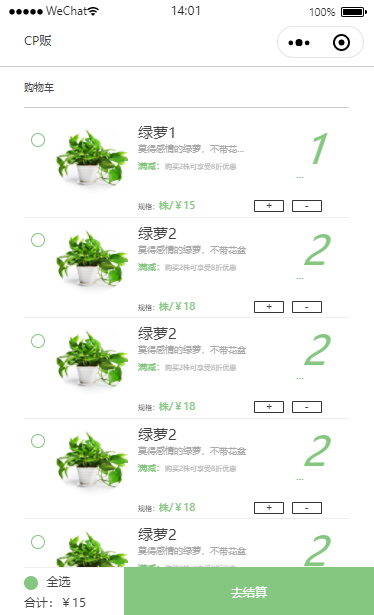
先看要实现的效果图:

wxml部分:
<view class="shop-cart-title">购物车</view> <scroll-view class="scroll-wrap" scroll-y> <view class="shop-cart-list"> <view class="shop-cart-item clearFix {{item.isTouchMove ? 'shop-cart-item-active' : ''}}" wx:for="{{shopCartList}}" wx:key="id" bindtouchstart="touchStart" bindtouchmove="touchMove" data-index="{{index}}"> <view class="item-content clearFix"> <!-- 复选框 --> <view class="item-chk-wrap"> <checkbox-group> <checkbox /> </checkbox-group> </view> <navigator class="item-img-wrap" hover-class="none"> <image class="item-img" src="{{item.src}}"></image> </navigator> <view class="item-content-detail"> <view class="detail-top-wrap"> <view class="detail-top"> <view class="item-name">{{item.name}}</view> <view class="item-desc">{{item.desc}}</view> </view> <view class="item-discount"><text>满减:</text>{{item.discount}}</view> </view> <view class="item-content-spec">规格:<text>{{item.spec}}</text></view> </view> <view class="item-content-right"> <view class="item-content-number"> {{item.num}} <view class="item-content-more">...</view> </view> <view class="item-content-operation clearFix"> <button size="mini" plain="true">+</button> <button size="mini" plain="true">-</button> </view> </view> </view> <view class="remove" data-index="{{index}}" catchtap="removeItem">删除</view> </view> </view> </scroll-view> <!-- 底部 --> <view class="shop-cart-bottom-wrap"> <view class="total"> <view class="all-chk-wrap"> <checkbox-group> <checkbox checked="true" /> 全选 </checkbox-group> </view> <view>合计:¥15</view> </view> <view class="payment">去结算</view> </view>
wxss部分:
.shop-cart-top { position: fixed; top: 0; left: 0; width: 100%; height: 99rpx; line-height: 99rpx; border-bottom: 1rpx solid #EFEFEF; font-size: 30rpx; padding-left: 50rpx; font-family:Source Han Sans CN; background: #ffffff; z-index: 2; } .shop-cart-title { position: fixed; top: 135rpx; left: 0; width: calc(100% - 100rpx); margin: 0 50rpx; height: 80rpx; line-height: 80rpx; font-size: 20rpx; border-bottom: 1rpx solid #CCCCCC; background: #ffffff; z-index: 2; } .scroll-wrap { position: fixed; top: 235rpx; left: 0; width: 100%; height: calc(100% - 430rpx); } .shop-cart-list { padding-bottom: 100rpx; } .shop-cart-list .shop-cart-item { display: flex; justify-content: space-between; width: calc(100% - 100rpx); height: 200rpx; border-bottom: 1rpx solid #EFEFEF; margin: 0 50rpx; } .shop-cart-item .item-content { display: flex; width: 100%; margin-right: 0; -webkit-transition: all 0.4s; transition: all 0.4s; -webkit-transform: translateX(150rpx); transform: translateX(150rpx); margin-left: -135rpx; overflow: hidden; margin-bottom: 10rpx; padding-top: 10rpx; } .shop-cart-item .item-content .item-chk-wrap { flex: 0 0 20rpx; width: 20rpx; margin: 10rpx 30rpx 0 0; } .shop-cart-item .item-content .item-img-wrap { flex: 0 0 144rpx; width: 144rpx; } .shop-cart-item .item-content .item-img { display: block; width: 144rpx; height: 144rpx; border-radius: 50%; } .shop-cart-item .item-content .item-content-detail { flex: 3; margin: 0 0 0 20rpx; display: flex; flex-direction: column; justify-content: space-between; } .detail-top-wrap { display: flex; flex-direction: column; justify-content: space-between; } .shop-cart-item .item-content .item-content-detail .item-name { font-size: 30rpx; } .shop-cart-item .item-content .item-content-detail .item-desc { font-size: 18rpx; color: #AAAAAA; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 1; overflow: hidden; } .shop-cart-item .item-content .item-content-detail .item-discount { margin-top: 10rpx; font-size: 14rpx; color: #B2B2B2; } .shop-cart-item .item-content .item-content-detail .item-discount text { font-size: 18rpx; color: #85C680; } .shop-cart-item .item-content .item-content-detail .item-content-spec { /* margin-top: 20rpx; */ font-size: 15rpx; } .shop-cart-item .item-content .item-content-detail .item-content-spec text { font-size: 20rpx; color: #85C680; } .shop-cart-item .item-content .item-content-right { flex: 2; margin-right: 50rpx; display: flex; flex-direction: column; justify-content: space-between; } .shop-cart-item .item-content .item-content-right .item-content-number { position: relative; font-size: 80rpx; color: #85C680; font-style: italic; text-align: right; font-family: SourceHanSansSC-Medium; } .shop-cart-item .item-content .item-content-right .item-content-more { position: absolute; right: 45rpx; bottom: -14rpx; font-size: 20rpx; color: #85C680; text-align: center; } .shop-cart-item .item-content .item-content-right .item-content-operation { display: flex; justify-content: space-between; } .shop-cart-item .item-content .item-content-right .item-content-operation button { padding: 0; width: 60rpx; height: 24rpx; border-radius: 2rpx; border: 1rpx solild #434343; color: #434343; font-size: 20rpx; line-height: 18rpx; text-align: center; } .shop-cart-item .item-content .item-content-right .item-content-operation button::after { border: none; } .shop-cart-item .remove { display: flex; flex-direction: column; align-items: center; justify-content: center; background: #C44747; width: 150rpx; color: #ffffff; font-size: 20rpx; -webkit-transform: translateX(200rpx); transform: translateX(200rpx); -webkit-transition: all 0.4s; transition: all 0.4s; } .shop-cart-item-active .item-content, .shop-cart-item-active .remove { -webkit-transform: translateX(50rpx); transform: translateX(50rpx); } /* 去结算 */ .shop-cart-bottom-wrap { position: fixed; width: calc(100% - 50rpx); height: 100rpx; bottom: 100rpx; left: 0; margin-left: 50rpx; background: #ffffff; display: flex; border-top: 1rpx solid #EFEFEF; } .total { flex: 1; margin-top: 5rpx; color: #737373; font-size: 24rpx; font-weight: 400; } .total view { margin-top: 8rpx; } .payment { flex: 0 0 500rpx; width: 500rpx; height: 100%; line-height: 100rpx; font-size: 24rpx; background: #85C680; color: #ffffff; text-align: center; font-weight: 400; } /* 复选框样式 */ checkbox .wx-checkbox-input { width: 24rpx; height: 24rpx; border-radius: 50%; border-color: #85C680; } /* 选中后的 背景样式 (红色背景 无边框 可根据UI需求自己修改) */ checkbox .wx-checkbox-input.wx-checkbox-input-checked { background: #85C680; } /* 选中后的 对勾样式 (白色对勾 可根据UI需求自己修改) */ checkbox .wx-checkbox-input.wx-checkbox-input-checked::before { content: ''; }
js数据部分就不上代码了。