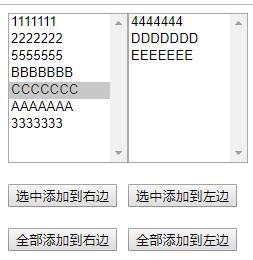
按照国际惯例先放效果图

<!DOCTYPE html> <html> <head> <title>JavaScript下拉列表左右选择</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" > function chooseToRight() { var op=document.getElementById("s1").getElementsByTagName("option"); var select2=document.getElementById("s2"); var k=op.length; for(var i=0;i<k;i++) { if(op[i].selected==true) { select2.appendChild(op[i]); k--;i--; //这里要特别注意!!!因为appendChild相当于剪切,所以每次循环之后要执行k--,i-- } } } function chooseToLeft() { var op=document.getElementById("s2").getElementsByTagName("option"); var select2=document.getElementById("s1"); var k=op.length; for(var i=0;i<k;i++) { if(op[i].selected==true) { select2.appendChild(op[i]); k--;i--; } } } function allToLeft() { var op=document.getElementById("s2").getElementsByTagName("option"); var select2=document.getElementById("s1"); var k=op.length; for(var i=0;i<k;i++) { select2.appendChild(op[i]); k--;i--; } } function allToRight() { var op=document.getElementById("s1").getElementsByTagName("option"); var select2=document.getElementById("s2"); var k=op.length; for(var i=0;i<k;i++) { select2.appendChild(op[i]); k--;i--; } } </script> </head> <body> <div style="float: left"> <select id="s1" multiple="multiple" style=" 120px;height: 150px"> <option>AAAAAAA</option> <option>BBBBBBB</option> <option>CCCCCCC</option> <option>DDDDDDD</option> <option>EEEEEEE</option> </select><br><br> <input type="button" value="选中添加到右边" onclick="chooseToRight();"/><br><br> <input type="button" value="全部添加到右边" onclick="allToRight();"/><br> </div> <div style="float: left"> <select id="s2" multiple="multiple" style=" 120px;height: 150px"> <option>1111111</option> <option>2222222</option> <option>3333333</option> <option>4444444</option> <option>5555555</option> </select><br><br> <input type="button" value="选中添加到左边" onclick="chooseToLeft();"/><br><br> <input type="button" value="全部添加到左边" onclick="allToLeft();"/><br> </div> </body> </html>