box-sizing
在pc端一般使用默认值 content-box
在移动端一般使用 border-box
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <style> .parent{width:100%;} .child{width:50%;height:30px;float:left;} .parent .child{background-color: pink;border:1px solid #333;box-sizing:content-box;} .parent2 .child{background-color: #abcdef;border:1px solid #333;box-sizing:border-box;} </style> </head> <body> <div class="parent"> <div class="child"></div> <div class="child"></div> </div> <div class="parent2"> <div class="child"></div> <div class="child"></div> </div> <script> </script> </body> </html>
移动端通用写法:
*{margin:0;padding:0;box-sizing:border-box;}
图标字体:
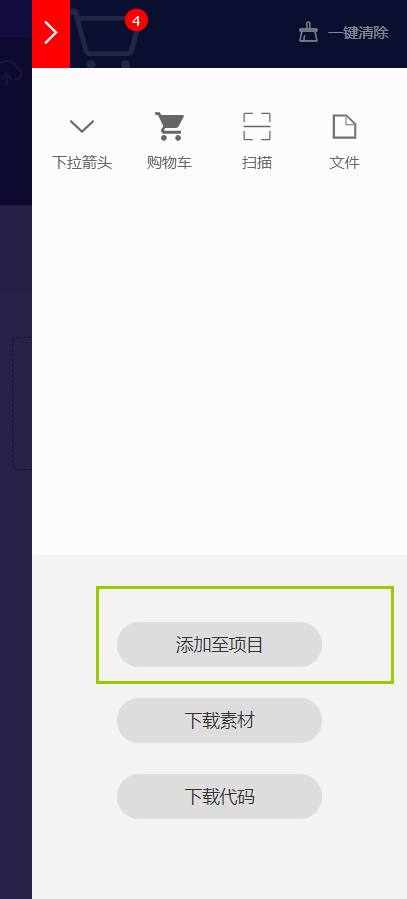
阿里巴巴矢量图标库 https://www.iconfont.cn/
选中图标后添加至项目,然后下载至本地

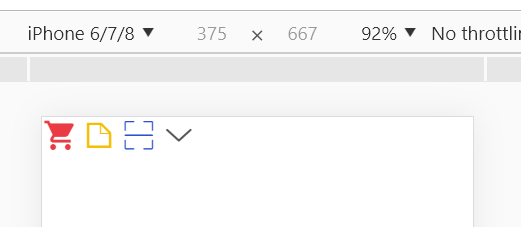
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .iconfont{font-size:30px;} .icon-gouwuche{color:rgb(234,58,67);} .icon-file{color:rgb(244,189,0);} .icon-saomiao{color:rgb(42,83,205)} .icon-xialajiantou{color:rgb(85,85,85);} </style> </head> <body> <div class="parent"> <i class="iconfont icon-gouwuche"></i> <i class="iconfont icon-file"></i> <i class="iconfont icon-saomiao"></i> <i class="iconfont icon-xialajiantou"></i> </div> </div> <script> </script> </body> </html>

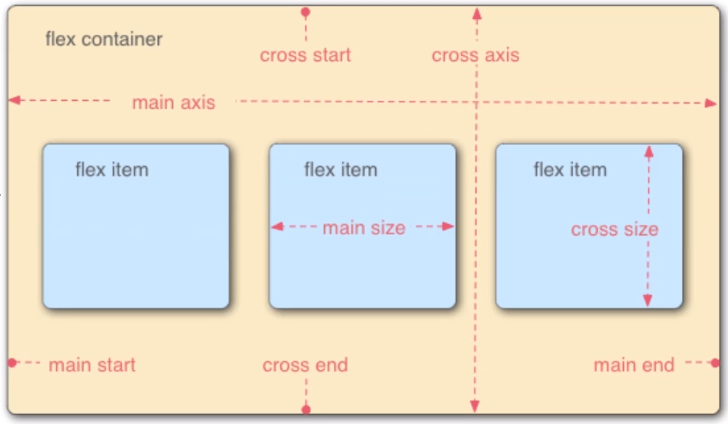
flex布局
弹性布局 弹性盒子布局
flex容器(flex container):父元素 display:flex | inline-flex;
flex项目(flex item):子元素(不包括孙子元素)

flex容器的属性:
div元素默认是块元素,垂直排列
使用flex或者inline-flex布局之后,会自动水平排列
在没有设置容器宽度的情况下,flex的宽度是100%,而inline-flex的宽度取决于项目总宽度
在设置容器宽度的情况下,二者的容器宽度相同
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;} .parent1{display: flex;} .parent2{display: inline-flex;} </style> </head> <body> <div class="parent parent1"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> <div class="parent parent2"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;width:100%;} .parent1{display: flex;} .parent2{display: inline-flex;} </style> </head> <body> <div class="parent parent1"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> <div class="parent parent2"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </body> </html>

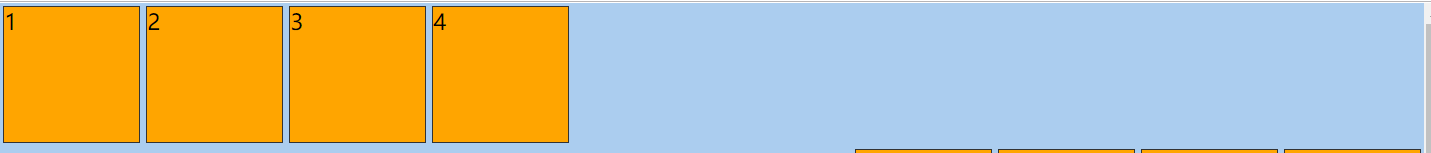
flex-direction 决定主轴方向
row 默认水平轴为主轴,左边开始右边结束
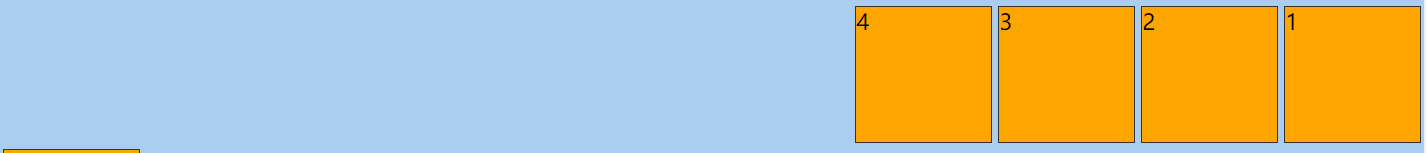
row-reverse 水平轴为主轴,右边开始左边结束
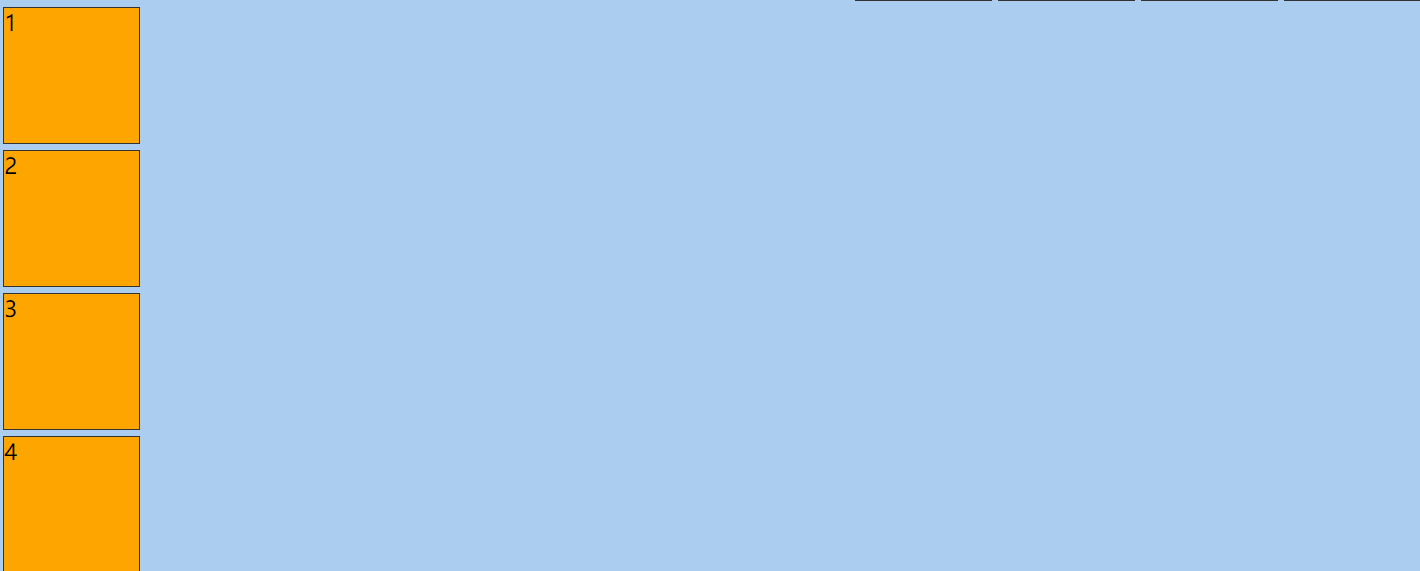
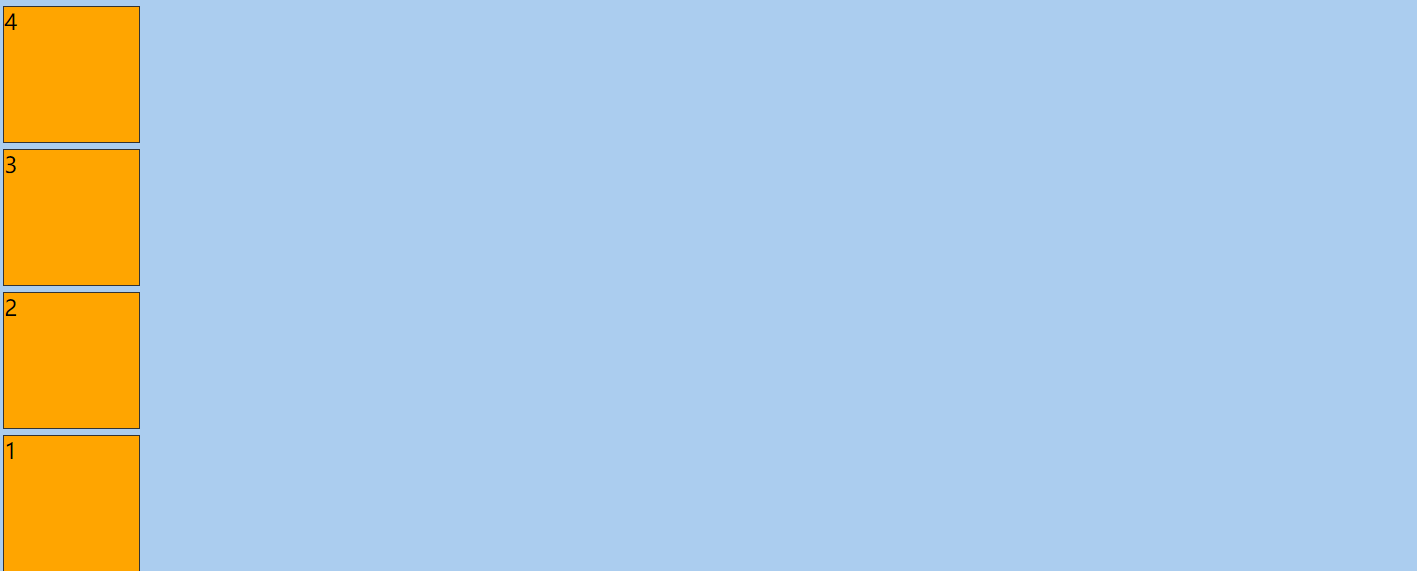
column 垂直轴为主轴,上边开始下边结束
column-reverse 垂直轴为主轴,下边开始上边结束
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;} .parent1{flex-direction:row;} .parent2{flex-direction:row-reverse;} .parent3{flex-direction:column;} .parent4{flex-direction:column-reverse;} </style> </head> <body> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent3"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent4"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>




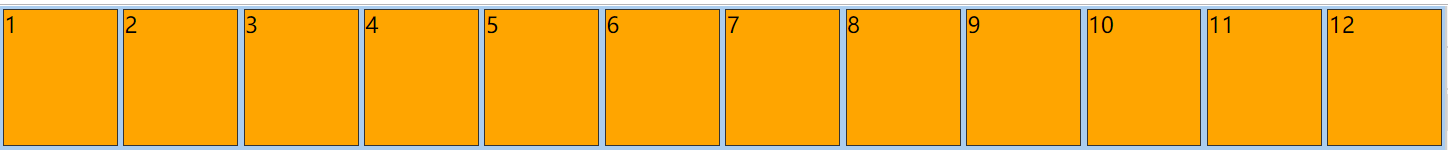
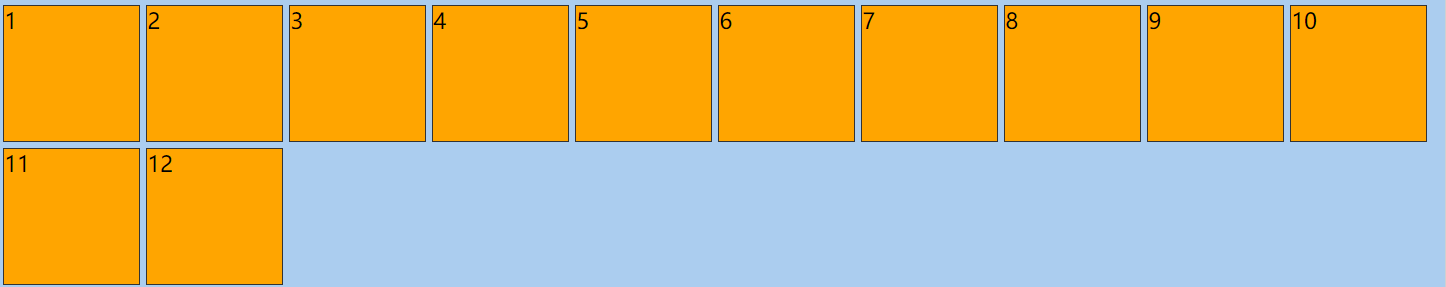
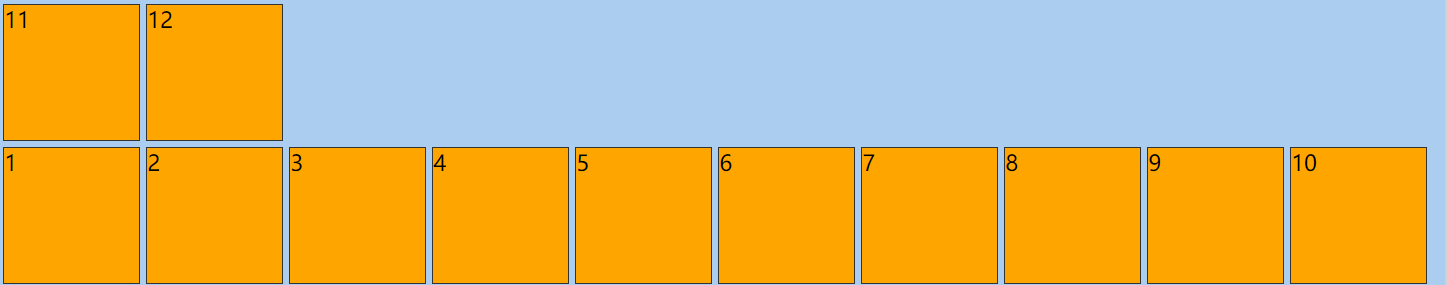
flex-wrap 一行排不下时是否换行
nowrap 不换行,进行压缩(默认值)
wrap 换行
wrap-reverse 换行的排在前面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;} .parent1{flex-wrap:nowrap;} .parent2{flex-wrap:wrap;} .parent3{flex-wrap:wrap-reverse;} </style> </head> <body> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> <div class="child">9</div> <div class="child">10</div> <div class="child">11</div> <div class="child">12</div> </div> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> <div class="child">9</div> <div class="child">10</div> <div class="child">11</div> <div class="child">12</div> </div> <div class="parent parent3"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> <div class="child">9</div> <div class="child">10</div> <div class="child">11</div> <div class="child">12</div> </div> </body> </html>



flex-flow 是flex-direction和flex-wrap的简写
如:flex-flow:row wrap;
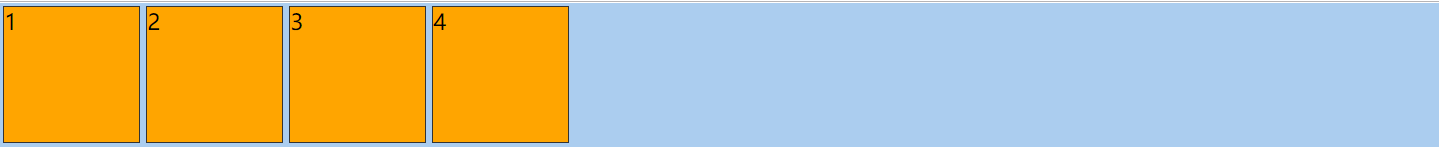
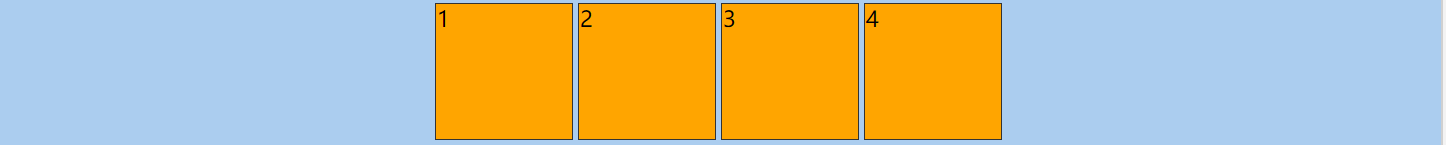
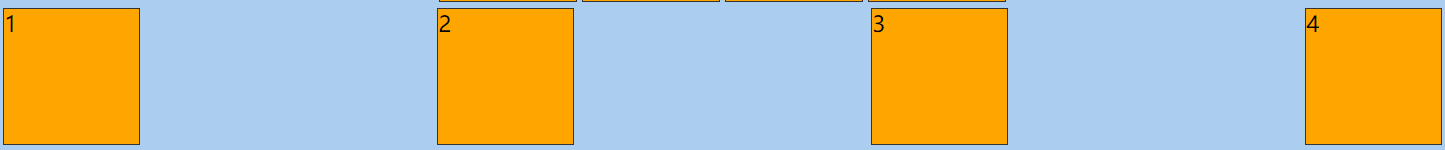
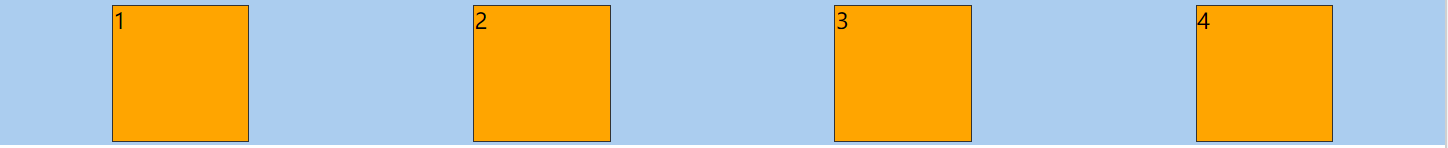
justify-content 项目在主轴上的对齐方式
flex-start 整体左对齐
flex-end 整体右对齐
center 整体居中对齐
space-between 两端对齐
space-around 每个项目的左右间距相等(项目之间的间距是项目与边框的间距的2倍)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;} .parent1{justify-content:flex-start;} .parent2{justify-content:flex-end;} .parent3{justify-content:center;} .parent4{justify-content:space-between;} .parent5{justify-content:space-around;} </style> </head> <body> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent3"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent4"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent5"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>





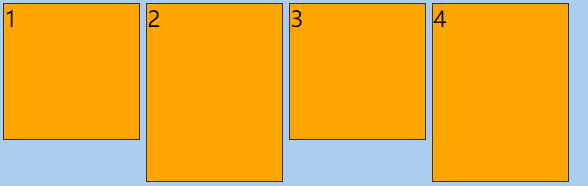
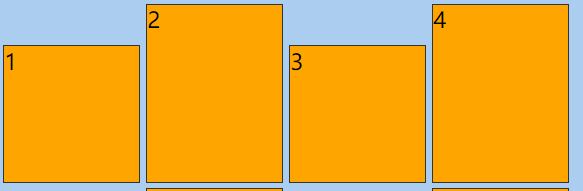
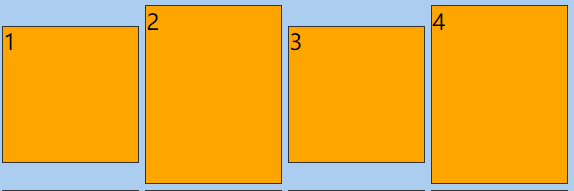
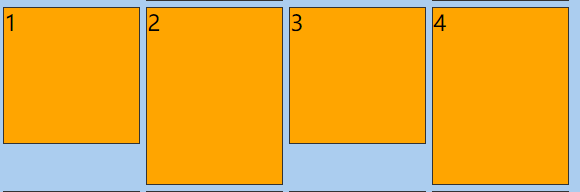
align-items 在交叉轴上的排列方式
flex-start 上边对齐
flex-end 下边对齐
center 居中对齐
baseline 基线对齐
stretch 默认值,如果项目没有设置高度,或者高度设置为auto,则默认占满整个容器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;} .parent .child:nth-child(even){height:130px;} .parent1{align-items:flex-start;} .parent2{align-items:flex-end;} .parent3{align-items:center;} .parent4{align-items:baseline;} .parent5 .child{height:auto;} .parent5{align-items:stretch;} </style> </head> <body> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent3"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent4"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent5"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>





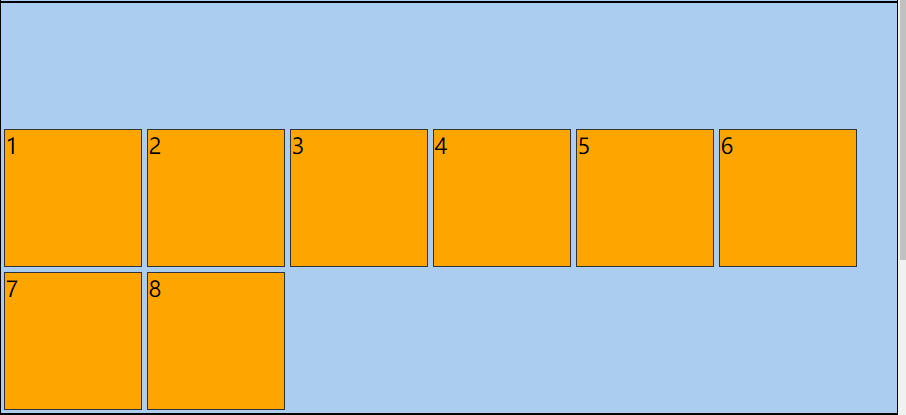
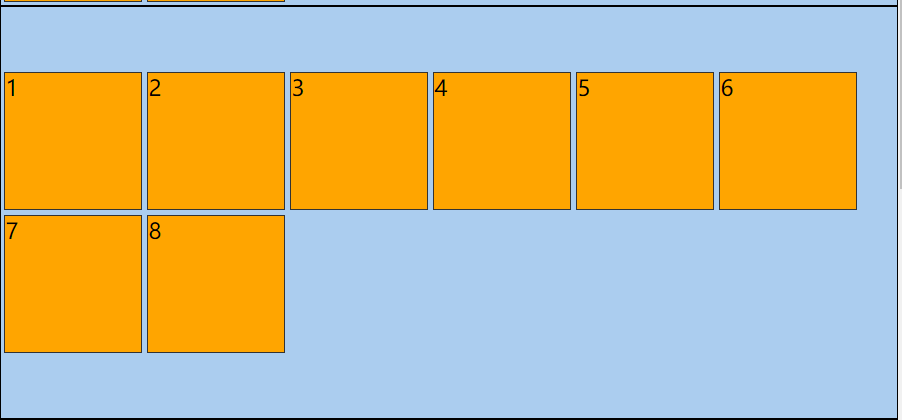
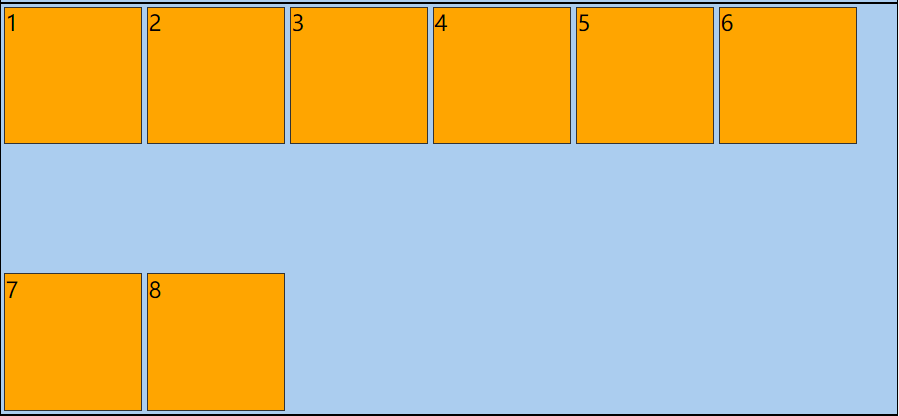
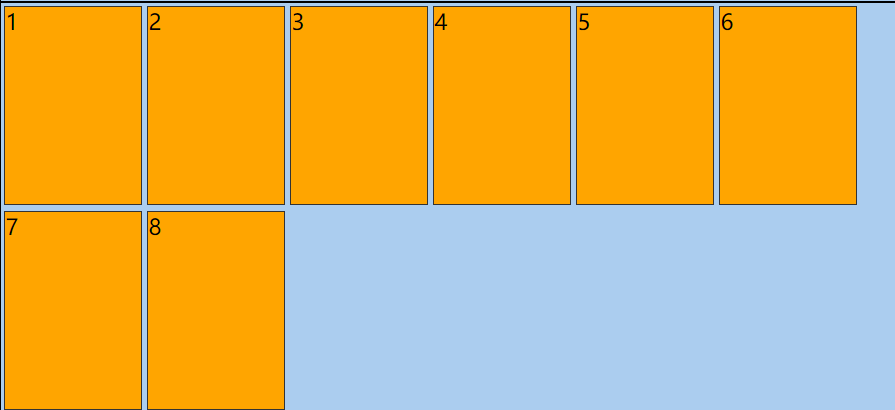
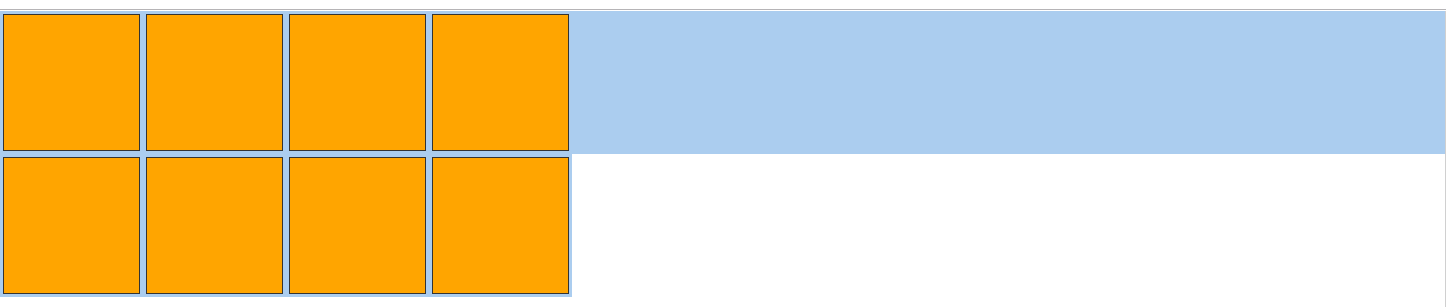
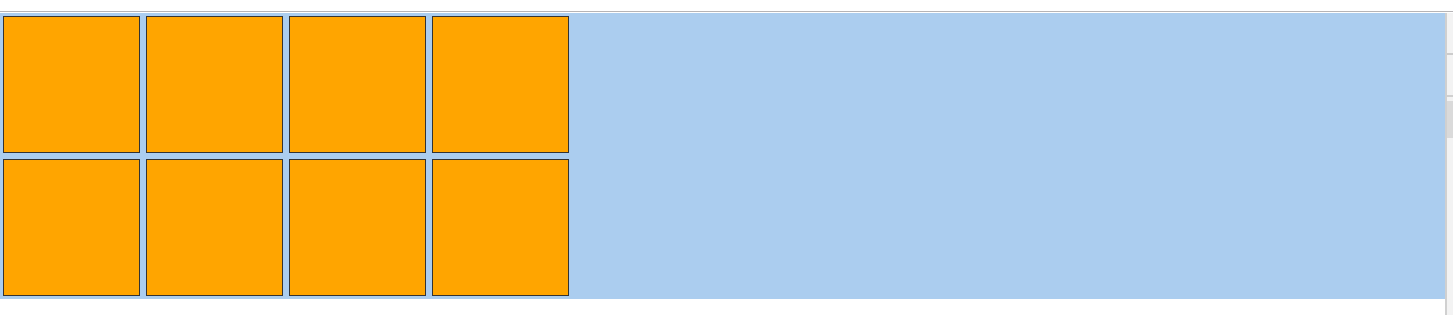
align-content 交叉轴的对齐方式(针对多行,如果单行是不起作用的)
将所有项目看成一个整体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;flex-wrap:wrap;height:300px;border:1px solid;} .parent1{align-content:flex-start;} .parent2{align-content:flex-end;} .parent3{align-content:center;} .parent4{align-content:space-between;} .parent5{align-content:space-around;} .parent6 .child{height:auto;} .parent6{align-content:stretch;} </style> </head> <body> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> </div> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> </div> <div class="parent parent3"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> </div> <div class="parent parent4"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> </div> <div class="parent parent5"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> </div> <div class="parent parent6"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> </div> </body> </html>