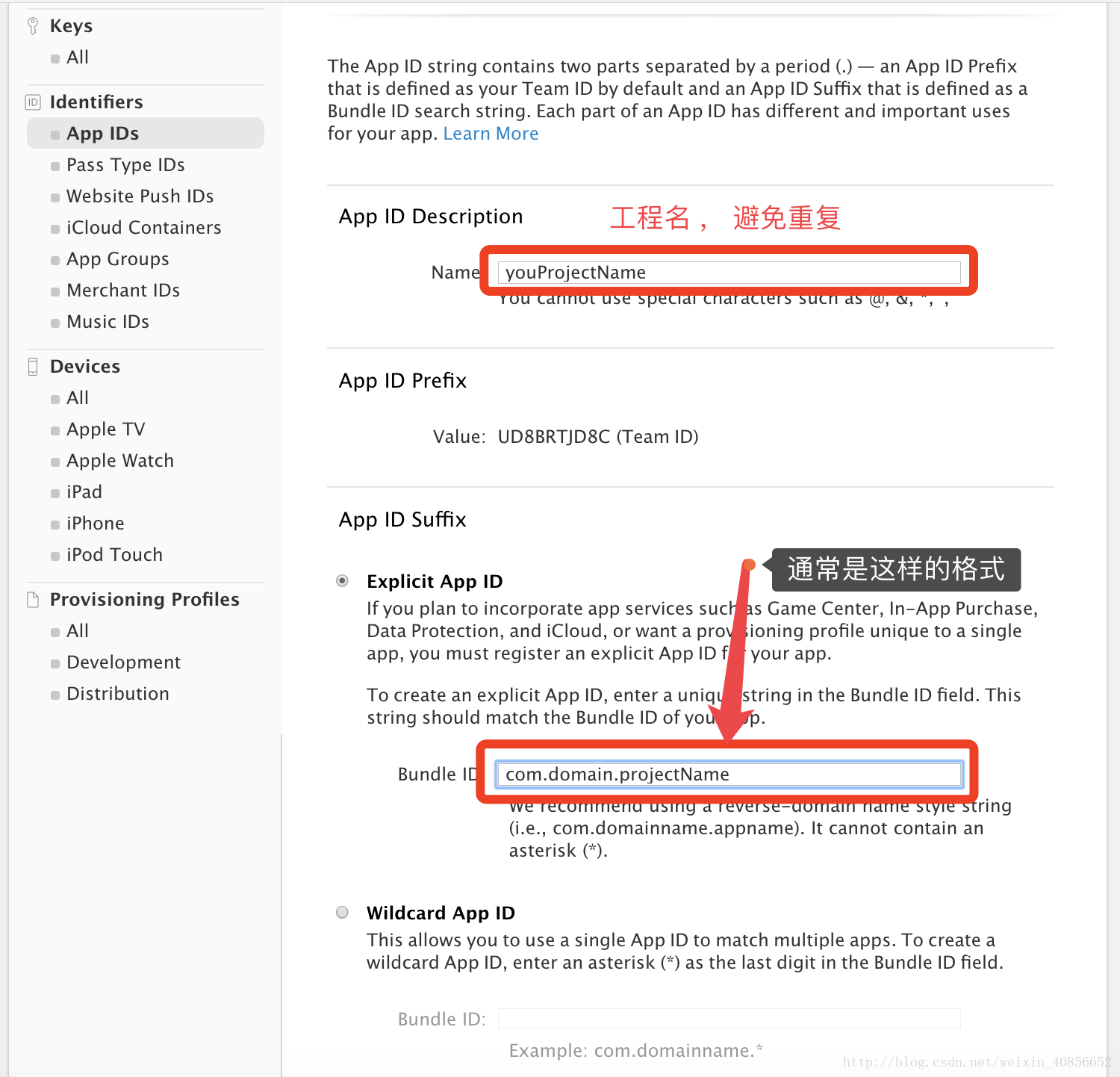
第三步: 创建App IDs、绑定Bundle Identifier


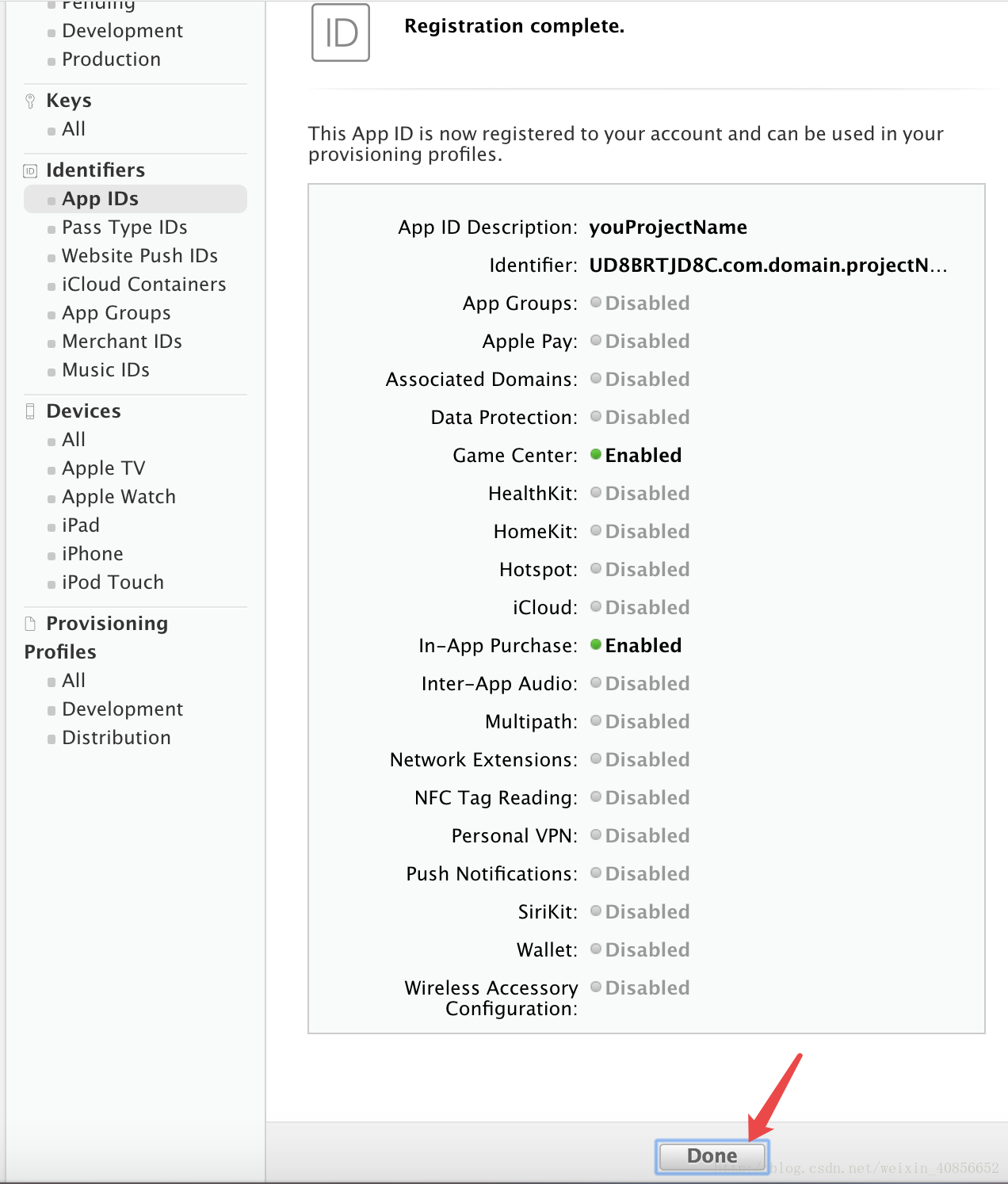
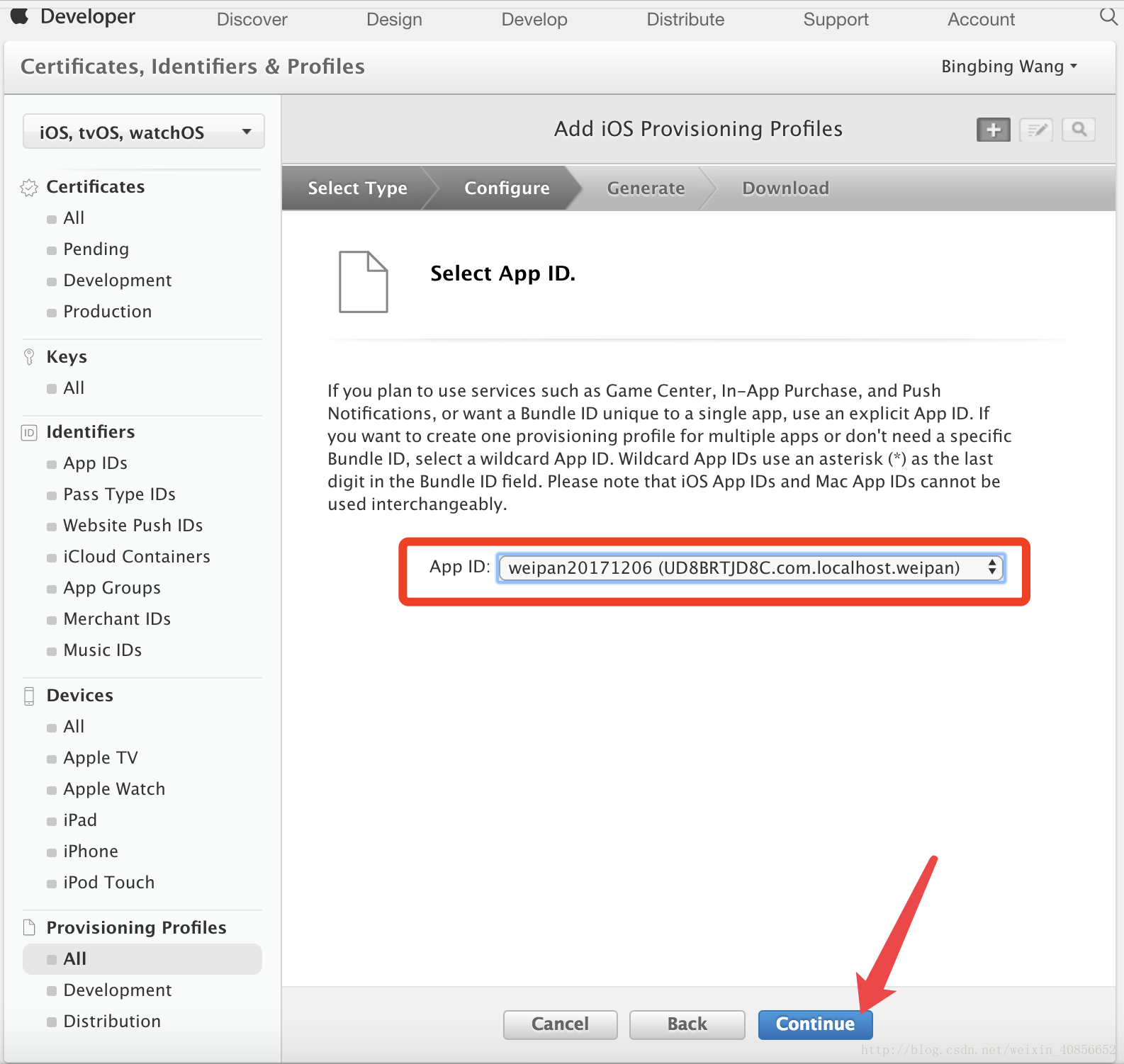
点击 continue 进入下一步


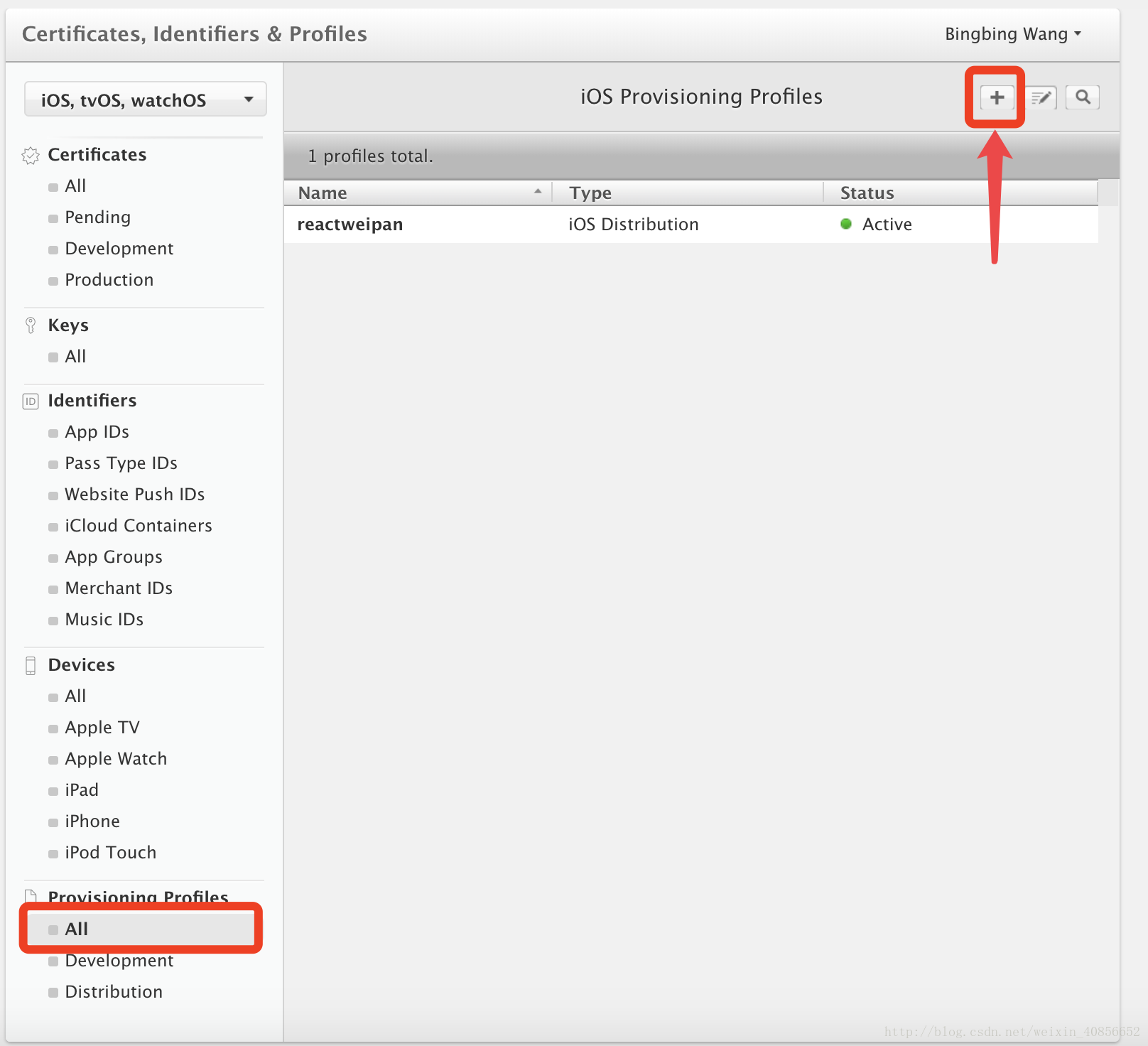
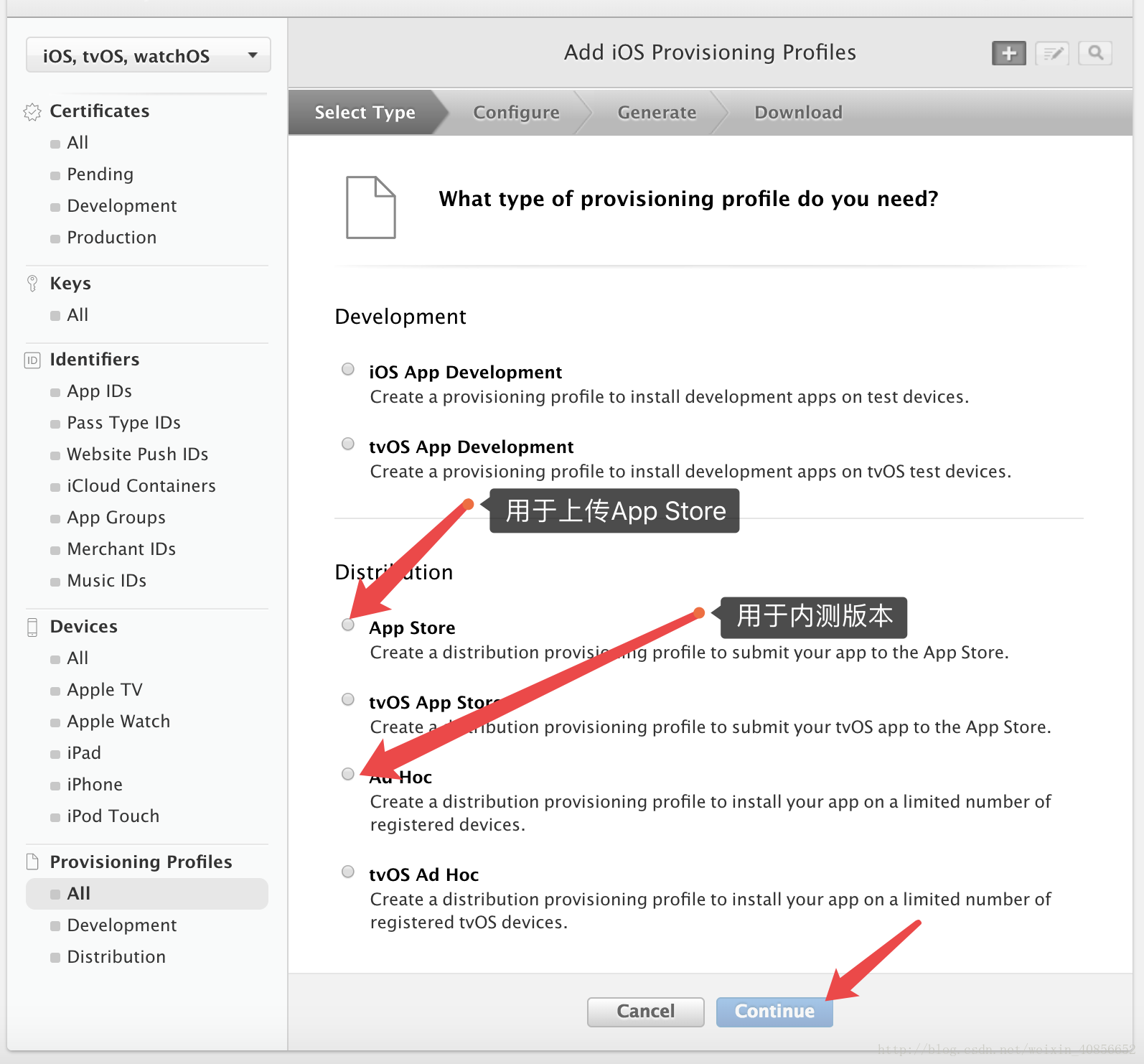
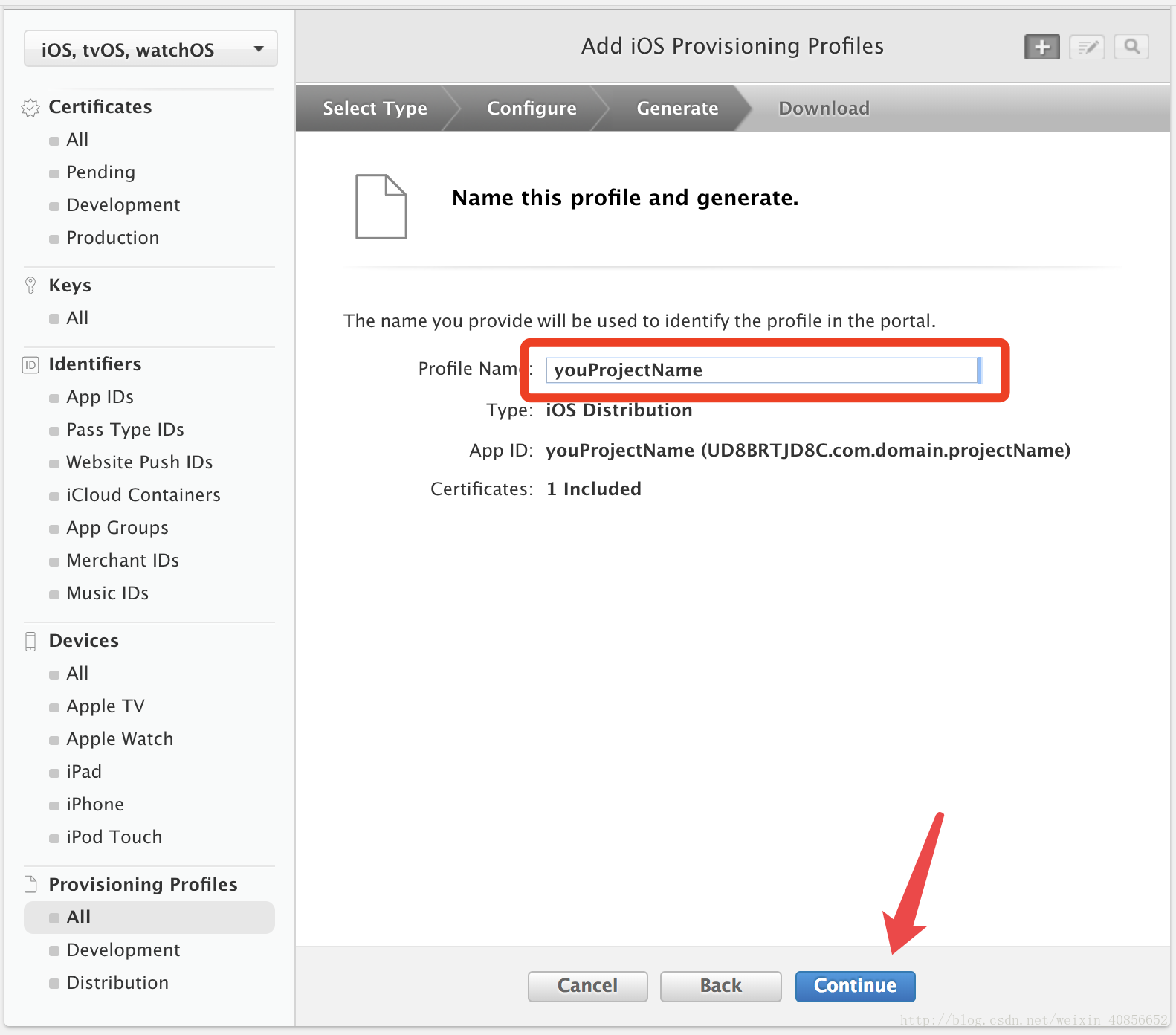
第四步: 生成描述文件






描述文件已生成:

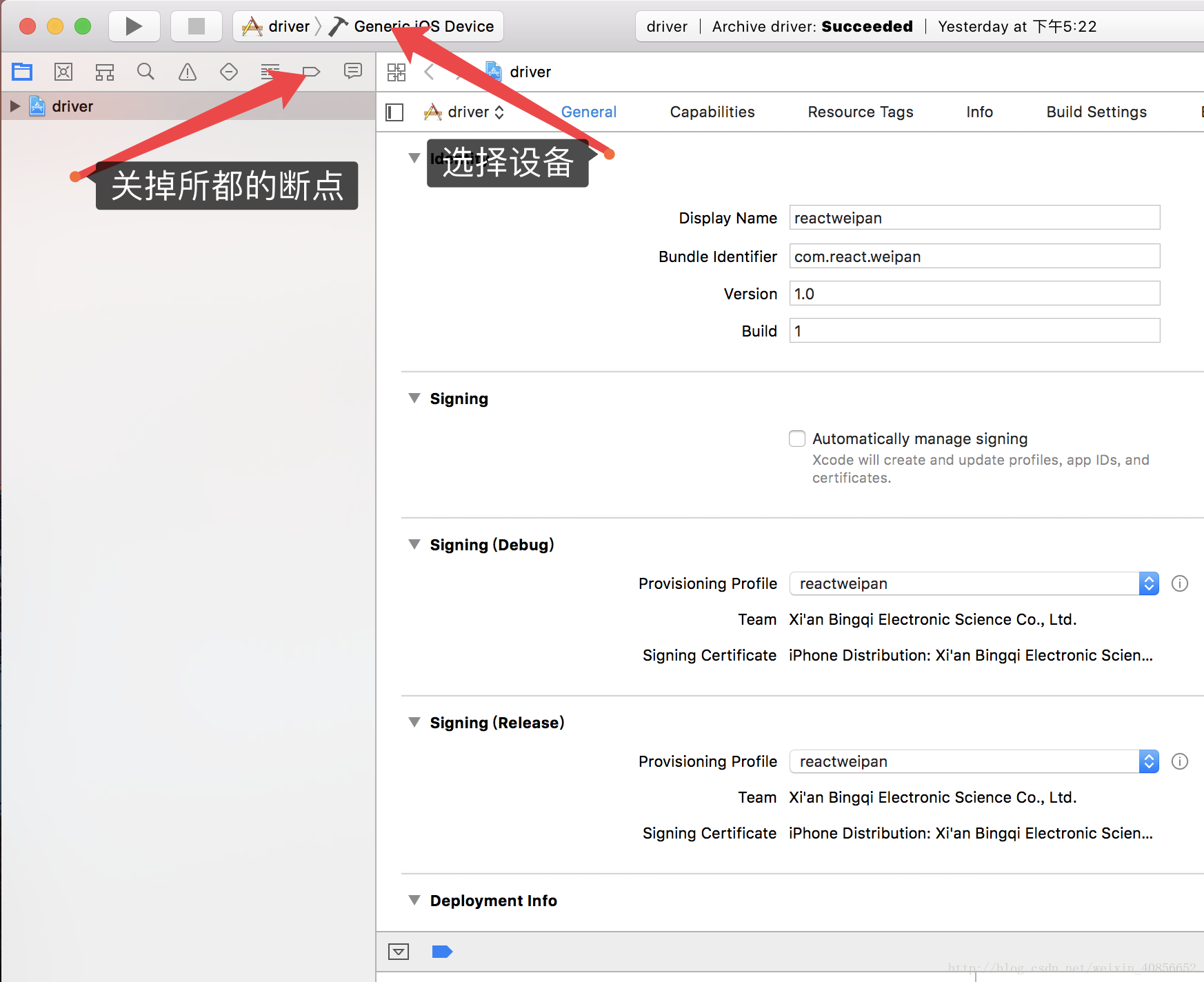
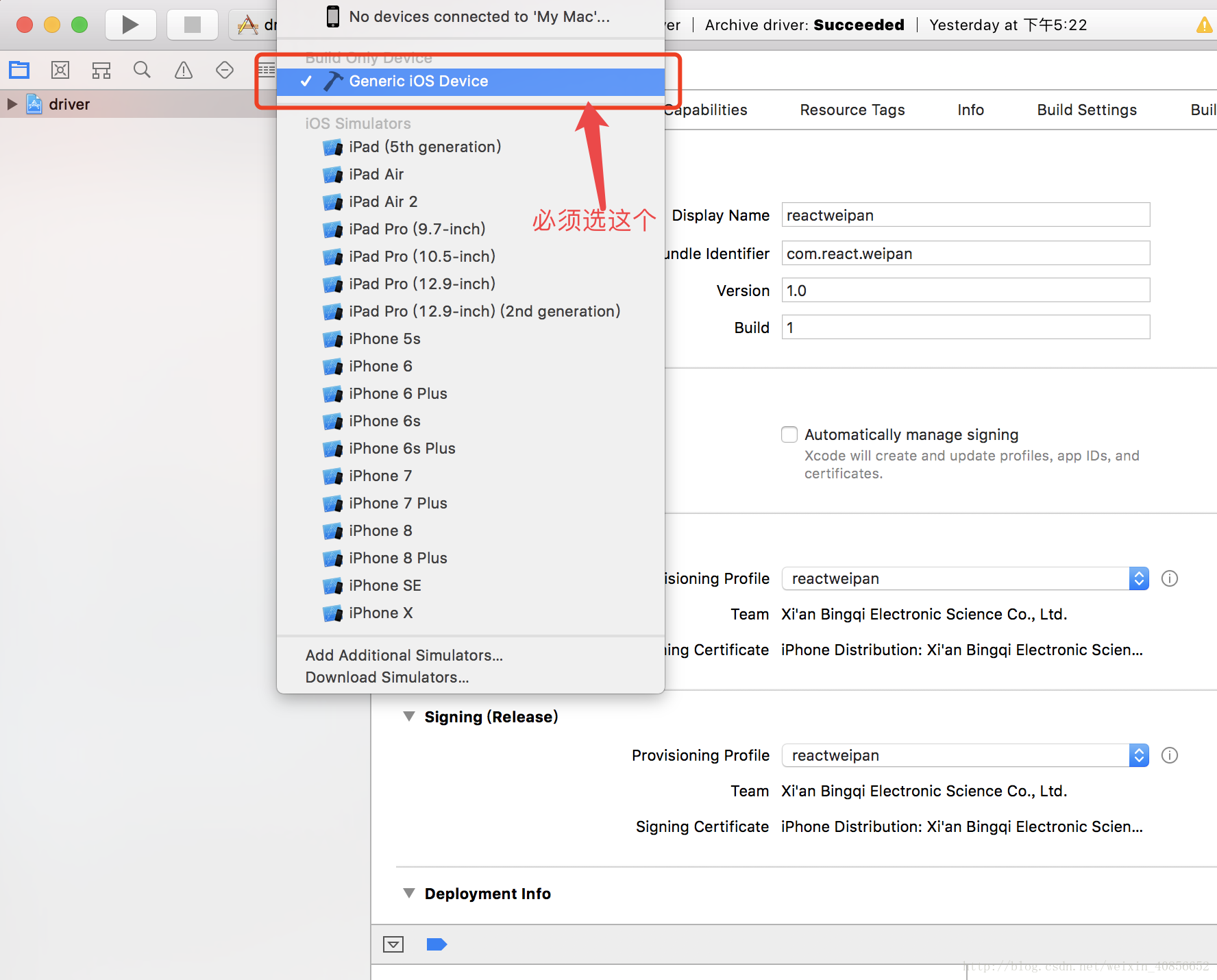
第五步: 在Xcode中打包工程
找到刚才生成的发布证书 .cer 文件 和 描述文件 .mobileprovision文件 ,双击,会闪烁然后没有其他什么反应,这样其实它们已经加入到你的钥匙串中了
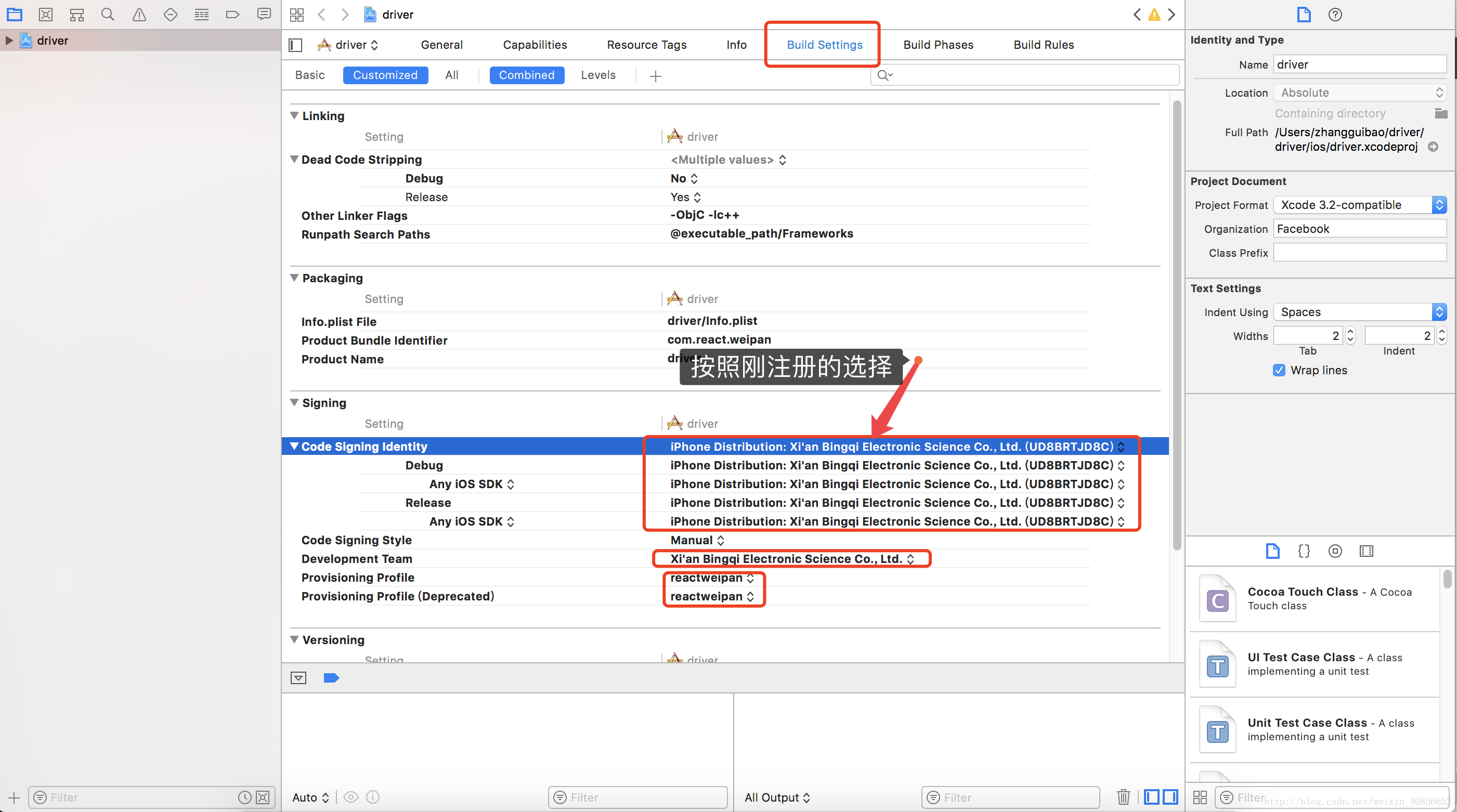
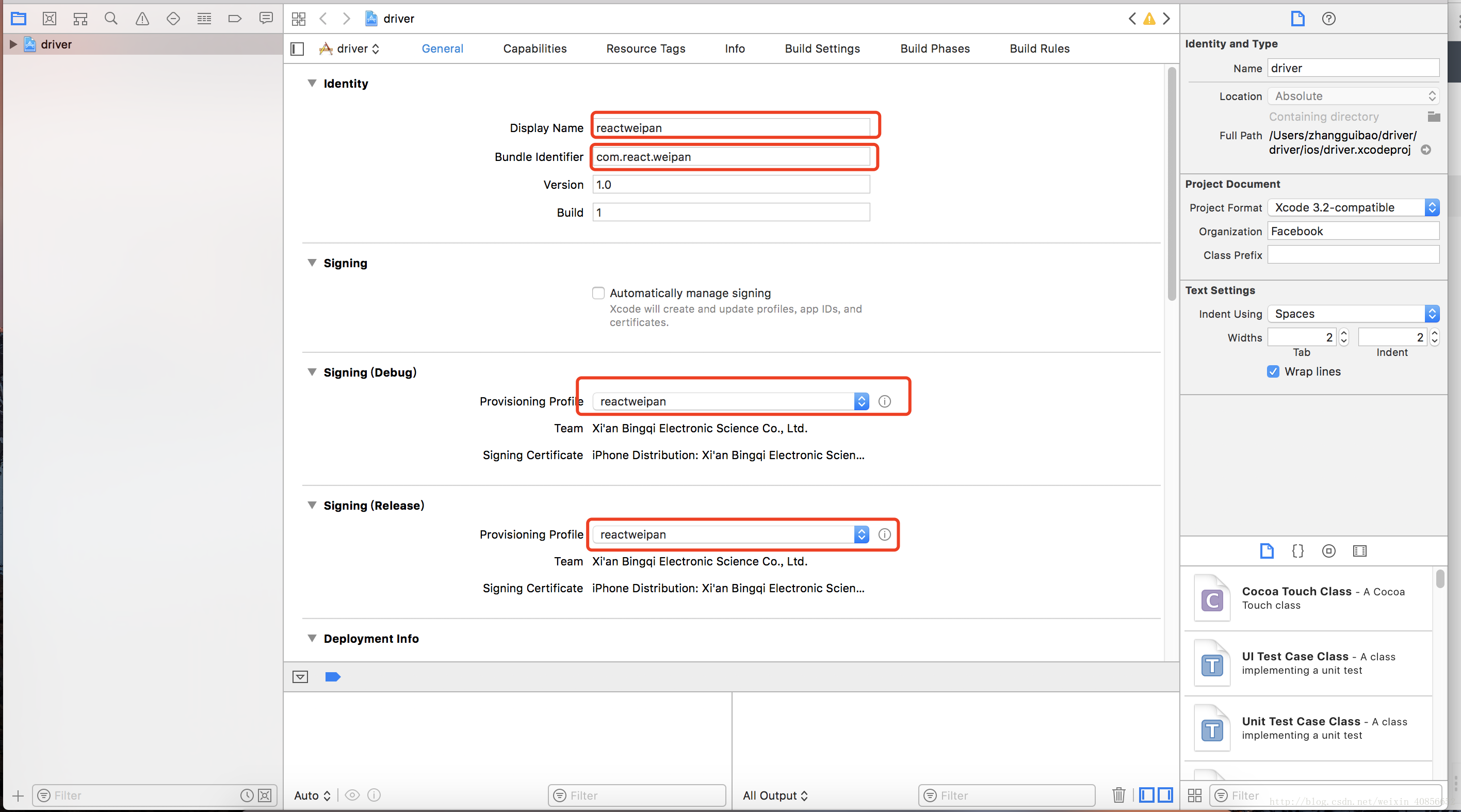
1)打开 xcode 设置 build setting





————————————————
版权声明:本文为CSDN博主「慢步者_rambler」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_40856652/article/details/78749903