生成组件:
ng generate component simple-test
使用模板表达式:
<div [xxx1]="xxx2"></div>
总结 xxx1:
1. 原生DOM元素本身的 Property
例如:
<div [id]="eleId"></div>
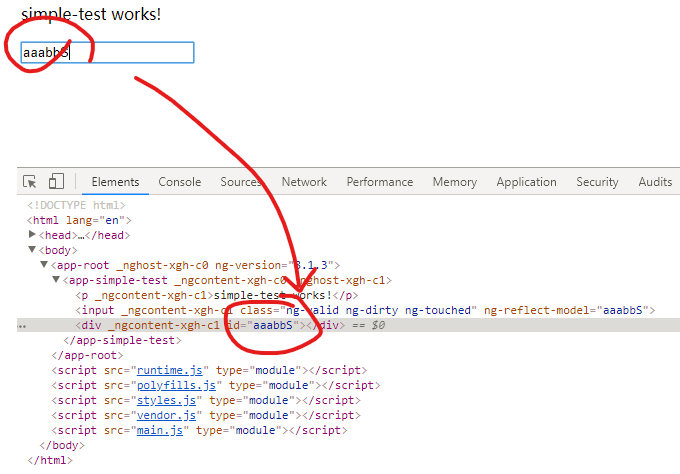
<input [(ngModel)]="eleId"> <div [id]="eleId"></div>
xxx1 就是 id了

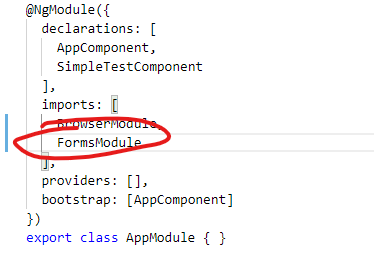
插一句,经常得干的事,否则用不了 ngModel,赶紧写上好了:


2. Angular 组件对外暴露的属性
例如:
[progress]="progress | number"
子组件暴露一个progress的属性
<div class="parent"> <div [style.width.%]="progress" class="child"></div> </div>
@Input()
progress:number = 30;
父组件绑定到的属性,这时候就是子组件暴露的属性,xxx1 就是 progress
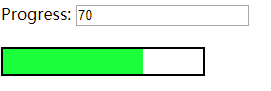
Progress: <input [(ngModel)]="progress"><br><br> <app-simple-test [progress]="progress | number"></app-simple-test>
效果:


3. 原生DOM元素的 Attribute Class Style
例如:
<td [attr.colspan]="colSpan | number">111</td>
Attribute: [attr.xxx]
例子:
col span: <input [(ngModel)]="colSpan"> <table> <tr> <td>aaa</td> <td>bbb</td> <td>ccc</td> </tr> <tr> <td [attr.colspan]="colSpan | number">111</td> </tr> </table>
注意这句:

Class
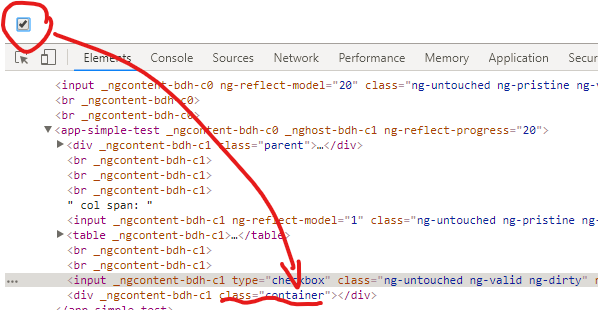
用法1:[class.container]="isShow" 控制添加和删除一个class
<input type="checkbox" [(ngModel)]="isShow"> <div [class.container]="isShow"></div>

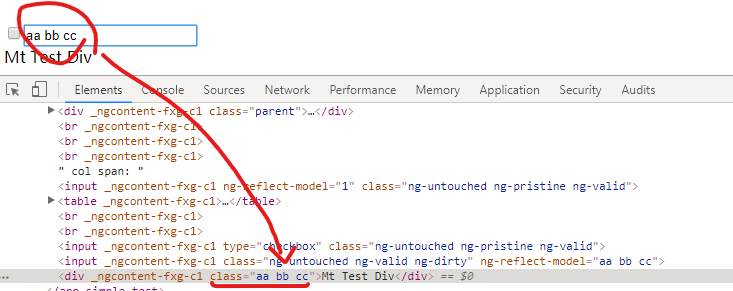
用法2:[class]="xxx",xxx 是以空格分隔的class名称
<input [(ngModel)]="myClass"> <div [class]="myClass">Mt Test Div</div>

用法3:[class]="xxx",xxx 是个数组
<div [class]="['aa','bb','cc']">Mt Test Div</div>
用法4:[class]="xxx",xxx 是个对象
Style:
用法1:设置style上面某个属性:
<div [style.width.%]="progress" class="child"></div>
用法2:设置style上面多个属性:
TODO
4. 内置和自定义的 Attribute Directive
例如:
<div [ngClass]="myClass" [ngStyle]="myStyle">{{divContent}}</div>
<input [(ngModel)]="divContent"> <div [ngClass]="myClass" [ngStyle]="myStyle">{{divContent}}</div>
myClass = { 'aaa': true, 'bbb': false, 'ccc': true } myStyle = { '200px', height: '200px', backgroundColor: 'red' } divContent=""
效果:
