由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数。
node.js 中 url 模块中的 parse 函数提供了这个功能。
var http=require("http"); var url=require("url"); var util=require("util"); http.createServer(function(req,res){ res.writeHead(200,{"Content-Type":"text/plain;charset=utf-8"}); //util.inspect()对象转字符串 //url.parse()将一个完整的URL地址,分为很多部分,常用的有:host、port、pathname、path、query //为true时将使用查询模块分析查询字符串,默认为false res.end(util.inspect(url.parse(req.url,true))); }).listen(3000);

在浏览器访问:http://localhost:3000/user?name=cyy&url=www.baidu.com

使用 url.parse 方法来解析 URL 中的参数
var http=require("http"); var url=require("url"); var util=require("util"); http.createServer(function(req,res){ res.writeHead(200,{"Content-Type":"text/plain;charset=utf-8"}); // 解析 url 参数 var params=url.parse(req.url,true).query; res.write(params.name); res.write(" "); res.write(params.url); res.end(); }).listen(3000);

获取post请求:
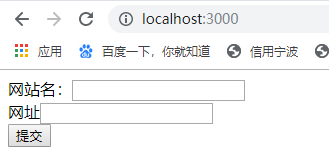
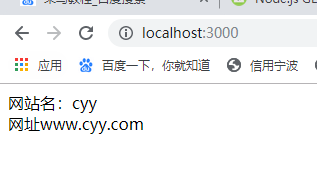
var http=require("http"); var querystring=require("querystring"); var util=require("util"); var postHTML= '<html><head><meta charset="utf-8"><title>post</title></head><body>'+ '<form method="post">'+ '网站名:<input type="text" name="name"><br>'+ '网址<input type="text" name="url"><br>'+ '<input type="submit">'+ '</form></body></html>'; http.createServer(function(req,res){ // 定义了一个post变量,用于暂存请求体的信息 var post=""; // 通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中 req.on("data",function(truck){ post+=truck; }) // 在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。 req.on("end",function(){ post=querystring.parse(post); //设置响应头部信息及编码 res.writeHead(200,{"Content-Type":"text/html;charset=utf-8"}); //如果存在数据则输出数据,否则输出表单 if(post.name && post.url){ res.write("网站名:"+post.name+"<br>"); res.write("网址"+post.url+"<br>"); }else{ res.write(postHTML); } res.end(); }) }).listen(3000);