结合扩展运算符使用
function foo(a,b,c){ console.log(a,b,c); } foo(...[1,2,3]);//将数组展开,一一对应

用法:
const arr=["cyy",18,["html","css"]]; function info(name,age,hobby){ console.log(`我叫${ name },我今年${ age }岁,我喜欢${ hobby.join("和") }`); } info(arr[0],arr[1],arr[2]); //使用扩展运算符 info(...arr); //使用apply达到类似效果 //1、第一个是对象,如果使用apply方法的函数中有this使用,可以指定对象,改变this的指向 //2、第二个参数是数组 info.apply(null,arr);

//Math.max() 求最大值 const arr=[1,11,35,3]; //扩展运算符展开数组 console.log(Math.max(...arr)); //apply展开数组 //方法.apply(this,数组) console.log(Math.max.apply(null,arr));

使用扩展运算符合并数组
const arr1=[1,2]; const arr2=[3,4]; //合并数组 const narr1=[11,22,...arr1]; //合并数组2 const narr11=[...arr1,...arr2]; //复制数组 const narr2=[...arr1]; //复制数组2 const [...narr3]=arr1;

生成器函数
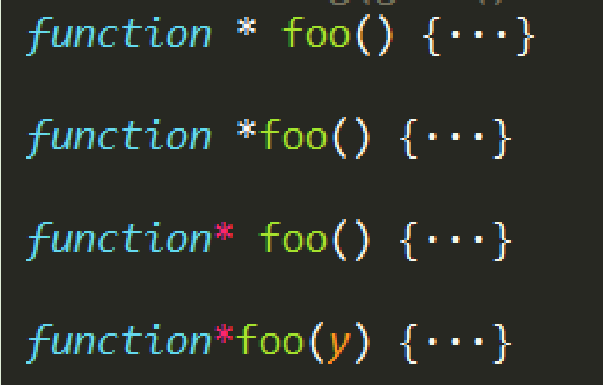
function 关键字与函数名之间有一个星号
ES6 没有规定,function 关键字与函数名之间的星号,写在哪个位置

函数体内部使用 yield 表达式,定义不同的内部状态
function *g(){ console.log(1); yield "first"; console.log(2); yield "second"; } const arr=[...g()];

next 方法,使得指针移向下一个状态。每次调用 next 方法,内部指针就从函数头部或
上一次停下来的地方开始执行,直到遇到下一个 yield 表达式(或 return 语句)为止
yield 表达式就是暂停标志
function *g(){ console.log(1); yield "first"; console.log(2); yield "second"; } const gg=g(); gg.next();//1 setTimeout(function(){ gg.next();//2 },1000);

ES6提供新的数据结构set
会去除重复数据
let set=new Set([1,2,3,44,1,2]); console.log(set); console.log([...set]);//去重之后转回数组

随机产生十个整数,放入数组中,对这个数组进行降序排序,并将这个数组的最大值和最小值
//创建一个空数组,用来接收后面的十个整数 let arr=[]; //在0~100之间的随机整数中,获取十个整数,放入创建的数组中 for(let i=0;i<10;i++){ let num=Math.floor(Math.random()*101); arr.push(num); } //对数组进行降序排序 arr.sort(function(a,b){ return b-a; }) //使用扩展运算符结合Math.min()与Math.max()获取到这个数组的最大值和最小值 let max=Math.max(...arr); let min=Math.min(...arr); console.log(arr); console.log(max); console.log(min);

新的方法
Array.from 类数组转数组
//类数组 const obj={ 0:"10", 1:"20", 2:"30", length:2//限制数组长度 } console.log(Array.from(obj));//(2) ["10", "20"] //第二个参数是回调,可以对每一项进行操作 console.log(Array.from(obj,item=>item*2));//(2) [20, 40] //以前的方式,类数组转数组 console.log(Array.prototype.slice.call(obj));//(2) ["10", "20"] //以前的方式,类数组转数组2 console.log([].slice.call(obj));//(2) ["10", "20"]
使用扩展运算符将类数组转为数组,比较复杂
//类数组 const obj={ 0:"10", 1:"20", 2:"30", length:2//限制数组长度 } //Symbol.iterator为每一个对象定义了默认的迭代器。该迭代器可以被 for…of 循环使用 obj[Symbol.iterator]=function(){ return { //next方法是迭代器iterator的一个方法,它的返回至少有一个对象,且对象中有两个属性:value和done // (1)value 用于定义迭代出来的值 // (2)done 布尔类型: // ①设置true,则直接返回; // ②不设置或者设置false,则继续走方法,类似for循环 next:function(){ //Reflect.ownKeys() 返回一个由目标对象自身的属性键组成的数组 let objArr=Reflect.ownKeys(obj) if(this.index<objArr.length-2){ let key=objArr[this.index] this.index++ return { value:obj[key] } }else{ return { done:true } } }, index:0 } } console.log([...obj]);

Array.of() 把传入的数据转为数组
console.log(Array.of(1,2,3,4));

使用fill填充数组
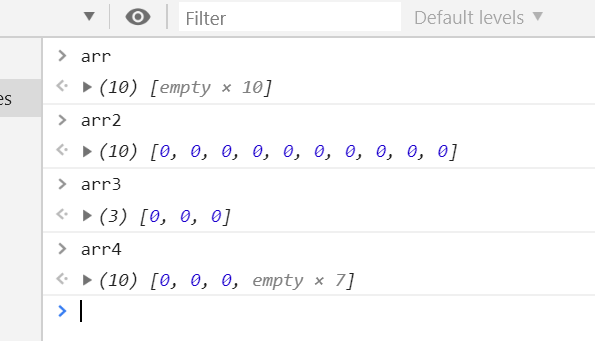
//fill通常用来设置数组的默认值 let arr=new Array(10); let arr2=new Array(10).fill(0); //如果数组原来有值,会被fill中填充的值覆盖掉 let arr3=[1,2,3].fill(0); //fill可以指定范围,参数1是用来填充的值,参数2是填充开始位置,参数3是填充结束位置(不包括) let arr4=new Array(10).fill(0,0,3);

Array.includes() 检测数组中是否包含某一项
let arr=[1,2,3,4]; console.log(arr.includes(1));//true console.log(arr.includes(5));//false
keys values entries
let arr=[1,2,3,4];
console.log(arr.keys());

这个输出代表是一个迭代器接口,可以通过for of遍历输出
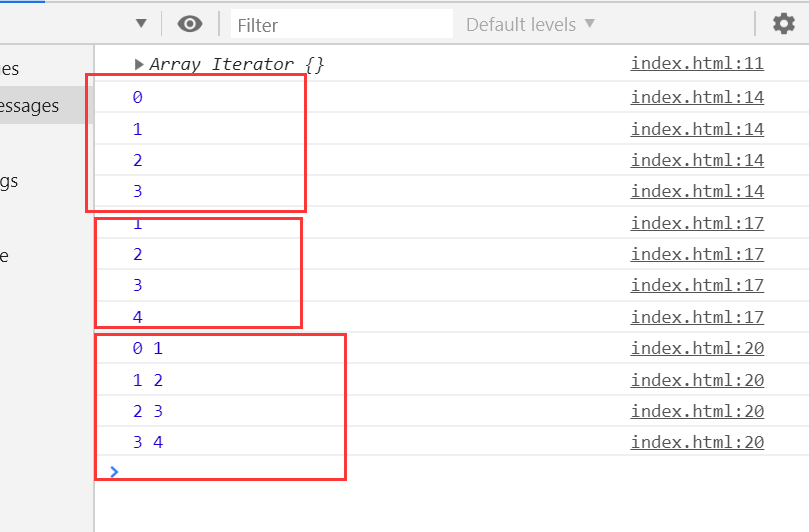
let arr=[1,2,3,4]; console.log(arr.keys()); //循环输出键名 for(let i of arr.keys()){ console.log(i); } //循环输出键值 for(let i of arr.values()){ console.log(i); } //循环输出键名和键值 for(let [k,v] of arr.entries()){ console.log(k,v); }

find 根据给定的条件(回调形式)遍历数组,结果为true时则返回该值(返回后不再继续遍历)
findIndex 根据给定的条件(回调形式)遍历数组,结果为true时则返回该值对应的下标(返回后不再继续遍历)
回调中可以获取到三个参数,分别是值、下标、数组
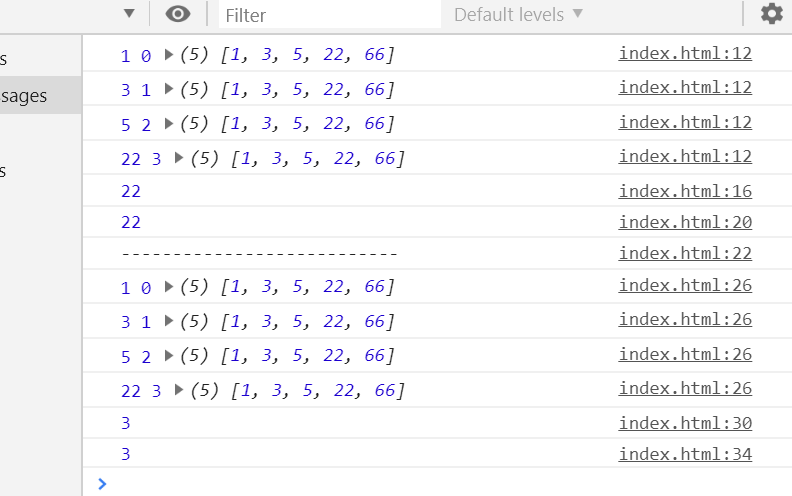
//find const arr=[1,3,5,22,66].find(function(value,index,arr){ console.log(value,index,arr); return value%2===0;//返回偶数 }); console.log(arr); //改造为箭头函数 const arr2=[1,3,5,22,66].find((value,index,arr)=>value%2===0);//返回偶数 console.log(arr2); console.log("---------------------------"); //find const arr3=[1,3,5,22,66].findIndex(function(value,index,arr){ console.log(value,index,arr); return value%2===0;//返回偶数 }); console.log(arr3); //改造为箭头函数 const arr4=[1,3,5,22,66].findIndex((value,index,arr)=>value%2===0);//返回偶数 console.log(arr4);

indexOf不能判断数组中是不是有NaN,但是可以用findIndex来判断
// indexOf不能判断是否含有NaN const res=[1,3,5,NaN,66].indexOf(NaN); console.log(res);//-1 //findIndex可以判断是否含有NaN const res2=[1,3,5,NaN,66].findIndex((value,index,arr)=>Number.isNaN(value)); console.log(res2);


输出结果是:[undefined, undefined, undefined, undefined]
类数组对象的属性名必须为数值型或字符串型的数字,要将一个类数组对象转换为一个真正的数组,必须具备以下条件:
1、该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组
2、该类数组对象的属性名必须为数值型或字符串型的数字
该类数组对象的属性名可以加引号,也可以不加引号