vue选项数据:
data computed methods
在src-pages下新建目录demo2,目录中新建index.vue
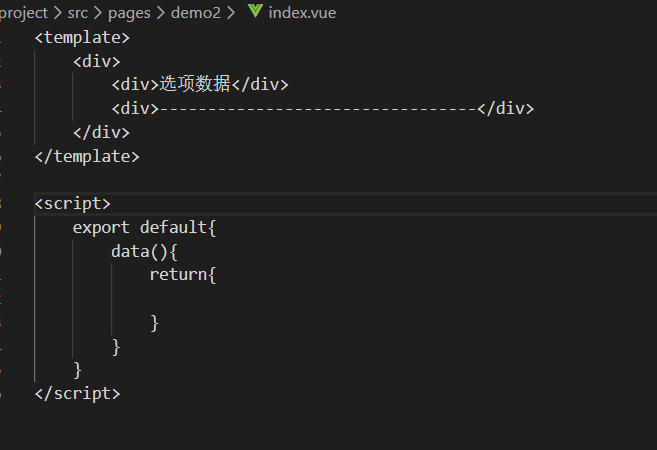
<template>
<div>选项数据<div>
<div>---------------------------------</div>
</template>
<script>
export default{
data(){
}
}
</script>
在router-index.js中添加路由

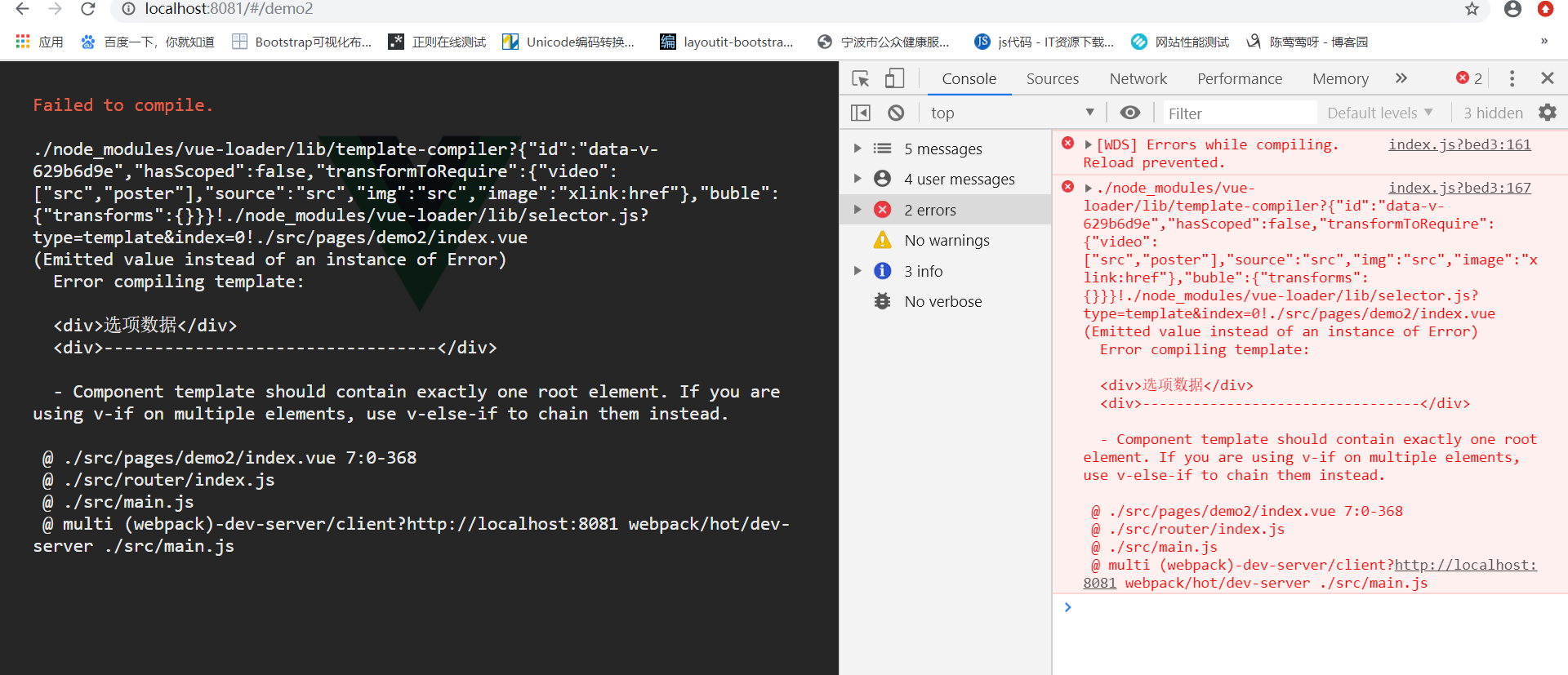
然后代码报错了 Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead

意思就是说在模版里只能有一个主div(根对象),如果有多个元素,请用一个主div包含他们
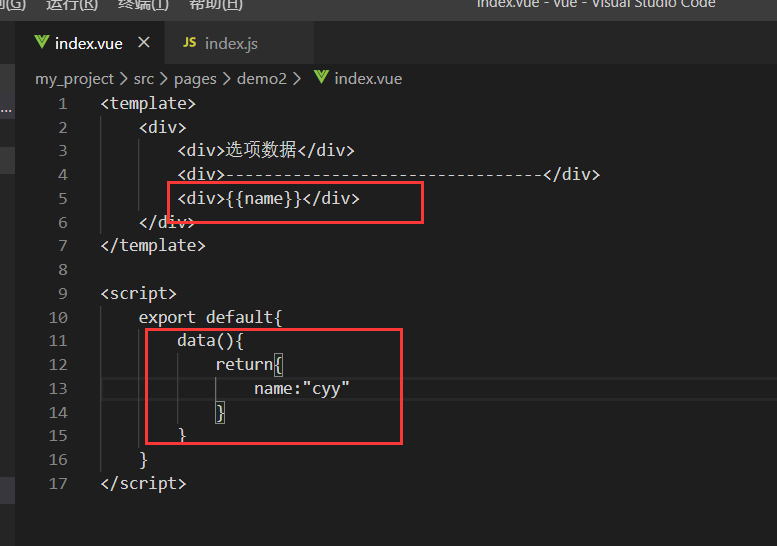
改成这样就行了

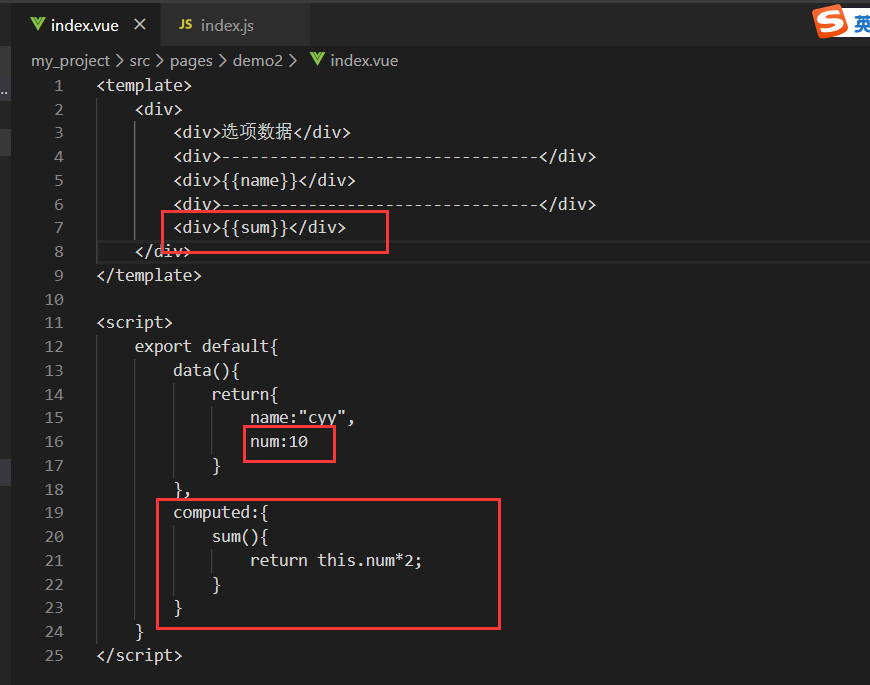
data是全局变量的定义


computed是对象,里面可以定义各种函数


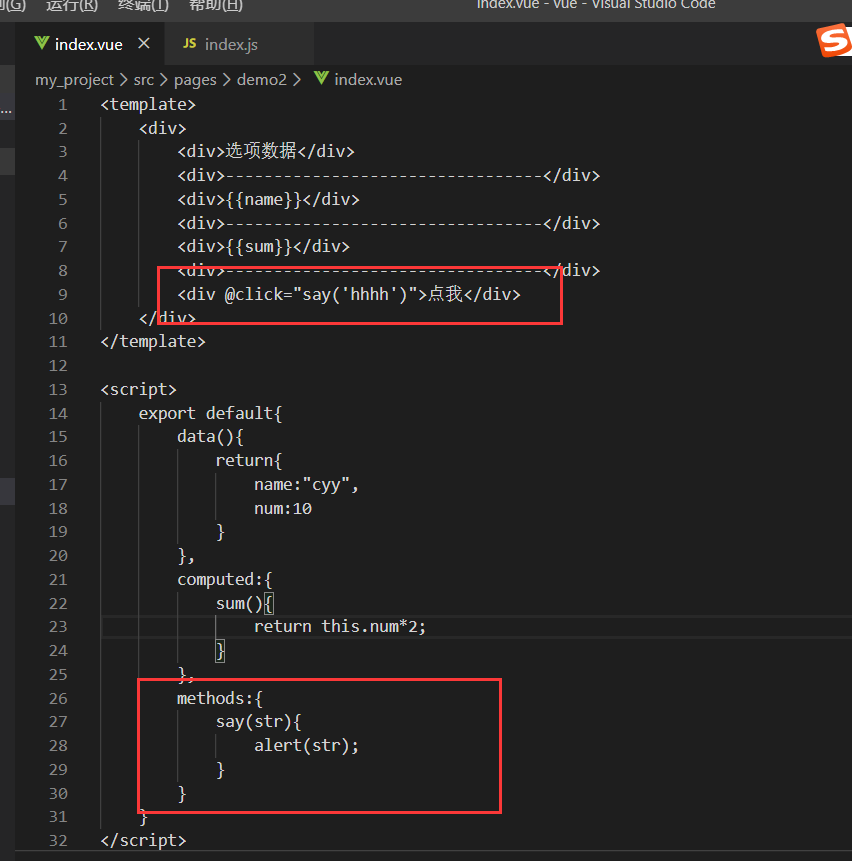
methods也是一个对象,里面可以定义各种函数
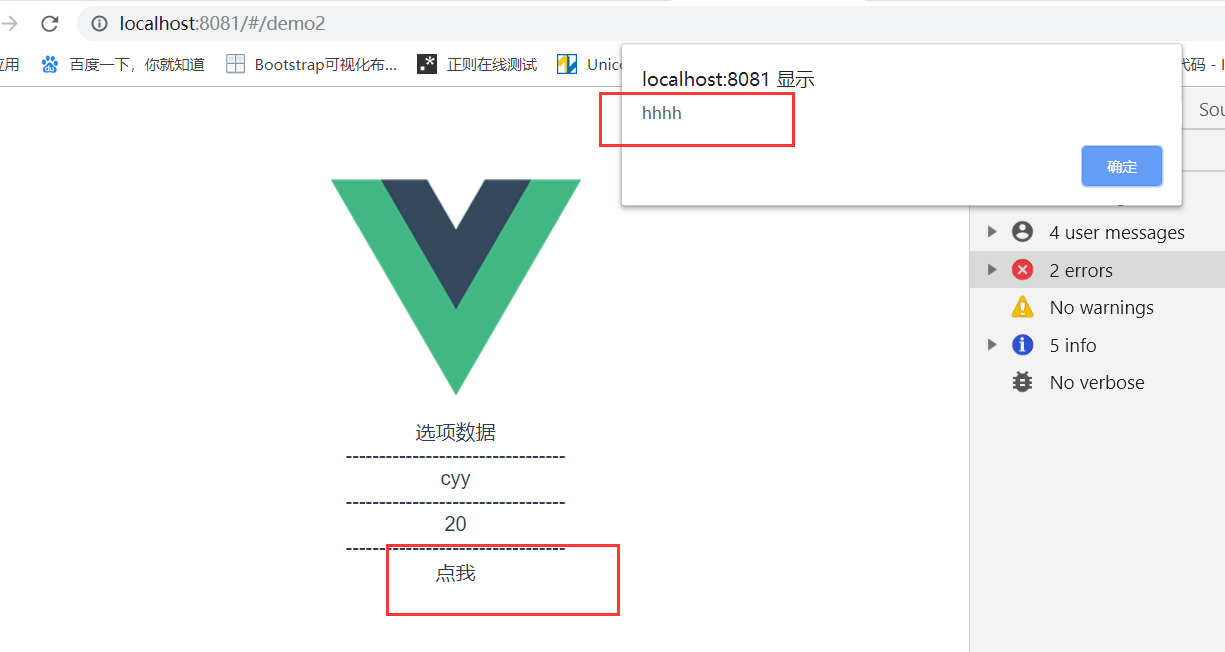
这里面的函数一般是给事件来用的


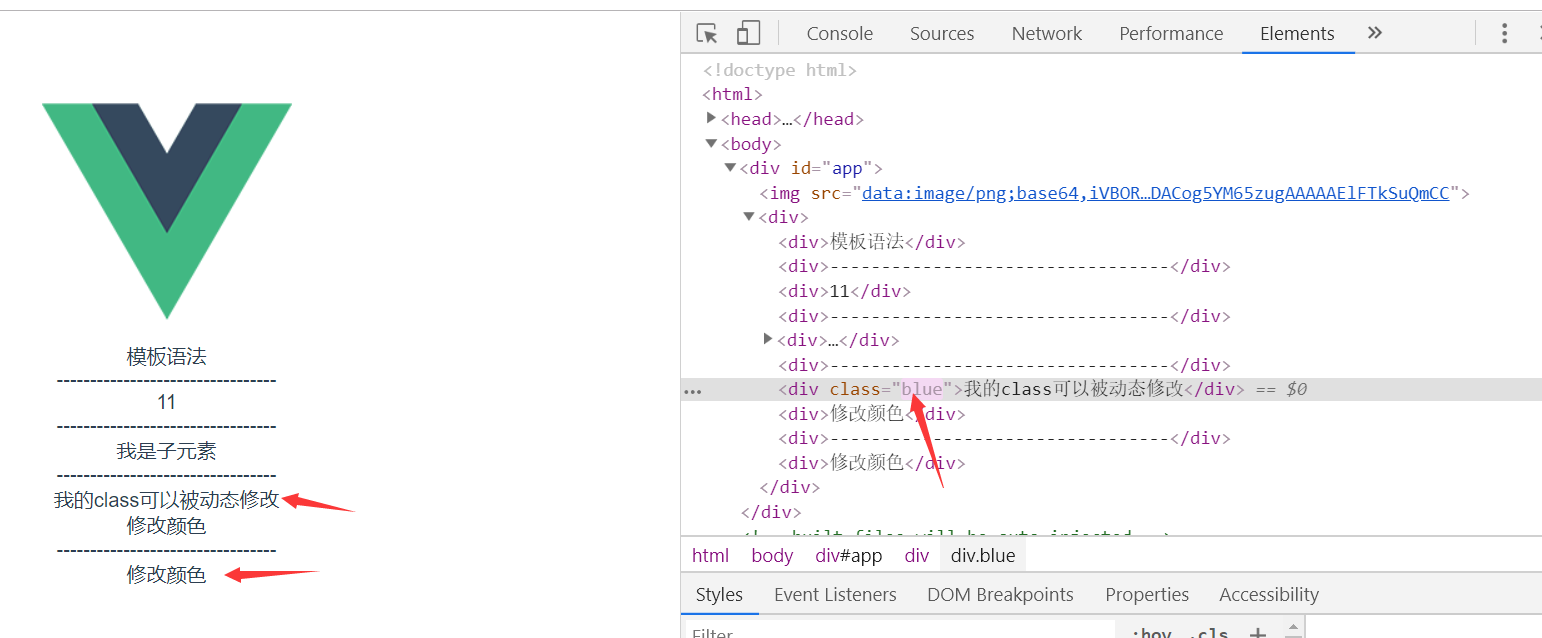
vue模板语法:
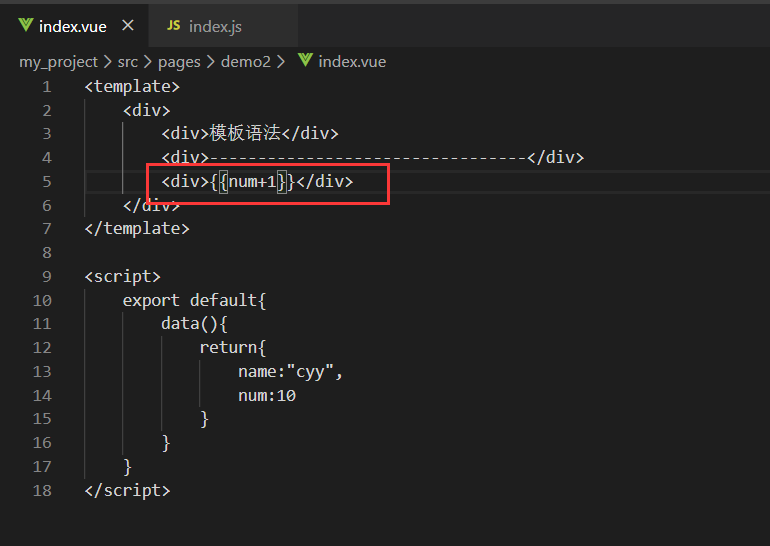
模板中可以直接嵌入js语法


指令:
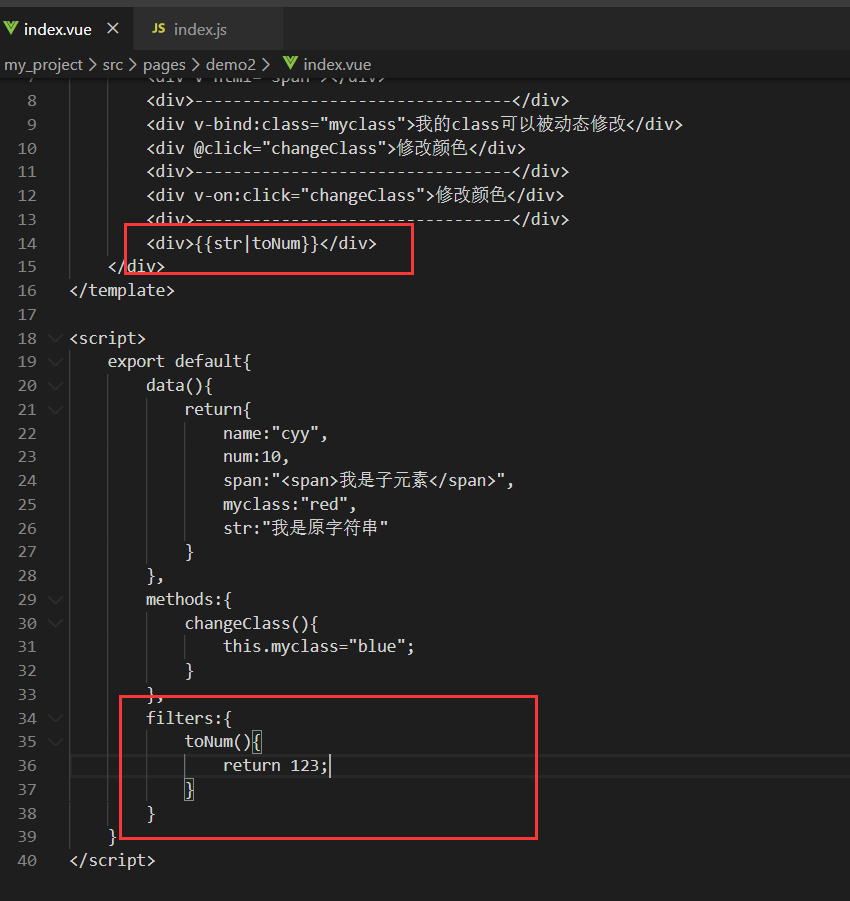
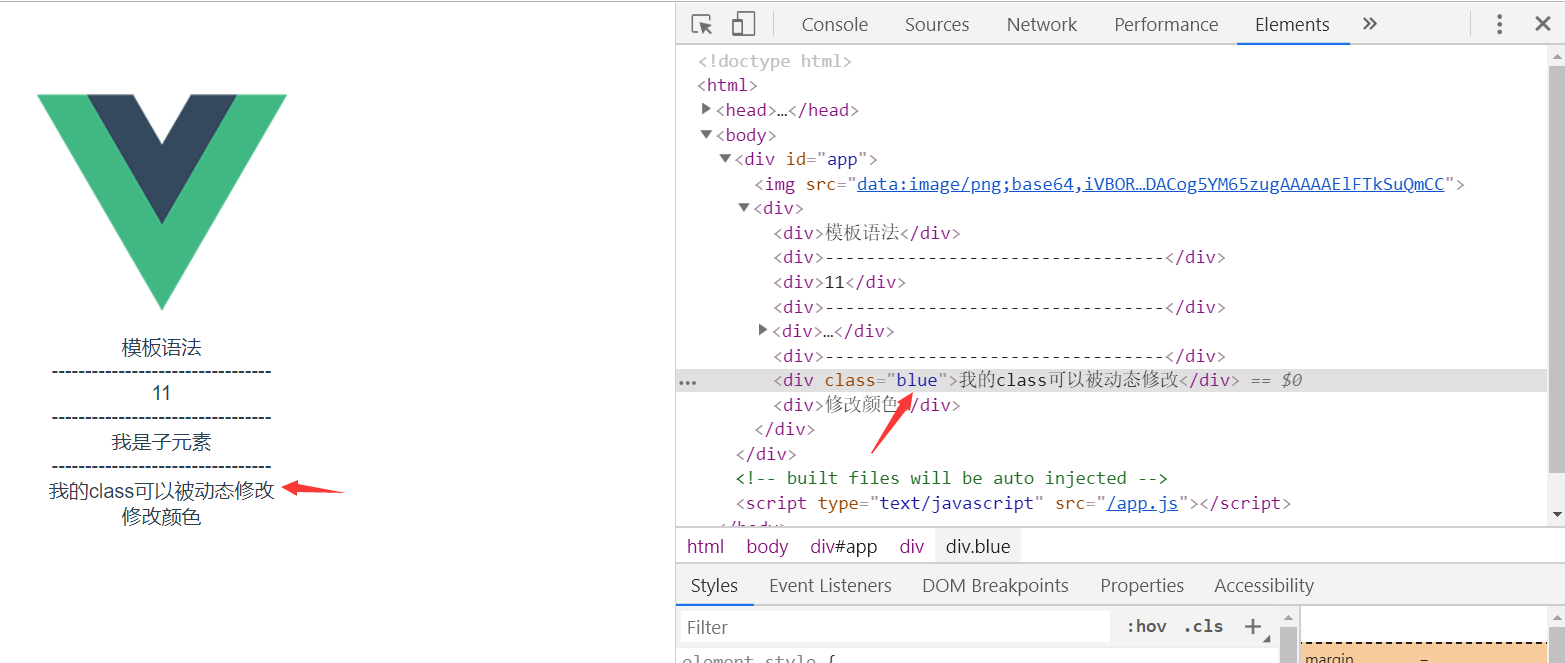
v-html 绑定的内容会变成当前元素的子元素
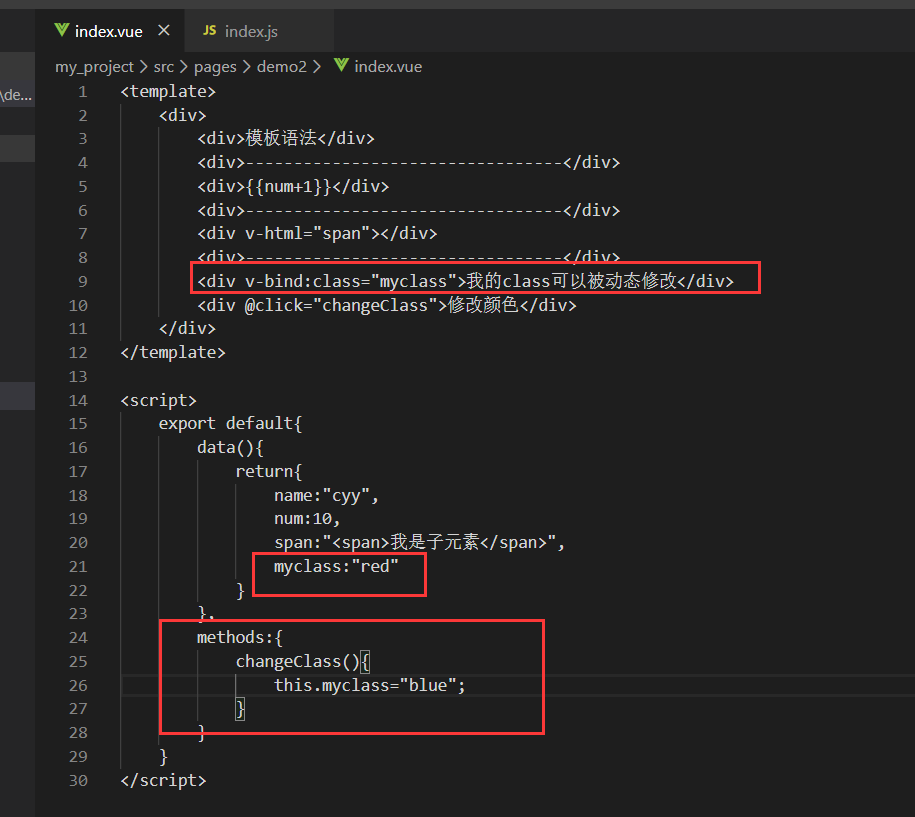
v-bind 属性动态化
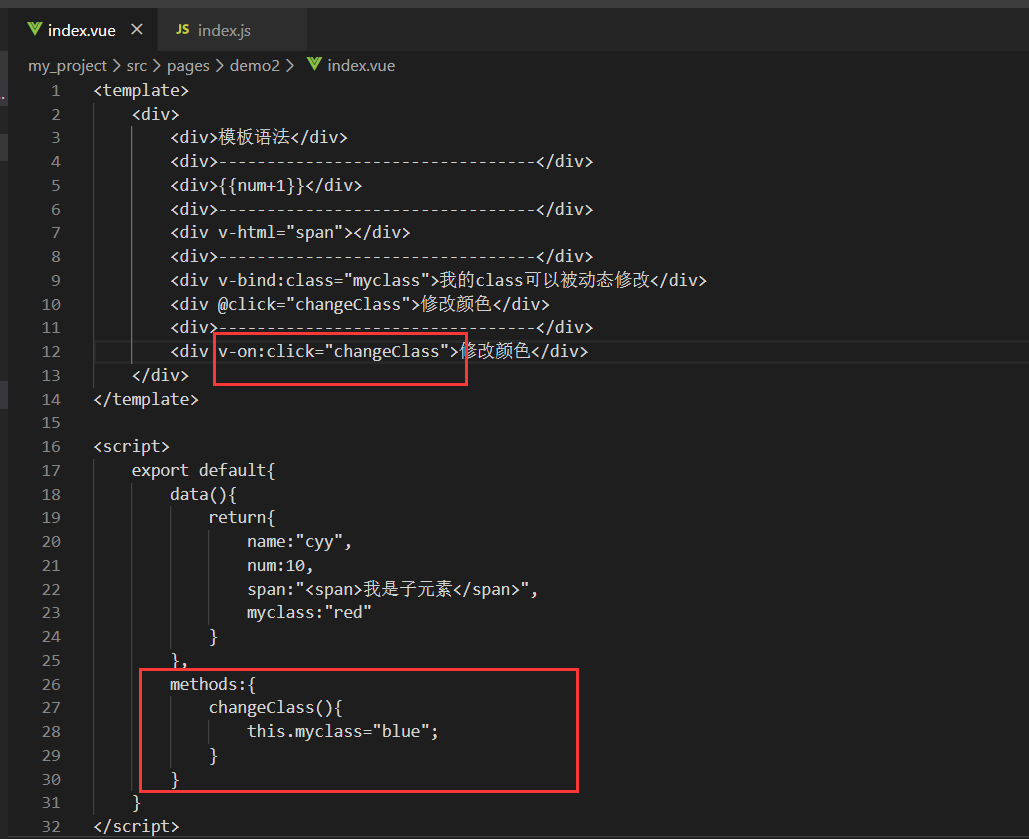
v-on 绑定事件(简写可以直接用@代替)
v-html


v-bind


v-on


过滤器
在filters对象中写过滤器函数