Color:
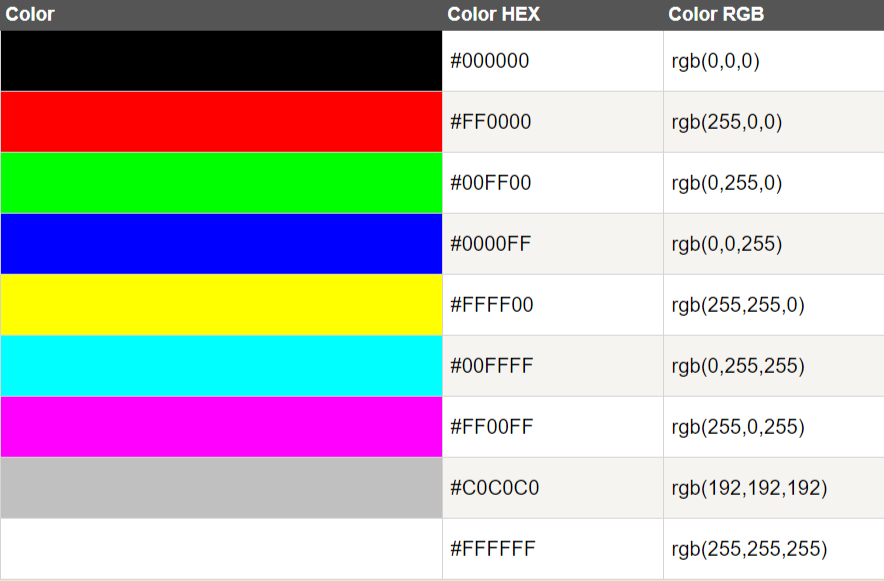
CSS中定义颜色使用十六进制(hex)表示法为红,绿,蓝的颜色值结合。可以是最低值是0(十六进制00)到最高值是
255(十六进制FF)。3个双位数字的十六进制值写法,以#符号开始部分颜色表示。甚至还可以用颜色名称来直接表示一些
常见的颜色(yellow,pink,blue...)。
部分颜色表示示例:

eg:
<html> <head> <meta charset="utf-8"> <title>color</title> </head> <body> <p style="background-color:#FFFF00"> 16进制表示 </p> <p style="background-color:rgb(255,255,0)"> RGB表示 </p> <p style="background-color:yellow"> 颜色名称表示 </p>
结果显示:

Unit:
CSS有几个不同的单位用于表示长度,其中较为常见的便是px和fr:
Px:
px 像素(Pixel)。相对长度单位。像素 px 是相对于显示器屏幕分辨率而言的。
eg:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>px</title> 6 <style> 7 h1 {font-size: 50px;} 8 h2 {font-size: 30px;} 9 </style> 10 </head> 11 <body> 12 <h1>标题1</h1> 13 <h2>标题2</h2> 14 </body> 15 </html>
结果显示:

fr:
fr 单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
(通常用在布局上)
eg:
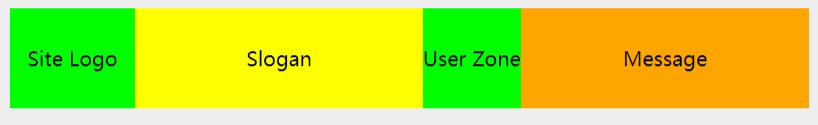
1 <div id="grid"> 2 <div id="title">Site Logo</div> 3 <div id="score">Slogan</div> 4 <div id="stats">User Zone</div> 5 <div id="message">Message</div> 6 </div>
1 #grid { 2 display: grid; 3 width: 100%; 4 grid-template-columns: 100px 1fr max-content minmax(min-content, 1fr); 5 } 6 #title { 7 background-color: lime; 8 } 9 #score { 10 background-color: yellow; 11 } 12 #stats { 13 background-color: lime; 14 } 15 #message { 16 background-color: orange; 17 } 18 div { 19 height: 80px; 20 line-height: 80px; 21 text-align: center; 22 }
结果显示: