video在各浏览器中显示的差异
video支持的基本视频格式:mp4 / webm / ogv
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> </head> <body> <video src="data/imooc.mp4"></video> </body> </html>

在chrome浏览器中显示一片黑,需要加上controls
<video src="data/imooc.mp4" controls></video>

src--视频链接
controls--视频控制器
chrome :三种格式都支持
火狐:三种格式都支持
safari :只支持mp4
欧朋:三种格式都支持
IE8及以下:不支持video标签
IE9+:支持video标签,只支持mp4
在不同浏览器中,默认的样式不同
video标签的另一种兼容写法:
source 标签,也可以放src属性,如果当前source源无效,会继续尝试下一个,直到成功
<video controls> <source src="data/imooc.ogv"></source> <source src="data/imooc.webm"></source> <source src="data/imooc.mp4"></source> 您的浏览器不支持,请升级浏览器 </video>
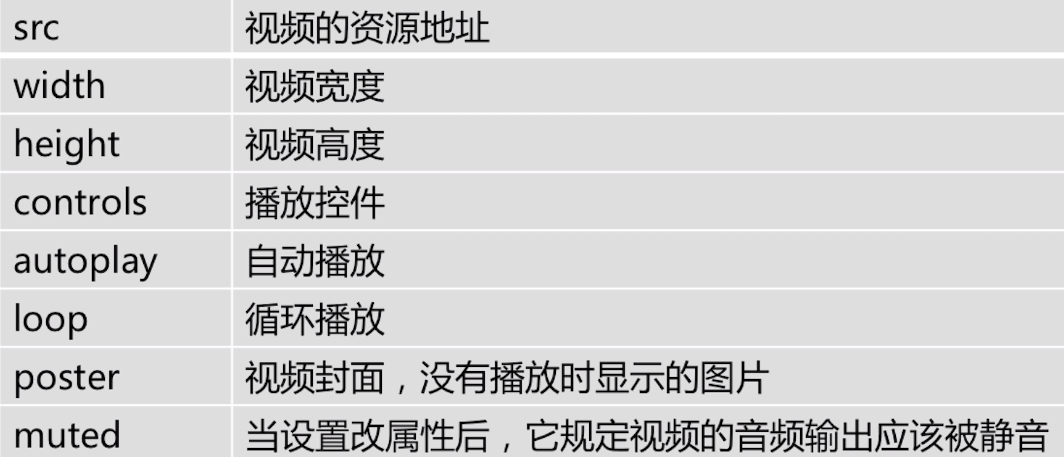
video标签常用属性

src和controls可以看做是video标签的必备属性
width height
视频播放器默认的宽高就是视频的原始宽高
可以使用width和height来改变视频播放器的宽高
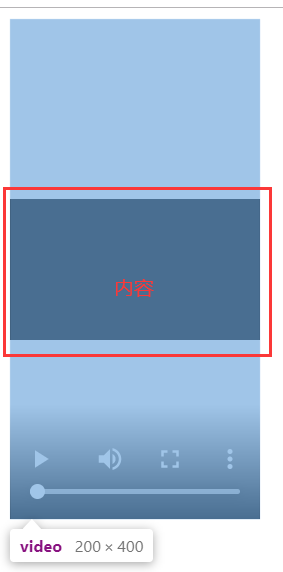
默认视频是按照比例进行缩放,如果同时设置了宽度和高度,那么视频播放器会按照设置的高度,而视频内容依然会保持比例,位置在视频播放器的中心位置
<video src="data/imooc.mp4" controls width="200" height="400"></video>

autoplay 自动播放
在chrome浏览器中有bug,无法自动播放
<video src="data/imooc.mp4" controls autoplay></video>
loop 循环
不设置loop,视频播放完毕后会停止
设置loop,视频播放完毕后会自动进行下一次播放
<video src="data/imooc.mp4" controls loop></video>
poster 视频封面,只在视频第一次加载时出现
<video src="data/imooc.mp4" controls poster="data/poster.jpg"></video>
muted 视频静音
chrome默认autoplay不会进行自动播放,但如果设置了muted,则可以进行自动播放
<video src="data/imooc.mp4" controls muted autoplay></video>