不废话,直接搞。
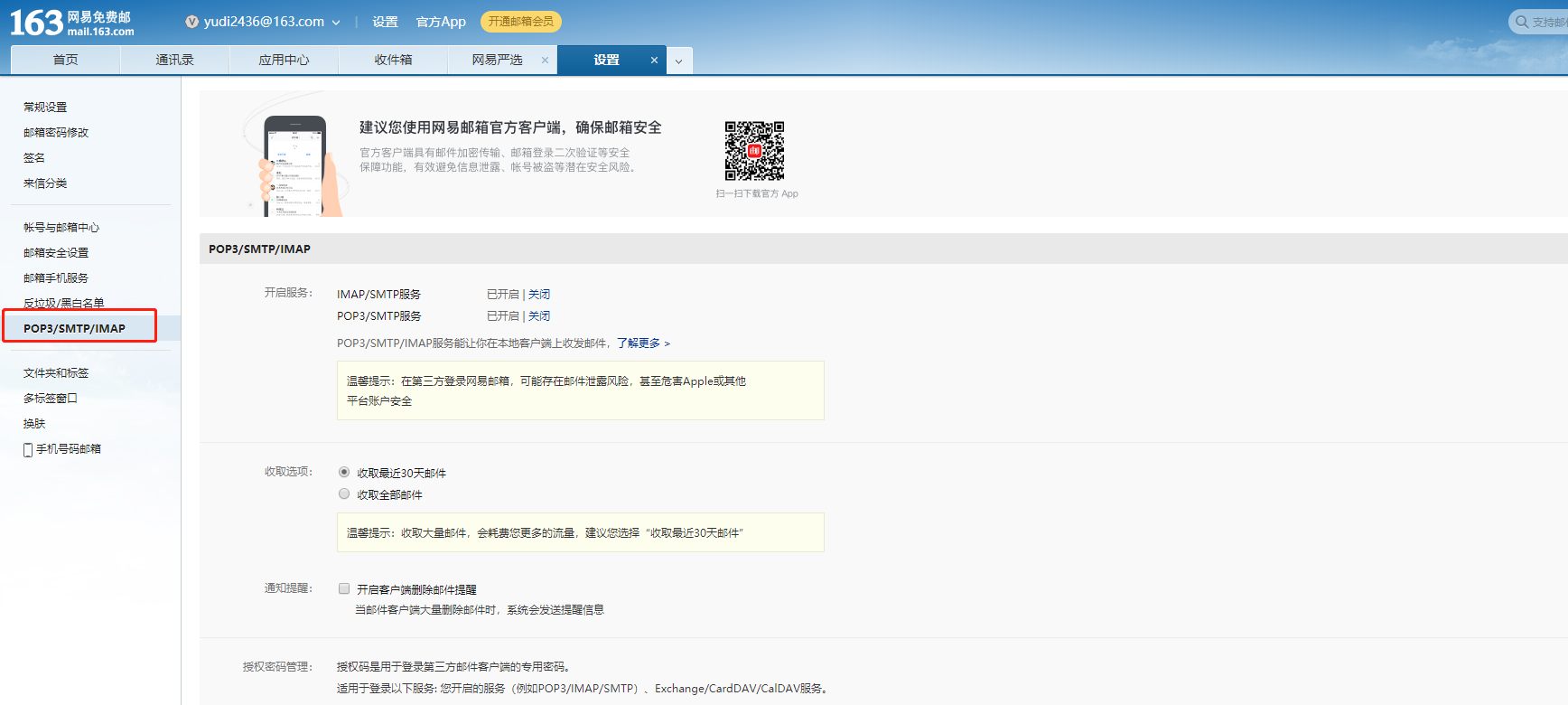
我用的是网易邮箱。我们网页上登录网易邮箱,在设置中找到

找到上面的页面后,我们需要吧
lMAP/SMTP服务
POP3/SMTP服务
这个服务都开启,开启后会获得的一个邮箱授权码。
接下来就是在项目上下载我们所依赖的包了
npm install nodemailer -s
下载完成以后
const nodemailer = require('nodemailer'); //发送验证码 function SendVerification(emailCode) { return new Promise((resolve, reject) => { // 创建可重用邮件传输器 const transporter = nodemailer.createTransport({ host: "smtp.163.com", // 网易的邮件地址 port: 465, // 端口 secureConnection: false, // use SSL auth: { "user": 'yudi2436@163.com', // 邮箱账号 "pass": 'AFSXGSUBEIICMKXT' // 邮箱的授权码 } }); const send = (mailOptions) => { transporter.sendMail(mailOptions, function(error, info) { if (error) { return console.log(error); } resolve(info.messageId) console.log('Message send: %s', info.messageId); }); } let email = { title: '见证码', htmlBody: '<h1>Hello!</h1><p style="font-size: 18px;color:#000;">在线的验证码为:<u style="font-size: 16px;color:#1890ff;">' + emailCode + '</u></p><p style="font-size: 14px;color:#666;">10分钟内有效</p>' } let mailOptions = { from: 'yudi2436@163.com', // 发件人地址 to: '493073592@qq.com,1607085933@qq.com', // 收件人地址,多个收件人可以使用逗号分隔 subject: email.title, // 邮件标题 html: email.htmlBody // 邮件内容 }; send(mailOptions) }) }
接下来就是使用的时候。
SendVerification('随机的动态码').then((res) =>{
console.log('发送成功!');
})
观看:https://www.cnblogs.com/xinsir/p/10256310.html
如果觉得不错,给点一个赞