绑定事件:
语法:(xxx1) = "xxx2"
xxx2 是一个 template statement 而不是之前模板绑定的 template expression,也就是说这个一个语句,不是一个表达式
xxx1 也可以是下面这几种可能
1. 原生DOM元素的事件:

<button (click)="showMessage()">button</button>
showMessage(){ alert('you click me'); }
2. Angular组件对外暴露的事件

子组件:
<button id='btn' (click)="raise($event)">button</button>
发事件:
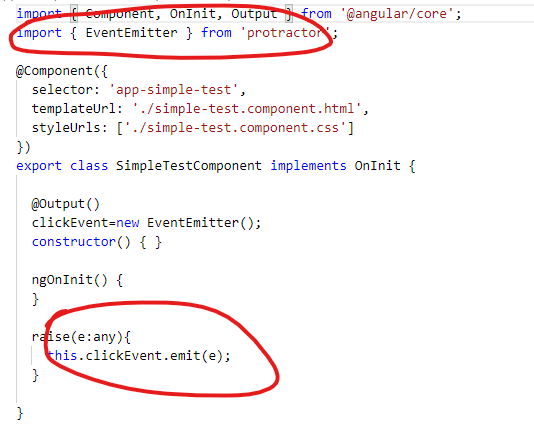
@Output() clickEvent=new EventEmitter<any>(); raise(e:any){ this.clickEvent.emit(e); }
父组件使用:
<app-simple-test (clickEvent)="show($event)"></app-simple-test>
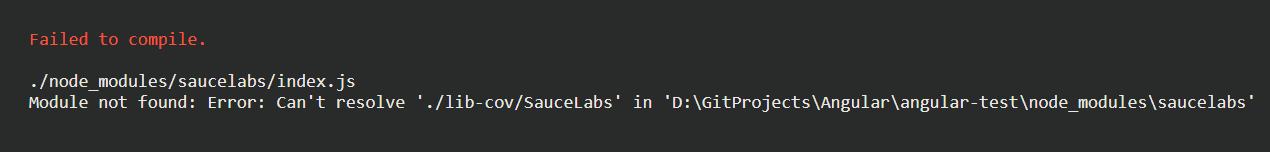
这里还有个小坑,别导入错了,导致整个应用挂了:
错误范例:

浏览器抛出错误:
/node_modules/selenium-webdriver/node_modules/tmp/lib/tmp.js
Module not found: Error: Can't resolve 'fs' in 'xxx
ode_modulesselenium-webdriver
ode_modules mplib'

3. Angular的指令事件
//TODO