新建目录 posts (阅读页面)
点击目录右键新建page
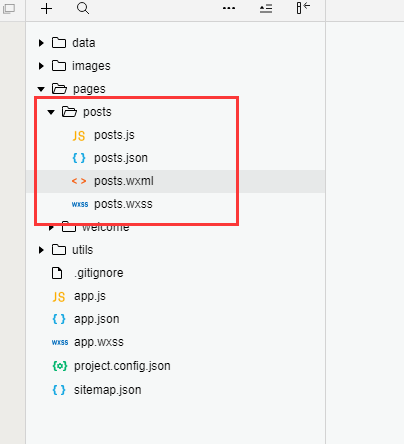
目录结构如下:

在app.json中,把posts调整为默认显示的页面(暂时先这样,具体的多页面之后再说)
{ "pages": [ "pages/posts/posts", "pages/welcome/welcome" ], "window": { "navigationBarBackgroundColor": "#405f80" }, "sitemapLocation": "sitemap.json" }
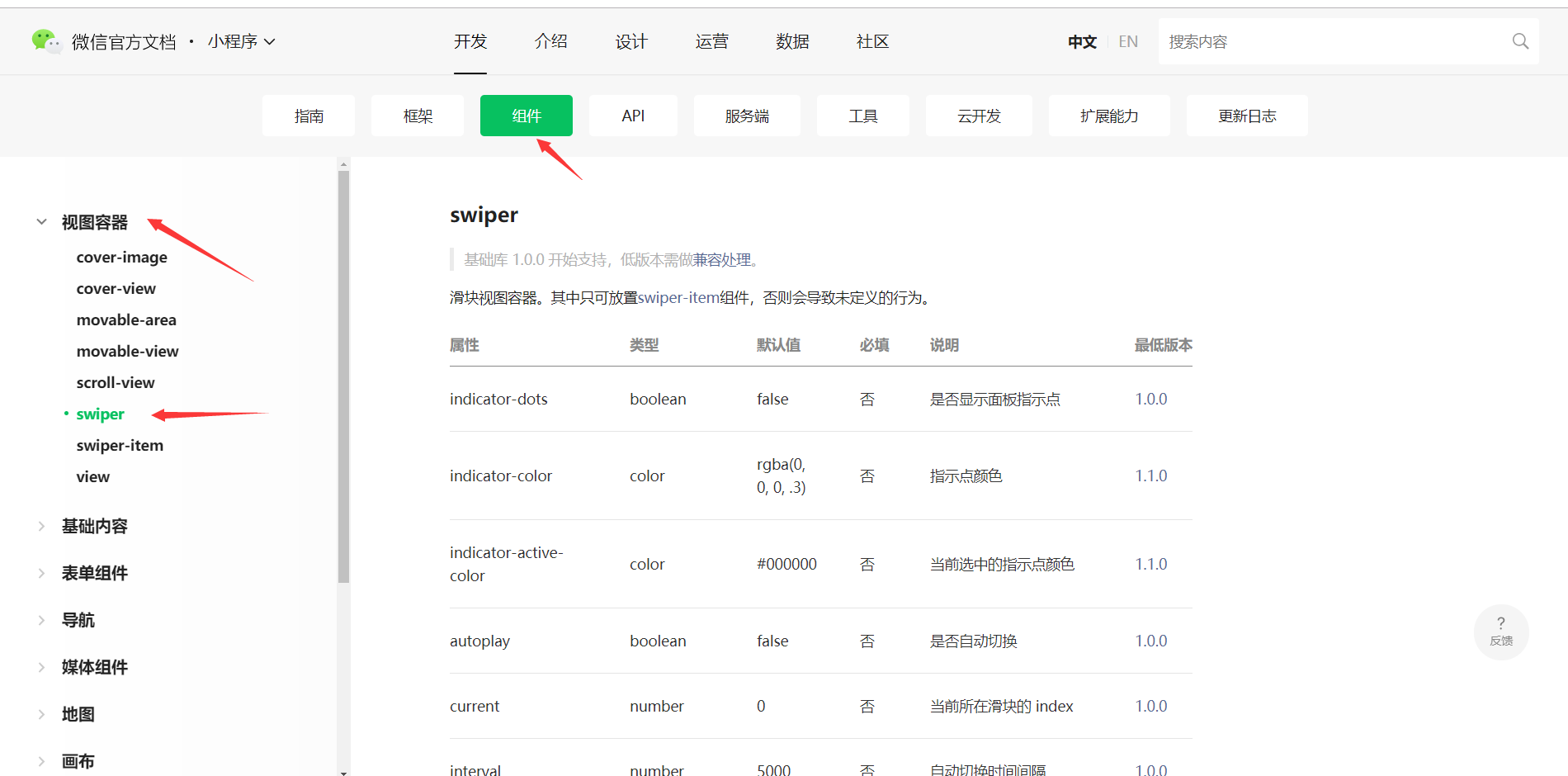
官方文档里找到swiper组件

posts.wxml
<!--pages/posts/posts.wxml--> <view> <swiper indicator-dots="true" interval="2000" autoplay="true"> <swiper-item><image src="/images/wx.png"></image></swiper-item> <swiper-item><image src="/images/vr.png"></image></swiper-item> <swiper-item><image src="/images/iqiyi.png"></image></swiper-item> </swiper> </view>
posts.wxss
注意轮播图的尺寸取决于swiper容器的尺寸,而不是swiper-item的尺寸

/* pages/posts/posts.wxss */ swiper{ width:100%; height:500rpx; } swiper image{ width:100%; height:500rpx; }
效果图: