在vue中我们只要操作数据,就可以渲染和更新数据,这背后的boss就是diff算法
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1、
俩个相同组件产生类似DOM结构,俩个不同组件产生不同DOM结构
2、
同一层级下的一组节点,他们同唯一的id进行区分
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
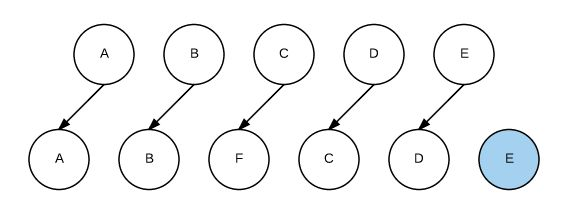
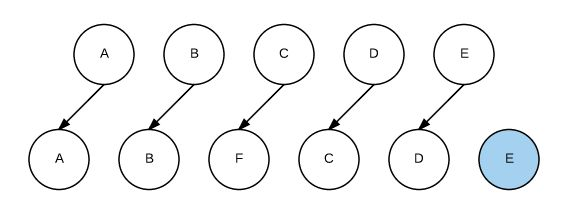
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

diff的默认渲染
如图

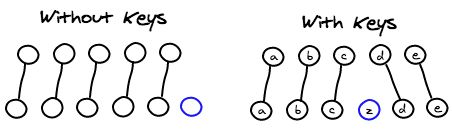
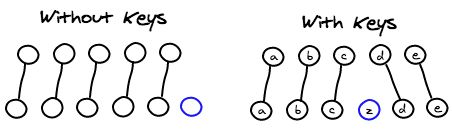
有key值得情况下

在vue中我们只要操作数据,就可以渲染和更新数据,这背后的boss就是diff算法
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1、
俩个相同组件产生类似DOM结构,俩个不同组件产生不同DOM结构
2、
同一层级下的一组节点,他们同唯一的id进行区分
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

diff的默认渲染
如图

有key值得情况下