1. 加判空
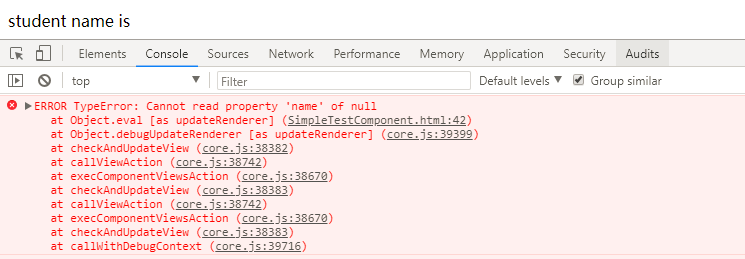
举例:


原因:

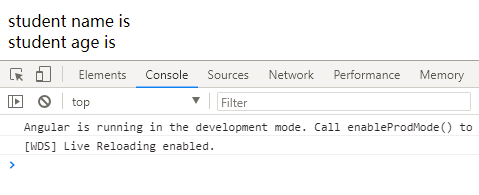
解决:加问号,Angular 发现为空时,忽略掉这部分内容,不会导致整个应用崩掉

<div> student name is {{stu?.name}}<br> student age is {{stu?.age}} </div>
2. Any 类型
<p>The item's undeclared best by date is: {{$any(stu).newProp}}</p>
AOT模式下,会检查stu的类型,如果真的需要引用定义外的属性名,可以转换成any
3. 属性和事件起别名
虽然不推荐,但有时确实需要给暴露出去的属性换一个名字
@Output('myEvent')
clickEvent = new EventEmitter<any>();
使用,注意第一个Button现在点了已经没反应了
<app-simple-test (clickEvent)="show($event)"></app-simple-test> <app-simple-test (myEvent)="show($event)"></app-simple-test>
4. 常用的内置管道:
{{stu}}<br><br>
{{stu | json}}<br><br>
{{str}}<br><br>
{{str | uppercase}}<br><br>
{{str | lowercase}}<br><br>
{{str}}<br><br>
{{str | slice:2:5}}<br><br>
{{myDate}}<br><br>
{{myDate | date:"MM/dd/yy"}}<br><br>
{{data}}<br>
{{data | percent:'4.3-5'}}<br>
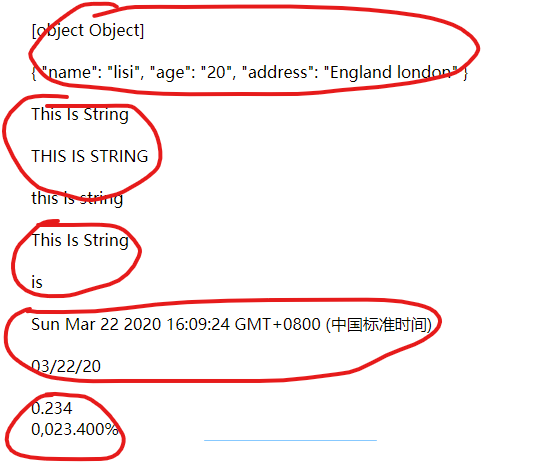
效果:

5. 父组件调用子组件
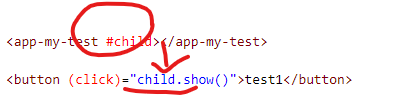
1.html

2. ts

复杂一点的情况,需要在父组件上注入一个service的实例,子组件也继承这个相同的实例,两者通过这一个对象进行通讯:
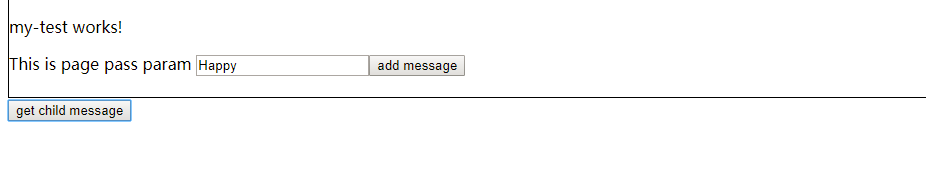
举个例子,子组件写入一条消息,父组件读出来


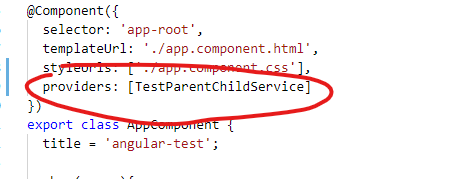
首先,父组件要注入一个服务,子组件就能继承到:


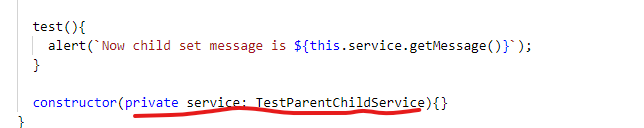
子组件注入:

子组件传递消息:

之后,父组件就能从服务取出来,子组件写入的一条消息