1. 官网(https://nodejs.org)下载安装 node ,傻瓜式安装, 可自行选择要不要更改安装路径, 默认安装在C盘,建议装到其它盘。
2. 安装成功之后,打开cmd窗口, 输入 node -v 查看安装版本, 有版本号说明安装成功,输入 npm -v 也会显示版本号,说明安装成功。
3. 配置全局 globle 和缓存 catch:
找到自己的 node.js 安装目录,在里面新建两个文件夹 node_global 和 node_cache,然后cmd命令行输入
npm config set prefix "D: odejs ode_global"
npm config set cache "D: odejs ode_cache"
设置成功后,以后用命令 npm install XXX -g 安装的模块都会在 D: odejs ode_global里了。
4. 基于 Node.js 安装cnpm(淘宝镜像)
因为原始的npm安装模块速度太慢,这里我们安装 cnpm,以后安装时使用 cnpm install XXX -g代替,速度会快很多。
npm install -g cnpm --registry=http://registry.npm.taobao.org
5. 设置环境变量(重要)
系统变量下新增
NODE_PATH D: odejs ode_modules
Path变量下新增
D: odejs ode_global
6. 安装 vue
npm install -g vue
或
推荐
cnpm install -g vue
7. 安装 vue-cli 脚手架
npm install -g vue-cli
或
推荐
cnpm install -g vue-cli
8. 使用 vue-cli 脚手架生成 vue 项目模板
在你指定目录下cmd打开命令行,输入
vue list
可显示出当前你可以使用的模板列表

一般我们使用最后两个。
vue init webpack-simple mytest
或
vue init webpack mytest
*注意:最后的文件名必须使用小写英文,不然会提示错误。
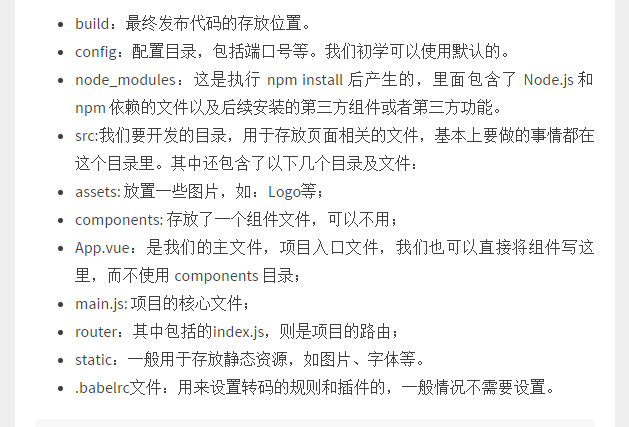
初始化完成后的项目目录结构如下:
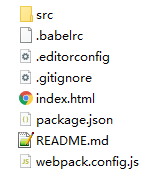
使用 webpack-simple 模板的生成结果

或
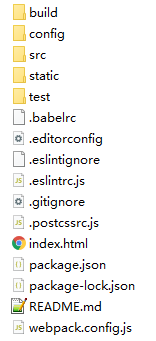
使用 webpack 模板的生成结果


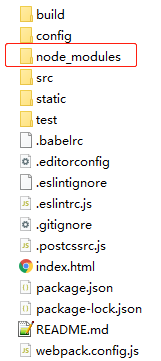
9. 安装项目依赖
例如,进到上一步生成的 mytest 工程目录下,cmd命令行
npm install
或
cnpm install

10. 运行完整项目,查看是否能够正常运行
npm run dev
或
cnpm run dev
11. 安装 axios(ajax) 模块
默认生成的工程是不带 axios 模块的,需要手动安装
在工程目录下,cmd命令行输入
npm install --save axios vue-axios qs
或
cnpm install --save axios vue-axios qs
*注:qs序列化插件工具
然后在工程文件 main.js 中全局引入即可使用。