最近在公司制作内部使用数据管理网页,用到了easyui,使用过程中发现与jquery的写法有比较多不一样的地方,趁现在有空,先做个笔记。
(这里主要说明的是combobox的用法,其他的像textbox和datebox,用法都相似的)
easyui里的combobox就是把html的select标签变成winform里的combobox,优势在于不仅可以下拉选择,还可以输入,并且自动匹配,常用的代码有:
1、数据绑定:
1 <input id="product" class="easyui-combobox" data-options="
2 valueField: 'pro_id',
3 textField: 'pro_name',
4 url: 'lot_getPro.ashx',
5 panelHeight:500,
6 onSelect: function(rec){
7 $('#customer').combobox('loadData', {});
8 var url = 'lot_getCus.ashx?proId='+rec.pro_id;
9 $('#customer').combobox('reload', url);
10 $.parser.parse('#customer');
11 $('#customer').combobox('setText','').combobox('setValue','');
12 if($('#mingro')!=undefined){
13 $('#mingro').combobox('loadData', {});
14 $.parser.parse('#mingro');
15 $('#mingro').combobox('setText','').combobox('setValue','');
16 }
17 }" style="280px;"/>
18
19 <input id="customer" class="easyui-combobox" data-options="valueField:'cus_id',textField:'cus_name',panelHeight:500" style="260px;" />
20
21 <select id="mingro" class="easyui-combobox" style=" 200px;"></select>
事例中的代码有3个下拉combobox,id分别是"product","customer","mingro",我要做的是通过选择product,联动customer的选项,再通过选择customer,结合product的值,联动mingro的选项。
首先,界面初始化给product标签绑定从“lot_getPro.ashx”中得到的全部机种,“lot_getPro.ashx”处理的是一个List<Product>的集合,Product类的属性有pro_id和pro_name,经过JavascriptSerializer输出为json格式,valueField就是value值,textField就是text值,panelHeight就是下拉列表的高度;
接着我绑定了onSelect事件,当选择product的选项后,执行函数。rec是指选中的项对应的product对象,所以url中连接的handler就能通过get方法传递rec.pro_id,
$('#customer').combobox('loadData', {});是指清空customer的选项,尝试过官网的clear方法,但是不行。
$.parser.parse('#customer');是重新加载一次样式。
$('#customer').combobox('setText','').combobox('setValue','');这句是比较重要的,之前由于没有写这一句,导致第一个combobox的选项发生变化时,第二个combobox会出现不知名的数字。
1 $(function() {
2 $('#customer').combobox({
3 onChange: function(n, o) {
4 $('#mingro').combobox("loadData", {});
5
6 var proId = $.trim($('#product').combobox("getValue"));
7 var cusId = $.trim($('#customer').combobox("getValue"));
8 var proName = $.trim($('#product').combobox("getText"));
9 var cusName = $.trim($('#customer').combobox("getText"));
10
11 if (proName == "" || cusName == "") {
12 return;
13 }
14
15 $.getJSON(
16 'lot_getMinGro.ashx',
17 {
18 proId: proId,
19 cusId: cusId
20 },
21 function(json) {
22 $('#mingro').combobox('loadData', {});
23 $('#mingro').combobox({
24 data: json,
25 valueField: 'min_gro_id',
26 textField: 'min_gro_name',
27 multiple: false, //允许多选
28 editable: false //禁止编辑
29 });
30 $.parser.parse('#mingro');
31 $('#mingro').combobox('setValue', '').combobox('setText', '');
32 });
33 }
34 });
35 });
这里就是通过javascript和jquery,绑定customer的onChange事件,就不用多说了。
2、取值和赋值
取Value值:$('#id').combobox("getValue");
取Text值:$('#id').combobox("getText");
赋值:$('#id').combobox("setValue","这里是Value值").combobox("setText","这里是Text值,即显示的值");
3、宽度设定
easyui默认的combobox宽度是一致的,有可能不够长,可以通过style的width属性进行设置。
4、字体大小
easyui默认的combobox字体大小是12px,是比较小的,可以在easyui.css,查找含有combobox的关键字,修改font-size就可以了。
同理,我是把整个easyui.css的font-size都改为16px了。
5、验证提示
在编写验证功能时,如果出现了错误,我希望效果是这样的:

因为我输入了option中的不存在的内容,所以希望全选并且后面跟着红*
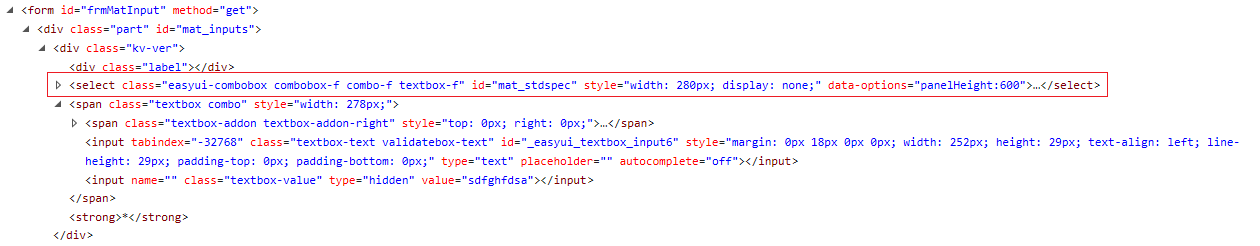
首先看一下浏览器加载生成后的html代码:

可以看到,其实easyui是在原有的select标签周围追加了辅助的标签,所以根据结构关系,我通过以下代码实现:
全选:$('#id span:first > input:first').select();
红*:$('#id').next().next().html("*"); =>这里的修改的就是strong标签
先分享到这里。