鹰眼插件 AMap.OverView
默认在地图右下角显示缩略图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); map.addControl(new AMap.OverView({ })); </script> </body> </html>
这是不加参数的效果,右下角能看到一个小箭头,点击后出现缩略图

地图比例尺插件 AMap.Scale
无参数情况
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView,AMap.Scale "></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); //鹰眼 map.addControl(new AMap.OverView()); //比例尺 map.addControl(new AMap.Scale()); </script> </body> </html>

AMap.ToolBar 工具条插件,控制缩放和平移
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView,AMap.Scale,AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); //鹰眼 map.addControl(new AMap.OverView()); //比例尺 map.addControl(new AMap.Scale()); //工具条 map.addControl(new AMap.ToolBar()); </script> </body> </html>

控件的添加与删除
显示隐藏 show() hide()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView,AMap.Scale,AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); //鹰眼 var ov=new AMap.OverView({ visible:true//默认显示和隐藏 }); map.addControl(ov); //2s后隐藏鹰眼插件 setTimeout(function(){ ov.hide(); },2000); //4s后显示鹰眼插件 setTimeout(function(){ ov.show(); },4000); //比例尺 map.addControl(new AMap.Scale()); //工具条 map.addControl(new AMap.ToolBar()); </script> </body> </html>
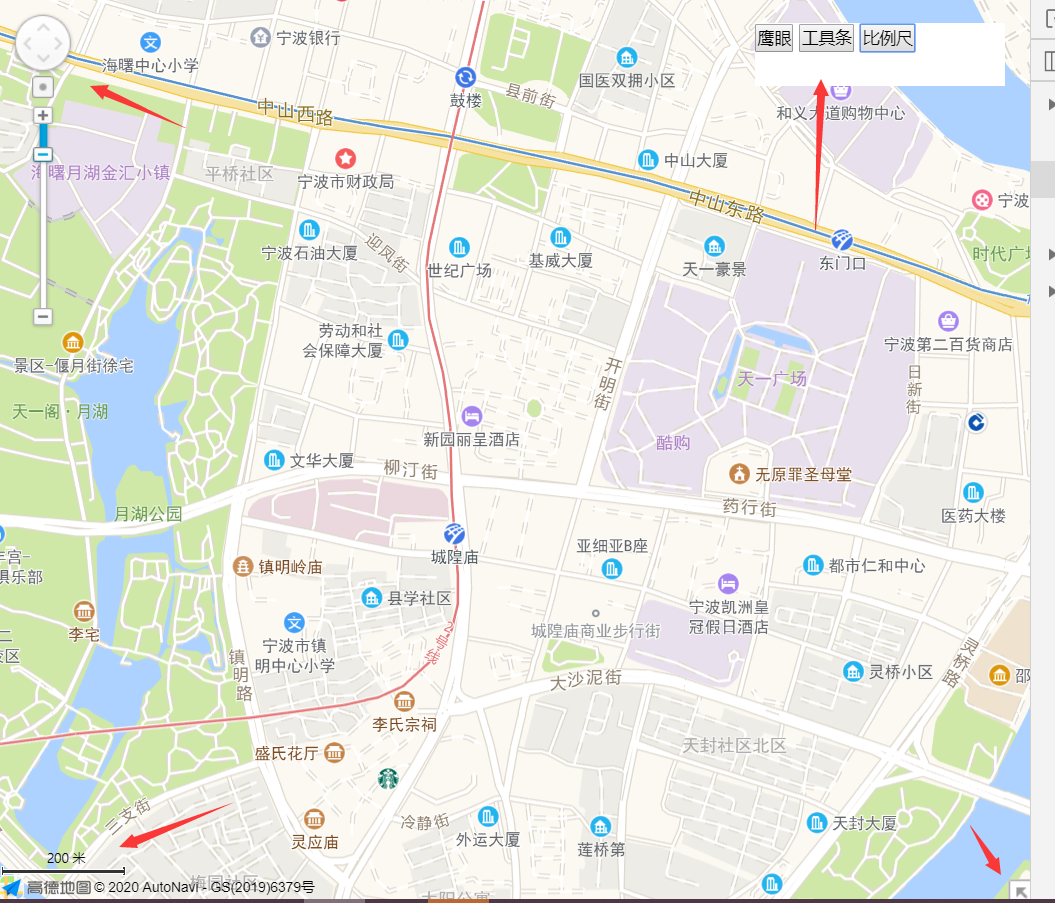
通过按钮来控制不同控件的显示和隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.OverView,AMap.Scale,AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{width:200px; height: 50px;top:20px;right:20px;position: absolute;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"> <button id="yy">鹰眼</button> <button id="gjt">工具条</button> <button id="blc">比例尺</button> </div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); //鹰眼 var ov=new AMap.OverView({ visible:true//默认显示和隐藏 }); //比例尺 var os=new AMap.Scale(); //工具条 var ot=new AMap.ToolBar(); map.addControl(ov); map.addControl(os); map.addControl(ot); var yyShow=blcShow=gjtShow=true;//默认显示 yy.onclick=function(){ yyShow=!yyShow; if(yyShow){ ov.show(); }else{ ov.hide(); } } gjt.onclick=function(){ gjtShow=!gjtShow; if(gjtShow){ ot.show(); }else{ ot.hide(); } } blc.onclick=function(){ blcShow=!blcShow; if(blcShow){ os.show(); }else{ os.hide(); } } </script> </body> </html>