购书+阅读静态网页设计与实现
购书+阅读静态网页设计与实现
项目完整代码已打包在CSDN:MyBookWeb,需要可以下载。也可联系我获取。
主要功能以及元素应用:
1、实现购书网站的基本页面,包括主页、书籍分类栏、登录界面、自动显示浏览时间、图片轮播切换等功能。
2、使用的网页元素包括div分块、form表单、ul列表、img插入图片等,各类id、class标签;
3、CSS样式有color、font、边框、背景属性、尺寸(width、height)、内外边距属性(padding、margin)、定位(position、display、float、z-index)、文本、过渡transition,这些样式综合使用,对html页面进行布局设计。
4、Javascript功能:实现图片轮播切换、点击切换、表单登录验证、用户浏览网站时长计算、鼠标事件、加载提示等。
整个网页设计分为html、css、javascript三部分,相对独立分离又在最后结合一起。接下来将以此三个部分进行介绍。
一、主页设计HTML
首先,我大致构建出自己目标的网页草图,画出实现主要部分以及相对位置;然后开始编写html的代码,主要对一个独立功能的块用div包括,为后面css样式所用。
html代码划分为2大部分:头部top和内容content;最重要的content里面也分为小的部分,包括首页main、网站goal和登录界面login。
注:下面为了展示html页面各部分的完成效果,css样式布局已经规划好。可结合下部分CSS查看。
1、效果展示及实现
1、网页顶部栏展示:
![]()

实现代码:
<div class="top"> <div class="logo"> <a href="Read_Me.html">Read Me</a> </div> <div class="wel">阅读我,给你畅游书海的乐趣!<br> 等待你的到来!</div> <div id="time"> <form name="record" method="post" action=""> 浏览时长: <input name="area" type="text" value=""> </form> </div> <div class="detail"> <ul> <li><a href="#">语言<span class="icon"></span></a> <ul> <li><a href="#">中国站:简体中文</a></li> <li><a href="#">国际站:English</a></li> </ul> </li> <li><a href="#">我的<span class="icon"></span></a> <ul class="list2"> <li><a href="#">账户信息</a></li> <li><a href="#">设置</a></li> </ul> </li> <li><a href="#">我的云书房</a></li> <li><a href="#">我的购物车</a></li> </ul> <div class="clear"></div> </div> </div> <!--top-->
2、首页顶端目录栏及侧边栏

顶端栏目设置了二级目录,鼠标hover时候可以展示

代码:
<div id="nav"> <div id="mulu"> <ul> <li><a href="#nav">首页</a></li> <li><a href="#goal">Read Me动态</a></li> <li><a href="#" onClick="f1()">藏书阁</a></li> <li><a href="#">网站导航<span class="icon"></span></a> <ul class="list1"> <li><a href="#">资源中心</a></li> <li><a href="#">帮助</a></li> <li><a href="#">关于我们</a></li> </ul> </li> <li><a href="#">最新活动</a></li> <li><a href="#login_page">登录</a></li> </ul> </div> <!--mulu--> </div> <div id="sort"> <ul id="book1"> <li class="f"><a href="#">经典</a></li> <li class="s"><a href="#">科技</a></li> <li class="t"><a href="#">教育</a></li> <li class="f1"><a href="#">生活</a></li> <li class="f2"><a href="#">艺术</a></li> <li class="s"><a href="#">电子书</a></li> <li class="s1"><a href="#">听书</a></li> </ul> </div>
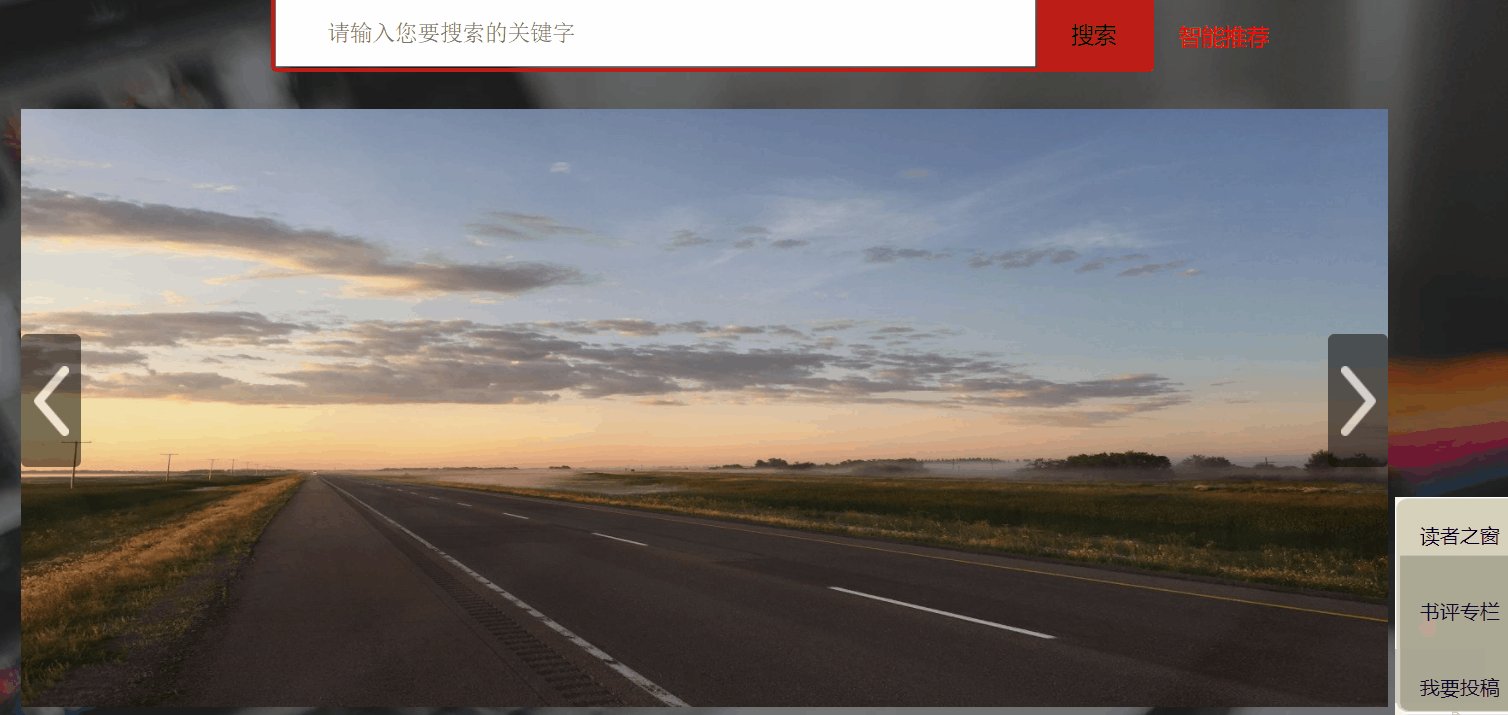
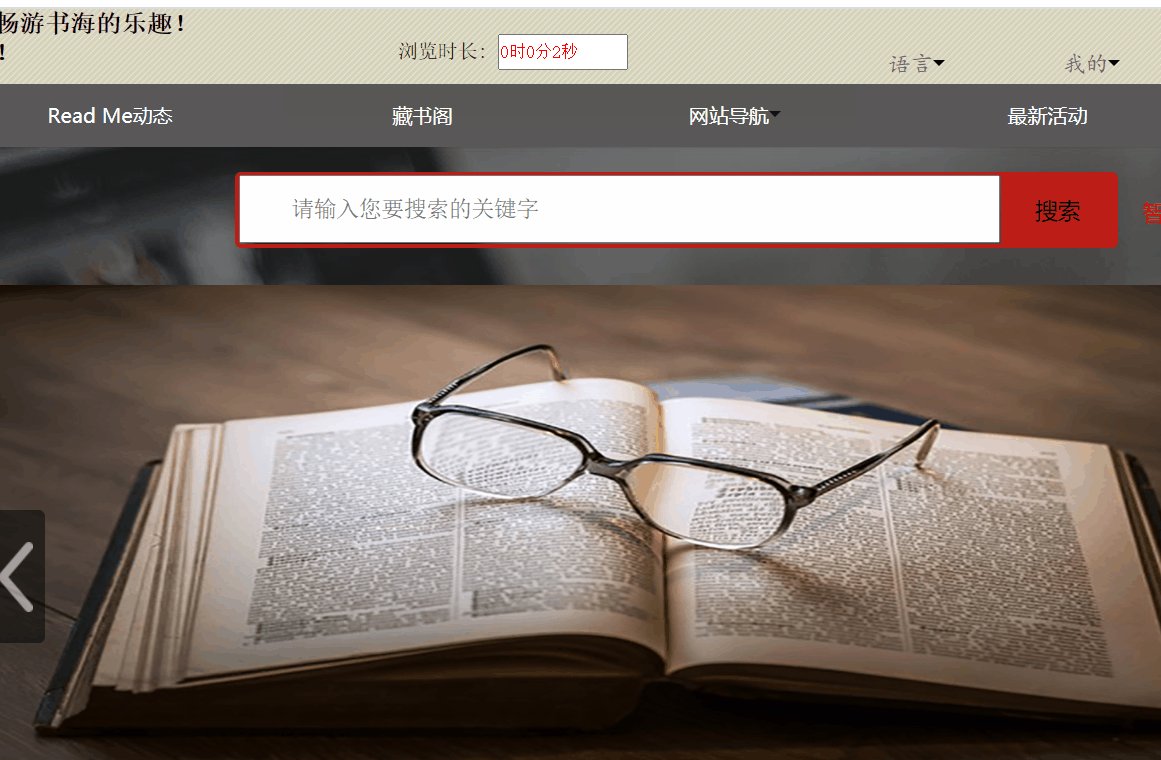
3、搜索框及图片轮播


代码实现:
<!--sort--> <div id="search"> <form id="form"> <input class="in1" name="search" type="text" placeholder="请输入您要搜索的关键字"> <button onclick="f2()">搜索</button> <!--input class="ou1" type="submit" name="send" value="搜索"--> </form> <a href="#">智能推荐</a> </div> <!--search--> <div id="tu"> <div class="c-banner"> <div class="banner"> <ul> <li><img src="images/book1.jpg" width="1000"></li> <li><img src="images/lunbo1.jpg" ></li> <li><img src="images/book2.jpg" ></li> <li><img src="images/lunbo2.jpg"></li> <li><img src="images/shan.png"></li> <li><img src="images/book3.jpg" ></li> </ul> </div> <!--banner--> <div class="nexImg"><img src="images/nexImg.png" /></div> <div class="preImg"><img src="images/preImg.png" /></div> <div class="jumpBtn"> <ul> <li jumpImg="0"></li> <li jumpImg="1"></li> <li jumpImg="2"></li> <li jumpImg="3"></li> <li jumpImg="4"></li> <li jumpImg="5"></li> </ul> </div><!--jumpBtn--> </div> <!--c-banner--> </div><!--tu-->
4、简单的介绍页面
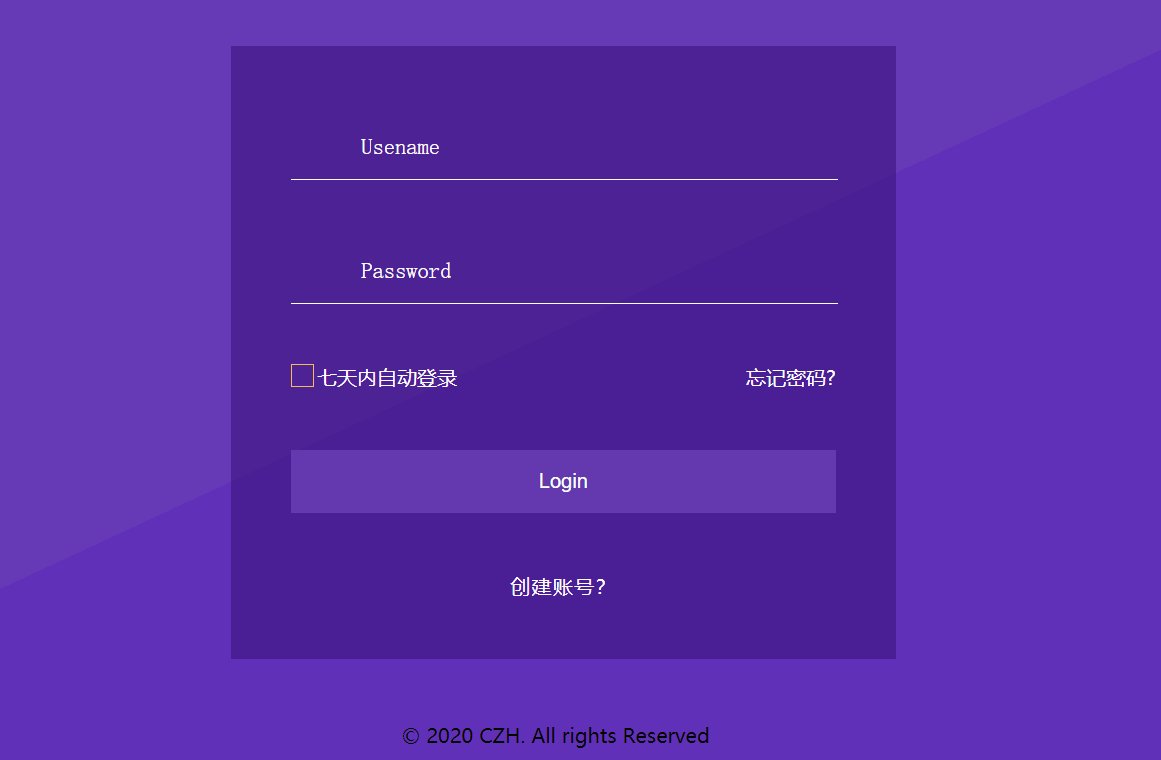
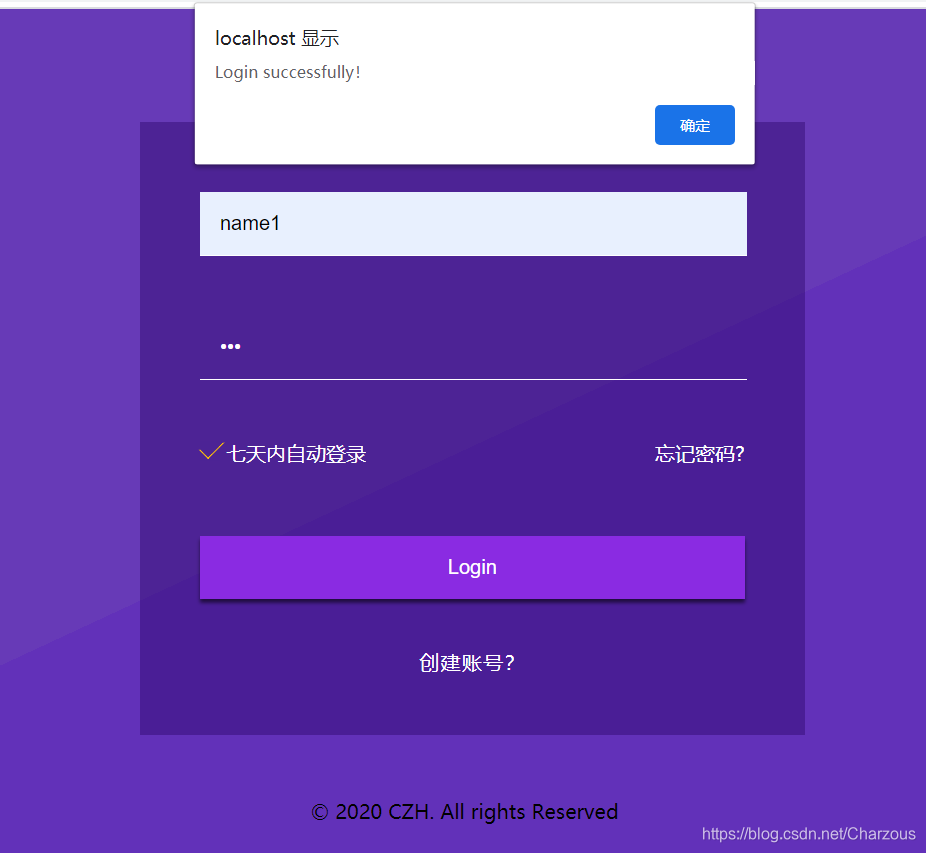
5、表单页面

<div id="login_page"> <div class="login1"> <form action="#" method="post"> <input type="text" name="name" class="name" placeholder="Usename" required> <input type="password" name="password" class="password" placeholder="Password" required> <div class="wthree-text"> <ul> <li> <label class="anim"> <input type="checkbox" class="checkbox" required> <span>七天内自动登录</span> </label> </li> <li><a href="#">忘记密码?</a></li> </ul> </div> <div class="clear"></div> <input type="submit" value="Login" onclick="check()"> </form> <p><a href="#">创建账号?</a></p> </div> </div><!--login_page-->
2、完整代码

<!doctype html> <html> <head> <meta charset="utf-8"> <title>Read Me 图书网</title> <script type="text/javascript" src="js/jquery-3.5.1.min.js"></script> <script type="text/javascript" src="js/Readme.js"></script> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <div class="top"> <div class="logo"> <a href="Read_Me.html">Read Me</a> </div> <div class="wel">阅读我,给你畅游书海的乐趣!<br> 等待你的到来!</div> <div id="time"> <form name="record" method="post" action=""> 浏览时长: <input name="area" type="text" value=""> </form> </div> <div class="detail"> <ul> <li><a href="#">语言<span class="icon"></span></a> <ul> <li><a href="#">中国站:简体中文</a></li> <li><a href="#">国际站:English</a></li> </ul> </li> <li><a href="#">我的<span class="icon"></span></a> <ul class="list2"> <li><a href="#">账户信息</a></li> <li><a href="#">设置</a></li> </ul> </li> <li><a href="#">我的云书房</a></li> <li><a href="#">我的购物车</a></li> </ul> <div class="clear"></div> </div> </div> <!--top--> <div id="nav"> <div id="mulu"> <ul> <li><a href="#nav">首页</a></li> <li><a href="#goal">Read Me动态</a></li> <li><a href="#" onClick="f1()">藏书阁</a></li> <li><a href="#">网站导航<span class="icon"></span></a> <ul class="list1"> <li><a href="#">资源中心</a></li> <li><a href="#">帮助</a></li> <li><a href="#">关于我们</a></li> </ul> </li> <li><a href="#">最新活动</a></li> <li><a href="#login_page">登录</a></li> </ul> </div> <!--mulu--> </div> <div class="content"> <div id="main"> <div id="sort"> <ul id="book1"> <li class="f"><a href="#">经典</a></li> <li class="s"><a href="#">科技</a></li> <li class="t"><a href="#">教育</a></li> <li class="f1"><a href="#">生活</a></li> <li class="f2"><a href="#">艺术</a></li> <li class="s"><a href="#">电子书</a></li> <li class="s1"><a href="#">听书</a></li> </ul> </div> <!--sort--> <div id="search"> <form id="form"> <input class="in1" name="search" type="text" placeholder="请输入您要搜索的关键字"> <button onclick="f2()">搜索</button> <!--input class="ou1" type="submit" name="send" value="搜索"--> </form> <a href="#">智能推荐</a> </div> <!--search--> <div id="tu"> <div class="c-banner"> <div class="banner"> <ul> <li><img src="images/book1.jpg" width="1000"></li> <li><img src="images/lunbo1.jpg" ></li> <li><img src="images/book2.jpg" ></li> <li><img src="images/lunbo2.jpg"></li> <li><img src="images/shan.png"></li> <li><img src="images/book3.jpg" ></li> </ul> </div> <!--banner--> <div class="nexImg"><img src="images/nexImg.png" /></div> <div class="preImg"><img src="images/preImg.png" /></div> <div class="jumpBtn"> <ul> <li jumpImg="0"></li> <li jumpImg="1"></li> <li jumpImg="2"></li> <li jumpImg="3"></li> <li jumpImg="4"></li> <li jumpImg="5"></li> </ul> </div><!--jumpBtn--> </div> <!--c-banner--> </div><!--tu--> <div id="dontai"> <ul class="share"> <li><a href="#" class="note">读者之窗<span>来看看读者最近在读写什么吧!</span></a></li> <li><a href="#" class="note">书评专栏<span>这里是优美的书评,让人流连忘返!</span></a></li> <li><a href="#" class="note">我要投稿<span>投稿有奖,发挥你的智慧时候到了!</span></a></li> </ul> </div> </div> <!--main--> <div id="goal"> <h2>我们的宗旨</h2> <div class="line green"><span> </span></div> <h4>致力于创新的图书网站,让阅读更加高效有趣,打造影响世界的品牌</h4> <div class="services_grids"> <div class="grid_1_of_4 services_1_of_4"> <img src="images/flag.png" id="t1" alt="品牌" /> <h3>品牌化</h3> <p>赋予产品和服务与众不同的特点,准确市场定位,创造自己!</p> </div> <div class="grid_1_of_4 services_1_of_4"> <img src="images/design.png" id="t2" alt="设计" /> <h3>行动派</h3> <p>社会在发展,我在行动,跟随时代不断进步,充分承担起责任。</p> </div> <div class="grid_1_of_4 services_1_of_4"> <img src="images/development.png" id="t3" alt="创新" /> <h3>创新发展</h3> <p>坚持以观念创新为先导、战略创新为方向、组织创新为保障、技术创新为手段!</p> </div> <div class="grid_1_of_4 services_1_of_4"> <img src="images/rocket.png" id="t4" alt="高效" /> <h3>高效执行</h3> <p>打造高效执行的团队,保持团队竞争力!</p> </div> </div> </div><!--goal--> <div id="login"> <div id="login_page"> <div class="login1"> <form action="#" method="post"> <input type="text" name="name" class="name" placeholder="Usename" required> <input type="password" name="password" class="password" placeholder="Password" required> <div class="wthree-text"> <ul> <li> <label class="anim"> <input type="checkbox" class="checkbox" required> <span>七天内自动登录</span> </label> </li> <li><a href="#">忘记密码?</a></li> </ul> </div> <div class="clear"></div> <input type="submit" value="Login" onclick="check()"> </form> <p><a href="#">创建账号?</a></p> </div> </div><!--login_page--> <div id="right"> <span>© 2020 CZH. All rights Reserved</span> </div><!--rightt--> </div><!--login--> </div><!--content--> </body> </html>
二、主页样式布局CSS
CSS样式在整个网页设计需要花费一定时间,因为需要不断调整页面的布局,将元素组件放于比较合理位置,设置颜色,让用户有良好的视觉效果。根据平时浏览一些网页的经验设计整个网页的合理效果。在CSS文件mystyle.css中,各部分有详细解析用法,这里就不细讲。

@charset "utf-8"; /* CSS Document */ *{ margin:0; padding:0; /* 1000px;*/ } ul,ol,li{ list-style:none; font-family:"微软雅黑" } .logo a{ font-family:"Times New Roman", Times, serif; font-size:50px; font-weight:bold; font-style:italic; text-decoration:none; color:#03F; float:left; } .top{ height:60px; background:url(images/pattern.gif) repeat; display:block; /*float:bottom;*/ } .wel{ color:#000; text-align:left; font-size:20px; font-family:"宋体", "楷体", "微软雅黑"; font-weight:bold; float:left } #time{ position:relative; top:20px; right: -160px; font-family:"宋体"; } #time form input{ height:25px; width:100px; color:#F00; font-family:"宋体"; } .detail{ display:inline-block;/*top右边信息栏为行内块,不影响下边内容显示*/ } .detail a{ text-decoration:none; color:#666 } .detail ul li{ float:left; width:90px; position:relative;/*设置信息栏在top相对位置*/ left:480px; top:-10px; margin-left:50px; margin-top:15px; text-align:center; font-family:"楷体"; font-size:18px } .detail ul li ul li{ display:none;/*二级目录隐藏*/ width:150px; float:none; } .detail ul li:hover ul li{ display:block;/*鼠标停留在一级时二级显示*/ position:relative; left:-85px; background-color:#FFf; } #book1 a:hover,.detail ul li a:hover, .detail ul li ul li a:hover{ color:#03F; } #nav a{ text-decoration:none; color:#fff; } #nav{ margin:0; padding:0; background:url(images/fancybox_overlay.png) repeat;/*主菜单背景图,设置高宽以及间距,为块元素*/ height:50px; /*1519px;float:none; display:block;*/ } #mulu{ display:inline-block;/*主菜单目录为行内块,保证元素显示位置,主要影响二级菜单显示效果*/ } #mulu ul li{ width:200px;/*文字显示宽度*/ text-align:center; line-height:50px; display:block; float:left; margin-left:50px;/*每个标题左间隔*/ } #mulu ul li ul li{ width:100px; float:none;/*二级菜单分行显示*/ display:none; background-color:#666; } #mulu ul li:hover ul li{ display:inline-block; position:relative; left:-24px; z-index:2;/*保证显示上层,下面div在下层*/ } /*#mulu ul li ul li ul{三级菜单分行显示 float:left; display:none; position:relative; right:150px; bottom:50px; } #mulu ul li ul li:hover ul{ display:block; } */ #mulu ul li a:hover,#mulu ul li ul li a:hover{ color:#F00 } .icon{ display: inline-block; vertical-align: middle; width:0px; height:0px; border:5px solid transparent; border-top-color:#000/*top箭头向下 bottom箭头向上*/ } #main{ display:block; height:620px; width:1519px; /*position:relative; top:-50px;*/ background:url(images/avatars/intro-bg.jpg) no-repeat/*主页背景图*/ } #sort{ float:left;/*分类栏布局在左*/ height:620px; background:url(images/fancybox_overlay.png) repeat; } #book1 li{ display:block;/*书籍类别块*/ float:top;/**/ padding:10px;/*相互间间距*/ margin:40px; width:100px; /*background-color:#0FF;*/ text-align:center; } #book1 a{ color:white; text-decoration:none } #search{ display:inline-block; position:relative;/*搜索框位置*/ left:300px; top:20px; } #search a{ color:#F00; font-size:18px; text-decoration:none; position:relative; top:20px; left:20px; } #form{ float:left; border: 3px solid #BD1D17 ;/*表单边框样式*/ width:700px; border-radius:5px } #form .in1{ width:605px;/*input区域*/ height:50px; font-size:18px; font-family:"宋体" } button{ width:90px; height:55px; float: right; background-color:#BD1D17; border:none; font-size:18px; } button:hover{ cursor:pointer; } input::-webkit-input-placeholder{/*输入提醒文字样式*/ font-size:18px; padding-left:40px; padding-top:40px; z-index:1; font-family:"宋体"; } input:hover::-webkit-input-placeholder { color: #FFF; -webkit-transition: color.3s; } #tu{ height:100%; width:80%; overflow:hidden; bottom:-50px; font-size:0; /*float:left;*/ position:relative; left:100px } /*图片轮播切换*/ .c-banner{ width: 90%; position:relative; } .c-banner img{ width: 100%; } .c-banner .banner ul{ list-style: none; padding-left: 0px; margin-bottom: 0px; } .c-banner .banner ul li{/*各张图片*/ position: absolute; display: none; opacity: 0; } .c-banner .banner ul li:nth-child(1){ opacity: 1; display: block; } .c-banner .banner ul li img{ width: 100%; position: absolute; top: 0px; } .c-banner .banner ul li:first-child img{ position: relative; } .c-banner .nexImg,.c-banner .preImg{/*鼠标点击左右切换方向的效果*/ padding: 25px 10px 25px 10px; position: absolute; /* top: 80%;*/ margin-top: 180px; background: #000000; opacity: 0.5;/*透明度*/ border-radius: 5px;/*圆边框*/ z-index: 10; } .c-banner .nexImg:hover,.c-banner .preImg:hover,.c-banner .jumpBtn ul li:hover{ opacity: 0.8; cursor:pointer; } .c-banner .nexImg{ right: 0px; } .c-banner .nexImg img,.c-banner .preImg img{ } .c-banner .jumpBtn{ width: 100%; position: absolute; bottom: 20px; text-align: center; } .c-banner .jumpBtn ul{ margin-bottom: 0px; padding: 0px; } .c-banner .jumpBtn ul li{ width: 10px; height: 10px; border-radius: 50%; display: inline-block; background-color: white; opacity: 0.5;/*透明度*/ margin-left: 10px; } .c-banner .jumpBtn ul li:first-child{ margin-left: 0px; } #dontai{ float:right; display:block; position:relative; top:-260px; background:url(images/formbg.gif) repeat; height:200px; width:120px; } .share li{ padding:20px;/*相互间间距 margin:40px;*/ } .share a{ text-decoration:none; color:#003; } .share a:hover{ color:red; } .note span{ display: none; } .note:hover span{ /*span 标签仅在 :hover 状态时显示*/ display:block; float:left; position:relative; top:20px; left:-100px; width:150px; border:1px solid black; background-color:#0CF; color:black; } #goal{ background:#17c2a4; padding:5em 0; height:450px; } #goal h2{ font-size:2.2em; color:#FFF; text-align:center; letter-spacing:10px; -webkit-text-stroke-width:2px; } #goal h4{ color:#FFF; font-size:1.2em; text-align:center; width:50%; margin:0 auto; padding-top: 1em; } .line{ text-align:center; } .line span{ display:inline-block; padding:2px 45px; vertical-align:middle; } .green span{ background:#14a58c; } #services_grids{ margin-top:3em; } .grid_1_of_4{ display: block; float:left; margin: 1% 0 1% 1.6%; } .grid_1_of_4:first-child { margin-left: 0; } .services_1_of_4 { width: 20.8%; padding: 1.5%; text-align: center; } .services_1_of_4 img{ max-width:100%; margin:25px 0; } .services_1_of_4 h3{ font-size:1.4em; color:#000; text-align:center; font-weight:500; text-transform:uppercase; -webkit-text-stroke: 1px; letter-spacing:1px; } .services_1_of_4 p{ font-size:1em; color:#000; text-align: center; margin: 0 auto; padding:10px 0; line-height:1.6em; } /*登录界面*/ #login{ height:800px; background: #673AB7; background: -webkit-linear-gradient(to bottom right, #673AB7 50%, #6231b9 50%); background: linear-gradient(to bottom right, #673AB7 50%, #6231b9 50%); background-size:cover; background-attachment: fixed; } #login_page { width: 35%; /**/position:relative; left:500px; top:150px; background: rgba(41, 5, 105, 0.43); background-size: cover; } .login1 { padding: 0.5em 3em 3em; } .login1 a{ text-decoration:none; } .login1 input[type="text"],input[type="password"]{ font-size: 1em; color: #fff; font-weight:100; margin: 3em 0 0; width: 93%; display: block; border: none; padding: 1em; border-bottom: solid 1px #fff; -webkit-transition: all 0.3s cubic-bezier(0.64, 0.09, 0.08, 1); transition: all 0.3s cubic-bezier(0.64, 0.09, 0.08, 1); background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 96%, #fff 4%); background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 96%, #fff 4%); background-position: -800px 0; background-size: 100%; background-repeat: no-repeat; } .login1 .text:focus,.login1 .text:valid { box-shadow: none; outline: none; background-position: 0 0; } .login1 .text:focus::-webkit-input-placeholder,.login1 .text:valid::-webkit-input-placeholder { color: #FFC107; font-size: .9em; -webkit-transform: translateY(-20px);/*各类浏览器的前缀*/ -moz-transform: translateY(-20px); -o-transform: translateY(-20px); -ms-transform: translateY(-20px); transform: translateY(-20px); visibility: visible; } .login1 ::-webkit-input-placeholder { color: #fff; font-weight:100; } /* .login1 :-moz-placeholder { Firefox 18- color: #fff; } .login1 ::-moz-placeholder { Firefox 19+ color: #fff; } .login1 :-ms-input-placeholder { color: #fff; } */ .login1 input[type="submit"] { font-size: 1em; color: #fff; background: #6439af; outline: none; border: none; cursor: pointer; padding: 1em; -webkit-appearance: none; width: 100%; margin: 3em 0; } .login1 input[type="submit"]:hover { background: #8a2be2; -webkit-transform: translateY(8px); -ms-transform: translateY(8px); -o-transform: translateY(8px); transform: translateY(8px); -webkit-box-shadow: 0 3px 3px 0 rgba(0, 0, 0, 0.58); -moz-box-shadow: 0 3px 3px 0 rgba(0, 0, 0, 0.58); box-shadow: 0 3px 3px 0 rgba(0, 0, 0, 0.58); -webkit-transition: .5s all;/*实现过渡效果*/ -moz-transition: .5s all; -o-transition: .5s all; -ms-transition: .5s all; transition: .5s all; } .login1 p { font-size: 1em; color: #fff; text-align: center; letter-spacing: 1px; } .login1 p a { color: #fff; -webkit-transition: .5s all; -moz-transition: .5s all; transition: .5s all; } .login1 p a:hover{ color: #FFC107; } .wthree-text { margin-top: 3em; } .wthree-text ul li { display: inline-block; float: left; } .wthree-text ul li:nth-child(2) { float: right; } .wthree-text ul li a { font-size: 1em; color: #fff; } .wthree-text ul li a:hover{ color: #FFC107; } /*-- checkbox --*/ .wthree-text label { font-size: 1em; color: #fff; font-weight: 400; cursor: pointer; position:relative; } .wthree-text input.checkbox { background: #4c2395; cursor: pointer; width: 1.2em; height: 1.2em; } .wthree-text input.checkbox:before { content: ""; position:absolute; width: 1.2em; height: 1.2em; background: inherit; cursor: pointer; } .wthree-text input.checkbox:after { content: ""; transition: .4s ease-in-out; position:absolute; top: 0px; left: 0; z-index: 1; width: 1.2em; height: 1.2em; border: 1px solid #FFC107; } .anim input.checkbox:checked:after { transform: rotate(-45deg); height: .5rem; border-color: transparent; border-right-color: transparent; animation: .4s rippling .4s ease; animation-fill-mode: forwards; } @keyframes rippling { 50% { border-left-color: #FFC107; } 100% { border-bottom-color: #FFC107; border-left-color: #FFC107; } } #right{ position:relative; top:200px; text-align:center }
三、空间功能实现Javascript
主要功能
这部分使用javascript实现网页的一些功能,有表单简单验证用户的登录、图片自动轮播和点击切换、几个窗口事件和鼠标、按钮事件,另外实现用户浏览网页的时间计算,这是我在设计时想到的一个简单功能,直观反映用户浏览时间,在一些网站上也有此功能。
1、使用js的onload事件,在网页加载完毕时弹出窗口提示
window.onload=function(){ alert("欢迎来到Read Me,数据以为你加载完毕!") }
2、网页停留时间(刷新时重新计时)
/*网页停留时间记录*/ var second=0; var minute=0; var hour=0; window.setTimeout("interval();",1000); function interval() { second++; if(second==60) { second=0;minute+=1; } if(minute==60) { minute=0;hour+=1; } var times= hour+"时"+minute+"分"+second+"秒"; document.record.area.value =times; window.setTimeout("interval();",1000); }

3、登录界面和简单验证,未涉及后端技术,使用了js设置几个账户和密码,在上面js介绍中代码可以看到设置的2个账号密码,登录成功会提示并跳转到主页,帐户密码错误也会提示。
function check(){ var names=['name1','name2']; var psws=['123','321']; var name=document.getElementsByClassName("name").item(0).value; var psw=document.getElementsByClassName("password").item(0).value; var k=-1;var url = window.location.href; for(i=0;i<names.length;i++) { if(name==names[i]) k=i; } if(k!=-1&&psw==psws[k]) { alert("Login successfully!"); /*console.log("登录成功!"); setCookie("username",userName,2000);*/ window.location.href=url; } else alert("用户名不存在或密码错误"); }

Javascript完整代码:

// JavaScript Document //定时器返回值 $(function(){ var time=null; //记录当前位子 var nexImg = 0; //用于获取轮播图图片个数 var imgLength = $(".c-banner .banner ul li").length; //当时动态数据的时候使用,上面那个删除 // var imgLength =0; //设置底部第一个按钮样式 $(".c-banner .jumpBtn ul li[jumpImg="+nexImg+"]").css("background-color","black"); //页面加载 $(document).ready(function(){ // dynamicData(); //启动定时器,设置时间为3秒一次 time =setInterval(intervalImg,3000); }); //点击上一张 $(".preImg").click(function(){ //清楚定时器 clearInterval(time); var nowImg = nexImg; nexImg = nexImg-1; console.log(nexImg); if(nexImg<0){ nexImg=imgLength-1; } //底部按钮样式设置 $(".c-banner .jumpBtn ul li").css("background-color","white"); $(".c-banner .jumpBtn ul li[jumpImg="+nexImg+"]").css("background-color","black"); //将当前图片试用绝对定位,下一张图片试用相对定位 $(".c-banner .banner ul img").eq(nowImg).css("position","absolute"); $(".c-banner .banner ul img").eq(nexImg).css("position","relative"); //轮播淡入淡出 $(".c-banner .banner ul li").eq(nexImg).css("display","block"); $(".c-banner .banner ul li").eq(nexImg).stop().animate({"opacity":1},1000); $(".c-banner .banner ul li").eq(nowImg).stop().animate({"opacity":0},1000,function(){ $(".c-banner ul li").eq(nowImg).css("display","none"); }); //启动定时器,设置时间为3秒一次 time =setInterval(intervalImg,3000); }) //点击下一张 $(".nexImg").click(function(){ clearInterval(time); intervalImg(); time =setInterval(intervalImg,3000); }) //轮播图 function intervalImg(){ if(nexImg<imgLength-1){ nexImg++; }else{ nexImg=0; } //将当前图片试用绝对定位,下一张图片试用相对定位 $(".c-banner .banner ul img").eq(nexImg-1).css("position","absolute"); $(".c-banner .banner ul img").eq(nexImg).css("position","relative"); $(".c-banner .banner ul li").eq(nexImg).css("display","block"); $(".c-banner .banner ul li").eq(nexImg).stop().animate({"opacity":1},1000); $(".c-banner .banner ul li").eq(nexImg-1).stop().animate({"opacity":0},1000,function(){ $(".c-banner .banner ul li").eq(nexImg-1).css("display","none"); }); $(".c-banner .jumpBtn ul li").css("background-color","white"); $(".c-banner .jumpBtn ul li[jumpImg="+nexImg+"]").css("background-color","black"); } //轮播图底下按钮 //动态数据加载的试用应放在请求成功后执行该代码,否则按钮无法使用 $(".c-banner .jumpBtn ul li").each(function(){ //为每个按钮定义点击事件 $(this).click(function(){ clearInterval(time); $(".c-banner .jumpBtn ul li").css("background-color","white"); jumpImg = $(this).attr("jumpImg"); if(jumpImg!=nexImg){ var after =$(".c-banner .banner ul li").eq(jumpImg); var befor =$(".c-banner .banner ul li").eq(nexImg); //将当前图片试用绝对定位,下一张图片试用相对定位 $(".c-banner .banner ul img").eq(nexImg).css("position","absolute"); $(".c-banner .banner ul img").eq(jumpImg).css("position","relative"); after.css("display","block"); after.stop().animate({"opacity":1},1000); befor.stop().animate({"opacity":0},1000,function(){ befor.css("display","none"); }); nexImg=jumpImg; } $(this).css("background-color","black"); time =setInterval(intervalImg,3000); }); }); }); function check(){ var names=['name1','name2']; var psws=['123','321']; var name=document.getElementsByClassName("name").item(0).value; var psw=document.getElementsByClassName("password").item(0).value; var k=-1;var url = window.location.href; for(i=0;i<names.length;i++) { if(name==names[i]) k=i; } if(k!=-1&&psw==psws[k]) { alert("Login successfully!"); /*console.log("登录成功!"); setCookie("username",userName,2000);*/ window.location.href=url; } else alert("用户名不存在或密码错误"); } /*网页停留时间记录*/ var second=0; var minute=0; var hour=0; window.setTimeout("interval();",1000); function interval() { second++; if(second==60) { second=0;minute+=1; } if(minute==60) { minute=0;hour+=1; } var times= hour+"时"+minute+"分"+second+"秒"; document.record.area.value =times; window.setTimeout("interval();",1000); } function f1() { alert("功能正在完善更新中,敬请期待!") } window.onload=function(){ alert("欢迎来到Read Me,数据以为你加载完毕!") }
总结
纵观整个网页设计,并不是很难完成,但是,基本包含了前端的基础内容,在开篇列举了使用到的元素标签,对于掌握基础前端设计是比较好的案例,适合初学者。购书+阅读静态网页设计与实现,纯HTML+CSS+Javascript,基本实现网站经典功能和一些自己的想法,包括:图片轮播切换、点击切换、表单登录验证、用户浏览网站时长计算、鼠标点击提示、加载提示,体验前端开发的过程,小白入门前端开发案例详细步骤。
项目完整代码已打包在CSDN:MyBookWeb,需要可以下载。也可联系我获取。,下载源码地址请看我的CSDN:https://blog.csdn.net/Charzous/article/details/108407720
我的CSDN链接地址:https://blog.csdn.net/Charzous/article/details/108407720
我的博客园:https://www.cnblogs.com/chenzhenhong/p/13650095.html

