第七周课程总结&实验报考(五)
实验四 类的继承
实验目的:
1.理解抽象类与接口的使用;
2.了解包的作用,掌握包的设计方法。
实验要求:
1.掌握使用抽象类的方法。
2.掌握使用系统接口的技术和创建自定义接口的方法。
3.了解 Java 系统包的结构。
4.掌握创建自定义包的方法。
实验内容:
(一)抽象类的使用:设计一个类层次,定义一个抽象类--形状,其中包括有求形状的面积的抽象方法。 继承该抽象类定义三角型、矩形、圆。 分别创建一个三角形、矩形、圆存对象,将各类图形的面积输出。(注:三角形面积s=sqrt(p(p-a)(p-b)*(p-c)) 其中,a,b,c为三条边,p=(a+b+c)/2)
2.编程技巧
(1) 抽象类定义的方法在具体类要实现;
(2) 使用抽象类的引用变量可引用子类的对象;
(3) 通过父类引用子类对象,通过该引用访问对象方法时实际用的是子类的方法。可将所有对象存入到父类定义的数组中。
3.实验代码:
package project3;
public abstract class Shape {
public abstract double getArea();
}
package project3;
public class Triangle extends Shape {
private double a;
private double b;
private double c;
public Triangle(double a, double b, double c) {
this.setA(a);
this.setB(b);
this.setC(c);
}
public double getA() {
return a;
}
public void setA(double a) {
this.a = a;
}
public double getB() {
return b;
}
public void setB(double b) {
this.b = b;
}
public double getC() {
return c;
}
public void setC(double c) {
this.c = c;
}
public double getArea() {
return Math.sqrt((a + b + c) / 2 * ((a + b + c) / 2 - a) * ((a + b + c) / 2 - b) * ((a + b + c) / 2 - c));
}
}
package project3;
public class Rectangular extends Shape {
public double getHight() {
return hight;
}
public void setHight(double hight) {
this.hight = hight;
}
public double getWidth() {
return width;
}
private double hight;
private double width;
public Rectangular(double hight, double width) {
this.setHight(hight);
this.setWidth(width);
}
public void setWidth(double width) {
this.width = width;
}
@Override
public double getArea() {
// TODO Auto-generated method stub
return hight * width;
}
}
package project3;
public class Circle extends Shape {
private double radius;
public Circle(double radius) {
this.setRadius(radius);
}
public void setRadius(double radius) {
this.radius = radius;
}
public double getRadius() {
return radius;
}
public double getArea() {
return Math.PI * Math.pow(radius, 2);
}
}
package project3;
public class test {
public static void main(String[] args) {
// TODO Auto-generated method stub
Shape Triangle1 = new Triangle(3, 4, 5);
Shape Rectangular1 = new Rectangular(5, 10);
Shape Circle1 = new Circle(2);
System.out.println("三角形的面积:" + Triangle1.getArea());
System.out.println("矩形的面积:" + Rectangular1.getArea());
System.out.println("圆的面积:" + Circle1.getArea());
}
}
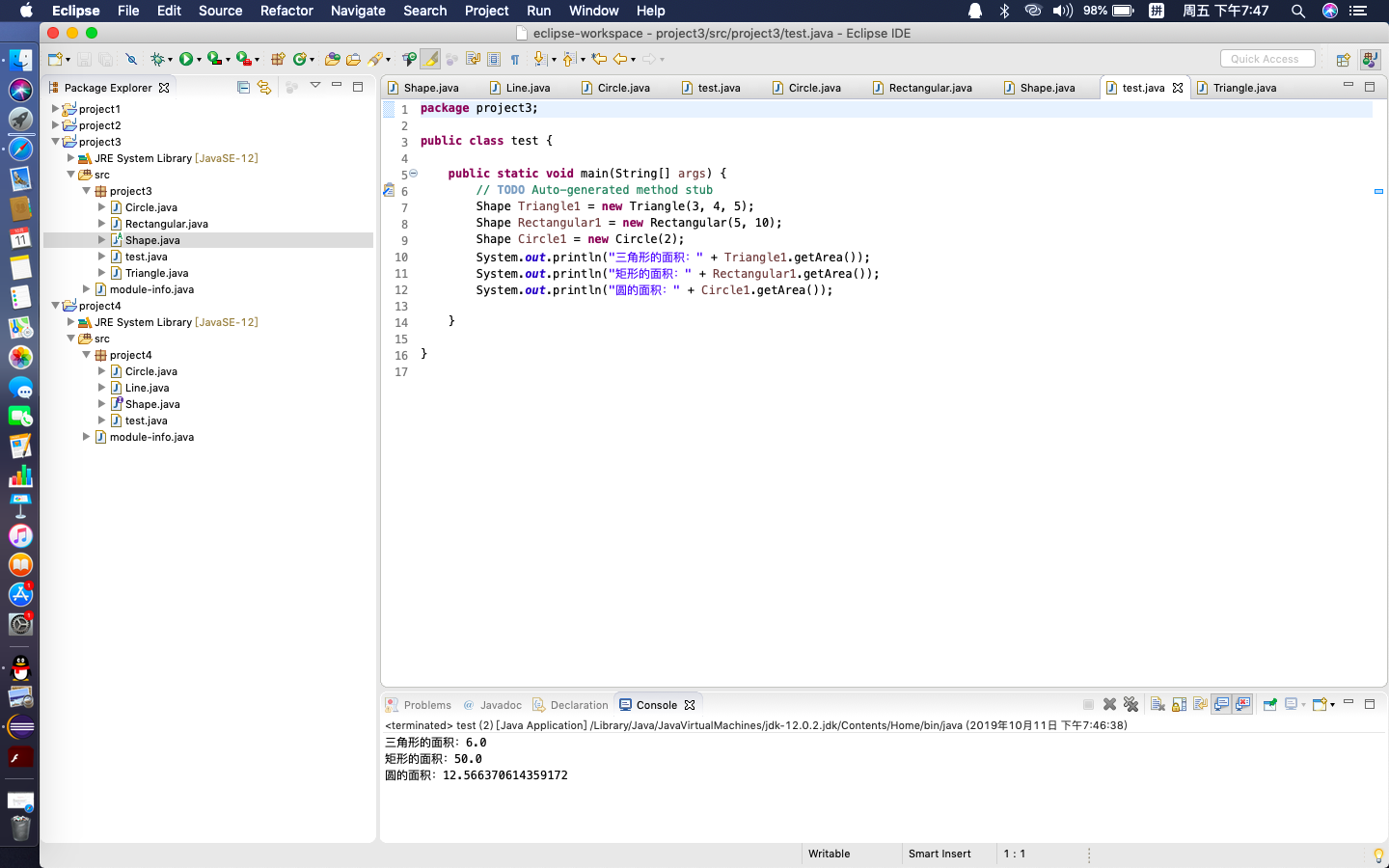
4.运行截图:

(二)使用接口技术
1.定义接口Shape,其中包括一个方法size(),设计“直线”、“圆”、类实现Shape接口。分别创建一个“直线”、“圆”对象,将各类图形的大小输出。
编程技巧
(1) 接口中定义的方法在实现接口的具体类中要重写实现;
(2) 利用接口类型的变量可引用实现该接口的类创建的对象。
2.实验代码:
package project4;
public class test {
public static void main(String[] args) {
Shape s1 = new Line(2, 4, 2, 8);
s1.print();
Shape s2 = new Circle(2);
s2.print();
}
}
package project4;
public class Line implements Shape {
private double x1;
private double y1;
private double x2;
private double y2;
public double getX1() {
return x1;
}
public void setX1(double x1) {
this.x1 = x1;
}
public double getY1() {
return y1;
}
public void setY1(double y1) {
this.y1 = y1;
}
public double getX2() {
return x2;
}
public void setX2(double x2) {
this.x2 = x2;
}
public double getY2() {
return y2;
}
public void setY2(double y2) {
this.y2 = y2;
}
public Line(double x1,double y1,double x2,double y2) {
this.x1=x1;
this.y1=y1;
this.x2=x2;
this.y2=y2;
}
@Override
public double size() {
// TODO Auto-generated method stub
return Math.sqrt((x2-x1)*(x2-x1)+(y2-y1)*(y2-y1));
}
@Override
public void print() {
// TODO Auto-generated method stub
System.out.println("直线的长度为:"+this.size());
}
}
package project4;
public class Circle implements Shape {
private double radius;
public double getRadius() {
return radius;
}
public void setRadius(double radius) {
this.radius = radius;
}
public Circle(double r) {
radius = r;
}
public double size() {
return Math.PI * Math.pow(radius, 2);
}
public double length() {
return 2 * Math.PI * radius;
}
@Override
public void print() {
System.out.println("圆的面积为:" + this.size());
System.out.println("圆的周长为:" + this.length());
}
}
package project4;
public class test {
public static void main(String[] args) {
Shape s1 = new Line(2, 4, 2, 8);
s1.print();
Shape s2 = new Circle(2);
s2.print();
}
}
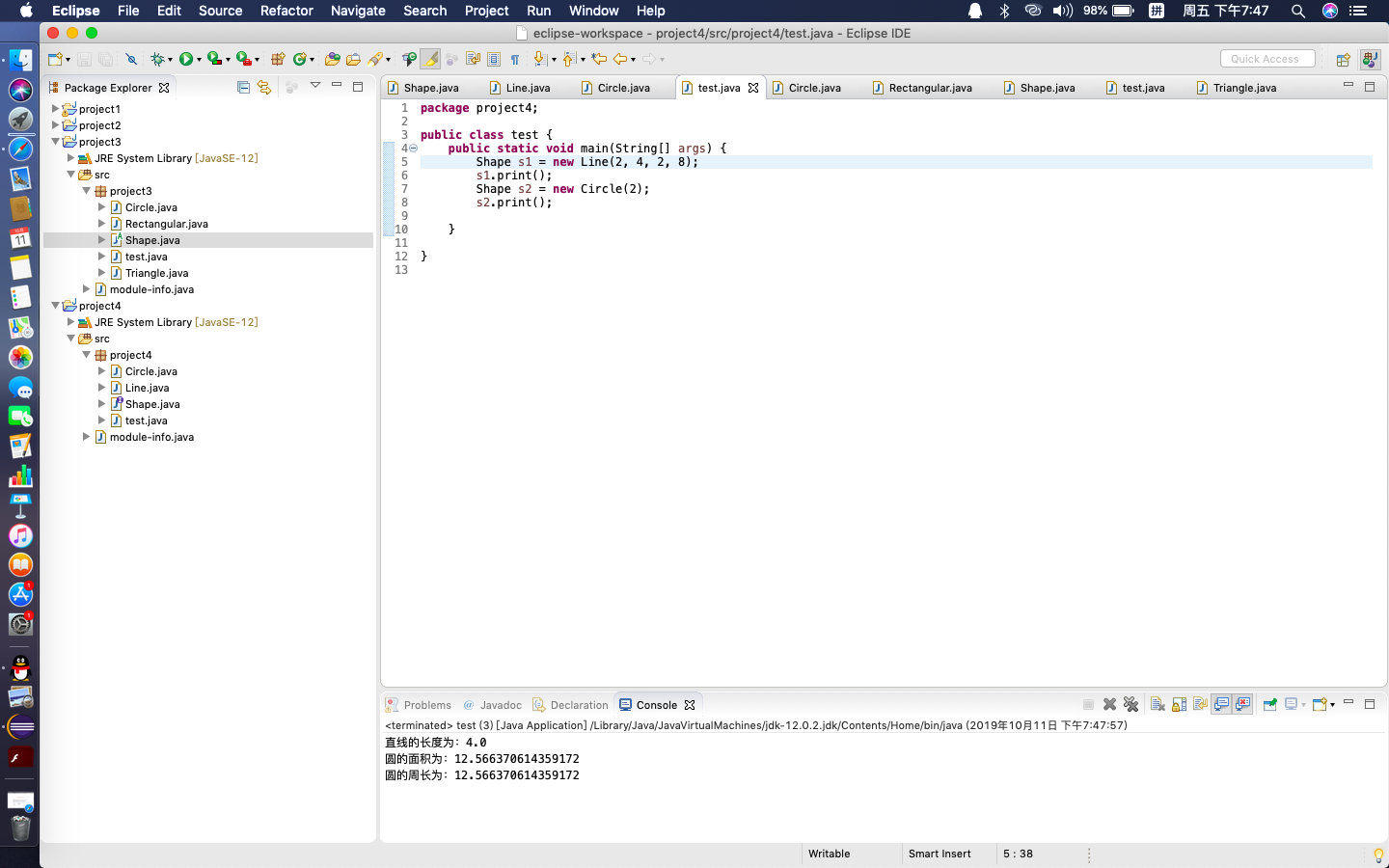
3.运行截图:

本周总结:
本周学习了抽象类与接口,抽象类就是模版,接口就是制定标准。
抽象类与接口的关系
1、抽象类和接口都不能直接实例化,如果要实例化,抽象类变量必须指向实现所有抽象方法的子类对象,接口变量必须指向实现所有接口方法的类对象。
2、抽象类要被子类继承,接口要被类实现。
3、接口只能做方法申明,抽象类中可以做方法申明,也可以做方法实现
4、接口里定义的变量只能是公共的静态的常量,抽象类中的变量是普通变量。
5、抽象类里的抽象方法必须全部被子类所实现,如果子类不能全部实现父类抽象方法,那么该子类只能是抽象类。同样,一个实现接口的时候,如不能全部实现接口方法,那么该类也只能为抽象类。
6、抽象方法只能申明,不能实现。abstract void abc();不能写成abstract void abc(){}。
7、抽象类里可以没有抽象方法
8、如果一个类里有抽象方法,那么这个类只能是抽象类
9、抽象方法要被实现,所以不能是静态的,也不能是私有的。
10、接口可继承接口,并可多继承接口,但类只能单根继承。