一、公布上一讲中玩家飞机上、下、右移动实现的代码:
/*=========================键盘按下事件 keycode为得到键盘相应键对应的数字====================*/ document.body.onkeydown=function(code) { if(code.keyCode==37) { //当键盘按下的是左键(对应的数字是37) leftbtn=true; // } if(code.keyCode==38) { //键盘按的是上键 topbtn=true; } if(code.keyCode==39) { //右键 rightbtn=true; } if(code.keyCode==40) { //下键 buttombtn=true; } if(code.keyCode==65 || code.keyCode==32) { //按下A键 或空格 子弹发射状态改变(发射) shutbtn=true; } } /*==================================根据键盘按的键,改变相应的状态=======================*/ document.body.onkeyup=function(code) { if(code.keyCode==37) { leftbtn=false; } if(code.keyCode==38) { //键盘按的是上键 topbtn=false; } if(code.keyCode==39) { //右移动 rightbtn=false; } if(code.keyCode==40) { //下移动 buttombtn=false; } if(code.keyCode==65 || code.keyCode==32) { //按下A键 或空格 子弹发射状态改变(停止发射) shutbtn=false; } } } /*=====================================操作飞机移动的方向(上下左右)==========================*/ function ctrlplane() { if(leftbtn==true) { myplane.leftmove(); //调用飞机左移动的方法 } if(rightbtn==true) { myplane.rightmove(); } if(topbtn==true) { myplane.topmove(); } if(buttombtn==true) { myplane.buttommove(); } } 以下代码我是放入JS文件中的 var mainobj = document.getElementById("main"); //获取游戏界面的div /*===============玩家飞机对象属性的声明==================*/ var myplane; //声明飞机对象 var leftbtn = false; //判断是否左移方向键 var rightbtn = false; //判断是否右移方向键 var topbtn = false; //判断是否上移方向键 var buttombtn = false; //判断是否下移方向键 /*===================监听器==================*/ var ctrlplanestop; /*==================创建玩家飞机对象========================*/ function createPlayerPlance(imgsrc, x, y, blood, speed) { this.imageSrc = imgsrc; //当前飞机图片的地址为实例化该方法传入的图片地址 this.x = x;//当前飞机的X轴坐标为传入的X轴坐标 this.y = y;//当前飞机的Y轴坐标为传入的y轴坐标 this.blood = blood;//飞机的当前血量为传入的血量 this.monvspeed = speed; //当前飞机的移动速度为实例化该方法传入的移动速度 this.level = 1; //设定玩家飞机等级,实现后续的升级功能 this.wfjdead = false; //我方飞机的状态 为false的时候 飞机没有被击中 this.wfjdeadtime = 10; //控制我方飞机被击中产生的爆炸效果消失时间 this.planeNode = document.createElement("img"); //创建飞机图片对象节点 /*飞机向左移动*/ this.leftmove = function() { //当飞机超过大DIV80PX时(飞机图片的宽度就是80px)飞机从右边进入 if(this.planeNode.style.left == "-80px") { //如果飞机图片往左移动刚好离开游戏界面 this.planeNode.style.left = "440px"; //飞机图片从游戏界面右边进入 } else { //当飞机没有达到临界点时,飞机每移动一次后的坐标为:当前的坐标减去移动速度的距离(PX) this.planeNode.style.left = parseInt(this.planeNode.style.left) - this.monvspeed + "px"; } } /*飞机向右移动*/ this.rightmove = function() { if(this.planeNode.style.left == "440px") { //如果飞机图片往右移动刚好离开游戏界面 this.planeNode.style.left = "-80px"; } else { this.planeNode.style.left = parseInt(this.planeNode.style.left) + this.monvspeed + "px"; } } /*飞机向上移动*/ this.topmove = function() { if(this.planeNode.style.top == "0px") { this.planeNode.style.top = "0px"; } else { this.planeNode.style.top = parseInt(this.planeNode.style.top) - this.monvspeed + "px"; } } this.buttommove = function() { if(this.planeNode.style.top == "600px") { this.planeNode.style.top = "600px" } else { this.planeNode.style.top = parseInt(this.planeNode.style.top) + this.monvspeed + "px"; } } /* 定义飞机的样式参数 */ this.create = function() { this.planeNode.src = this.imageSrc; this.planeNode.style.position = "absolute"; this.planeNode.style.left = this.x + "px"; this.planeNode.style.top = this.y + "px"; this.planeNode.style.zIndex = "6"; //节点显示在第6层 mainobj.appendChild(this.planeNode); //把当前的飞机对象作为节点放在主界面中 } this.create(); //创建飞机的DOM对象 (调用飞机样式参数方法) }
一、玩家飞机发射子弹
(一)实现思路
1、先建立子弹对象,子弹对象也具备以下属性:
子弹图片、子弹坐标(X轴、Y轴)、子弹速度、子弹的状态(是否消失)
2、把建立的对象以节点方式添加到游戏界面上
3、定义自己的运行轨迹
4、构建子弹设计方法(实例化子弹对象)
5、定义触发和结束发射子弹的时间判断onkeydown、onkeyup
6、在开始游戏方法中使用子弹移动、子弹创建监听器
(二)构建子弹对象和定义子弹的运行轨迹(子弹运行轨迹属于子弹对象的,方法应定义在子弹对象中)
/*===========子弹图片路径,子弹x轴,y轴,速度================*/ function createbullet(bulletsrc, x, y, speed) { this.bulletsrc = bulletsrc; //定义子弹的图片属性(子弹图片的路径) this.x = x; //定义子弹飞行的X轴坐标 this.y = y; this.bullernode = document.createElement("img"); //创建一个图片节点 this.btstate = true; //定义子弹没有击中地方飞机的状态 this.speed = speed; //子弹的飞行速度 //定义子弹图片节点的属性,并将图片节点放入游戏界面 this.create = function() { this.bullernode.src = this.bulletsrc; this.bullernode.style.position = "absolute"; this.bullernode.style.left = this.x + "px"; this.bullernode.style.top = this.y + "px"; mainobj.appendChild(this.bullernode); //向大的DIV下添加子弹节点 } //定义子弹运行的轨迹 this.move = function() { this.bullernode.style.top = parseInt(this.bullernode.style.top) - this.speed + "px"; } //在创建子弹对象的时候就把子弹显示在游戏界面上 this.create(); }
(三)定义发射子弹方法并实例化子弹对象(该功能是属于飞机对象的,需要定义在飞机方法内部)
以下定义的数组是全局变量,要放在定义飞机方法外部,飞机发射的子弹不止一颗 所有需要将子弹存放在数组中
var bulletlist = new Array(); //存储我方飞机子弹的数组列表 //定义发射子弹的方法 并实例化子弹对象 this.shot = function() { //调用子弹对象 定义的两个变量 说明飞机可以同时发射两列子弹 var bullet1 = new createbullet("../img/bullet1.png", parseInt(this.planeNode.style.left) + 35, parseInt(this.planeNode.style.top) + 12, 2); var bullet2 = new createbullet("../img/bullet1.png", parseInt(this.planeNode.style.left) - 5, parseInt(this.planeNode.style.top) + 12, 2); //把子弹存放在集合中 bulletlist.push(bullet1); bulletlist.push(bullet2); }
(四)设置键盘事件,按下相应按钮,改变状态,触发子弹设计方法,松开按钮,停止发射子弹
键盘按下的点击事件 shutbtn的状态是为了触发射击方法用的 document.body.onkeydown=function(code) { if(code.keyCode==65 || code.keyCode==32) { //按下A键 或空格 子弹发射状态改变(发射) shutbtn=true; } } 键盘松开的点击事件 /*==================================根据键盘按的键,改变相应的状态=======================*/ document.body.onkeyup=function(code) { if(code.keyCode==65 || code.keyCode==32) { //按下A键 或空格 子弹发射状态改变(停止发射) shutbtn=false; } } //通过以上的键盘事件,根据判断定义的shutbtn值,进行调用飞机射击子弹方法 function bulletspeed() { if(shutbtn==true) { //判断按下A键或空格时启动上弹夹 /*//加载飞机移动的声音 var shutmusic = document.getElementById(""); shutmusic.play();*/ //调用JS文件中飞机上弹夹的方法 myplane.shot(); } }
(四)定义当子弹移除游戏界面时,清除子弹的节点,并将子弹对象从数组中移除,当子弹状态为死亡时也删除节点,状态为活着的时候,子弹飞行
/*====================================我方飞机子弹飞行方法 ======================*/ function bulletfly() { for(var i=0; i < bulletlist.length; i++) { //如果弹夹中的子弹没有击中敌方飞机 if(bulletlist[i].btstate==true) { //调用子弹节点移动方法 让子弹移动 bulletlist[i].move(); //如果当子弹移出游戏界面时 if(parseInt(bulletlist[i].bullernode.style.top) <=0) { //移除游戏界面节点下的子节点(子弹节点) mainobj.removeChild(bulletlist[i].bullernode); //移除弹夹中的子弹 bulletlist.splice(i, 1); //i为下标,1为移除的数量 } } //如果子弹击中敌方飞机时 else { //移除子弹节点 mainobj.removeChild(bulletlist[i].bullernode); //移除弹夹中的子弹 bulletlist.splice(i, 1); //i为下标,1为移除的数量 } } }
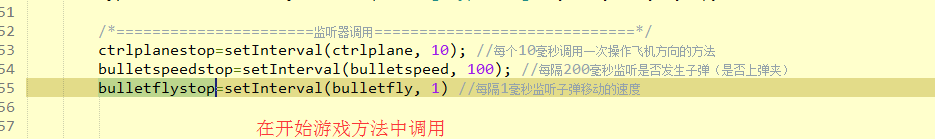
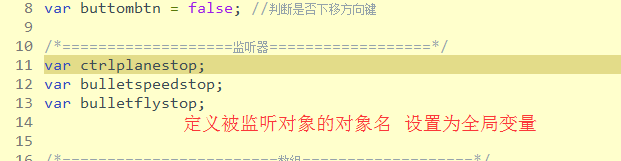
(四)在开始游戏中使用监听器(注意先设置函数的全局变量)
1、 调用判断是否触发射击子弹的方法(bulletspeed)
2、判断子弹是否移除游戏界面和死亡的方法(bulletfly)


(五)注意事项:
在HTML文件中要记着引入另一文件中的JS文件路径

(六)实现效果:

以上是我这讲的主要内容,下一讲将为大家讲解创建敌方飞机、敌方飞机被玩家子弹击中死亡。若以上知识点讲解的不够仔细的请各位大神多多包涵和指正,需要学习更多关于软件知识的博友可以关注后面部分博客