state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。
通过组件类的 defaultProps 属性为 props 设置默认值
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
class Name extends React.Component{
render(){
return(
<div>{this.props.name}</div>
)
}
}
Name.defaultProps={
name:'cyy'
}
ReactDOM.render(
<div>
<Name/>
</div>,
document.getElementById('example')
);
serviceWorker.unregister();
如何在应用中组合使用 state 和 props :
可以在父组件中设置 state, 并通过 props 将其传递到子组件上
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
// 父组件通过state设置数据
class Parent extends React.Component{
constructor(props){
super(props);
this.state={
name:'cyy'
}
}
render(){
return(
<Child name={this.state.name}/>
)
}
}
// 子组件通过props接收参数
class Child extends React.Component{
render(){
return(
<div>{this.props.name}</div>
)
}
}
ReactDOM.render(
<div>
<Parent/>
</div>,
document.getElementById('example')
);
serviceWorker.unregister();

Props 验证
React.PropTypes 在 React v15.5 版本后已经移到了 prop-types 库。
首先引入React.PropTypes

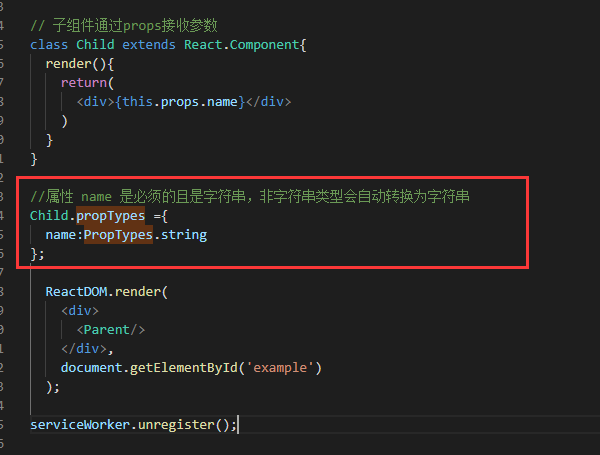
然后设置验证

更多验证器说明如下
MyComponent.propTypes = { // 可以声明 prop 为指定的 JS 基本数据类型,默认情况,这些数据是可选的 optionalArray: React.PropTypes.array, optionalBool: React.PropTypes.bool, optionalFunc: React.PropTypes.func, optionalNumber: React.PropTypes.number, optionalObject: React.PropTypes.object, optionalString: React.PropTypes.string, // 可以被渲染的对象 numbers, strings, elements 或 array optionalNode: React.PropTypes.node, // React 元素 optionalElement: React.PropTypes.element, // 用 JS 的 instanceof 操作符声明 prop 为类的实例。 optionalMessage: React.PropTypes.instanceOf(Message), // 用 enum 来限制 prop 只接受指定的值。 optionalEnum: React.PropTypes.oneOf(['News', 'Photos']), // 可以是多个对象类型中的一个 optionalUnion: React.PropTypes.oneOfType([ React.PropTypes.string, React.PropTypes.number, React.PropTypes.instanceOf(Message) ]), // 指定类型组成的数组 optionalArrayOf: React.PropTypes.arrayOf(React.PropTypes.number), // 指定类型的属性构成的对象 optionalObjectOf: React.PropTypes.objectOf(React.PropTypes.number), // 特定 shape 参数的对象 optionalObjectWithShape: React.PropTypes.shape({ color: React.PropTypes.string, fontSize: React.PropTypes.number }), // 任意类型加上 `isRequired` 来使 prop 不可空。 requiredFunc: React.PropTypes.func.isRequired, // 不可空的任意类型 requiredAny: React.PropTypes.any.isRequired, // 自定义验证器。如果验证失败需要返回一个 Error 对象。不要直接使用 `console.warn` 或抛异常,因为这样 `oneOfType` 会失效。 customProp: function(props, propName, componentName) { if (!/matchme/.test(props[propName])) { return new Error('Validation failed!'); } } } }
很多情况下,子控件需要父控件所有的 props 参数,这个时候我们一个一个参数的写会很麻烦,比如:
<Name name={this.props.name} url={this.props.url} .../>
那么我们怎么样把父属性直接赋值给子组件的props参数呢?如下写法即可:
<Name props={this.props}/>