1、打开“终端(terminal)”,输入 sudo apachectl -v,此指令显示apache版本
2、开启apache,输入 sudo apachectl start,开启之后,输入vi /etc/hosts,查看127.0.0.1对应localhost, 在浏览器地址栏中输入localhost 显示it works! 说明apache开启成功,apache的根目录位于“/Library(资源 库)/WebServer/Documents/”下
Apache的安装目录在:/etc/apache2/,etc默认是隐藏的。可以在terminal 输入 "open /etc"打开
3、设置虚拟主机
- 在终端运行“
sudo vi /etc/apache2/httpd.conf”,打开Apche的配置文件 - 在httpd.conf中找到“
#Include /private/etc/apache2/extra/httpd-vhosts.conf”,点击'i',进入编辑模式,去掉前面的“#”注释,开启虚拟主机功能,之后按'esc',然后'shift'+':' 输入':wq。 - 运行“
sudo apachectl restart”,重启Apache后就开启了虚拟主机配置功能。 - 运行“
sudo vi /etc/apache2/extra/httpd-vhosts.conf”,就打开了配置虚拟主机文件httpd-vhost.conf,配置虚拟主机了。 - 找到下图中设置虚拟主机示例,在前面加入#号注释掉,
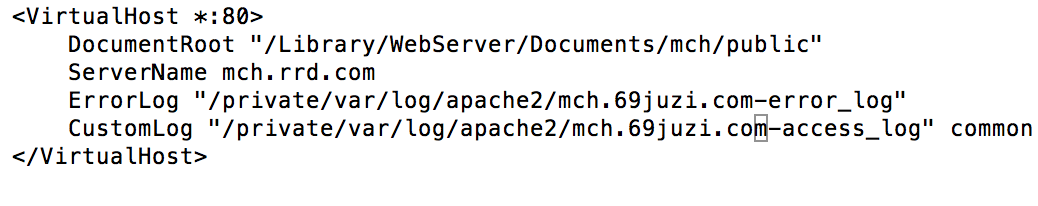
- 加入自己的虚拟主机配置,如下图,其中80为端口号,serverName为项目在浏览器中打开的名称,documentroot为文件路径,若为laravel框架,路径到达public下,后面两项为错误日志和用户日志路径设置。
7、设置host文件,命令行输入'vi /etc/hosts',将serverName添加到127.0.0.1中,如本项目中,加入
127.0.0.1 mch.rrd.com
8、重启apache服务器,命令行输入'sudo apachectl restart'
9、浏览器中输入serverName就可以在浏览器中看到项目啦!
参考文献mac os x中配置虚拟主机