动画DOM及CSS操作
自定义动画 animate(最终css状态,时间)
这个最终css状态是一个对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div{ width:200px; height:200px; background:pink; } </style> <script src="jquery.js"></script> <script> $(function(){ $("div").mouseover(function(){ $(this).animate({ "opacity":.3, "width":"300px", "height":300 },3000); }) }) </script> </head> <body> <div></div> </body> </html>

第二个参数可以给动画设置时间,有个问题是当鼠标快速触发事件时,动画由于时长的原因会出现延迟的效果
因此需要保证在下一次动画执行时,先立刻停止上一次未完成的动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div{ width:200px; height:200px; background:pink; } </style> <script src="jquery.js"></script> <script> $(function(){ $("div").mouseover(function(){ $(this).stop().animate({ "opacity":.3, "width":"300px", "height":300 },1000); }); $("div").mouseout(function(){ $(this).stop().animate({ "opacity":1, "width":"200px", "height":200 },1000); }) }) </script> </head> <body> <div></div> </body> </html>
.delay(时间) 方法可以实现动画的暂停
以下效果实现延迟1s后再进行下一次动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div{ width:200px; height:200px; background:pink; } </style> <script src="jquery.js"></script> <script> $(function(){ $("div").mouseover(function(){ $(this).stop().animate({ "opacity":.3, "width":"300px", "height":300 },1000).delay(1000).animate({ "opacity":.3, "width":"400px", "height":"400px" }); }); }) </script> </head> <body> <div></div> </body> </html>
动画函数
.show() 显示
.hode() 隐藏
传入时间时会产生动画效果,是通过改变元素的宽高和透明度来进行动画
参数有:具体的时间、slow、normal、fast
.toggle() 根据当前状态决定是show还是hide
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div{ width:200px; height:200px; background:pink; } </style> <script src="jquery.js"></script> <script> $(function(){ $("div").mouseover(function(){ $(this).stop().hide("slow").show("fast"); $(this).stop().toggle(1000); }); }) </script> </head> <body> <div></div> </body> </html>

.fadeIn() 淡入
.fadeOut() 淡出
通过更改元素的透明度来实现,不会改变元素的宽高
.fadeToggle() 根据元素的状态来判断是显示还是隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div{ width:200px; height:200px; background:pink; } </style> <script src="jquery.js"></script> <script> $(function(){ $("div").mouseover(function(){ $(this).stop().fadeOut("slow").fadeIn("fast"); }); }) </script> </head> <body> <div></div> </body> </html>
.slideDown() 垂直方向显示
.slideUp() 垂直方向隐藏
在垂直方向上改变元素的高度
.slideToggle() 根据当前状态决定是显示还是隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div{ width:200px; height:200px; background:pink; } </style> <script src="jquery.js"></script> <script> $(function(){ $("div").mouseover(function(){ $(this).stop().slideUp().slideDown(); }); }) </script> </head> <body> <div></div> </body> </html>

计时器
.setTimeout(fn, time) 延迟
当函数内部使用计时器调用自身时,可以起到循环的效果
可以使用clearTimeout() 清空计时器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div{ width:200px; height:200px; background:pink; } </style> <script src="jquery.js"></script> <script> $(function(){ var timer=null; function fn(){ $("div").stop().slideUp().slideDown(); timer=setTimeout(fn,1000);//开始计时器 } fn(); $("button").click(function(){ clearTimeout(timer);//清空计时器 }); }); </script> </head> <body> <button>停止</button> <div></div> </body> </html>

.setInterval(fn, time) 每隔一定时间执行一次
有个缺陷:不会立刻执行,而是会等待1秒钟
.clearInterval() 清空循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div{ width:200px; height:200px; background:pink; } </style> <script src="jquery.js"></script> <script> $(function(){ var timer=null; function fn(){ $("div").stop().slideUp().slideDown(); } timer=setInterval(fn,1000);//开始循环 $("button").click(function(){ clearInterval(timer);//停止循环 }); }); </script> </head> <body> <button>停止</button> <div></div> </body> </html>
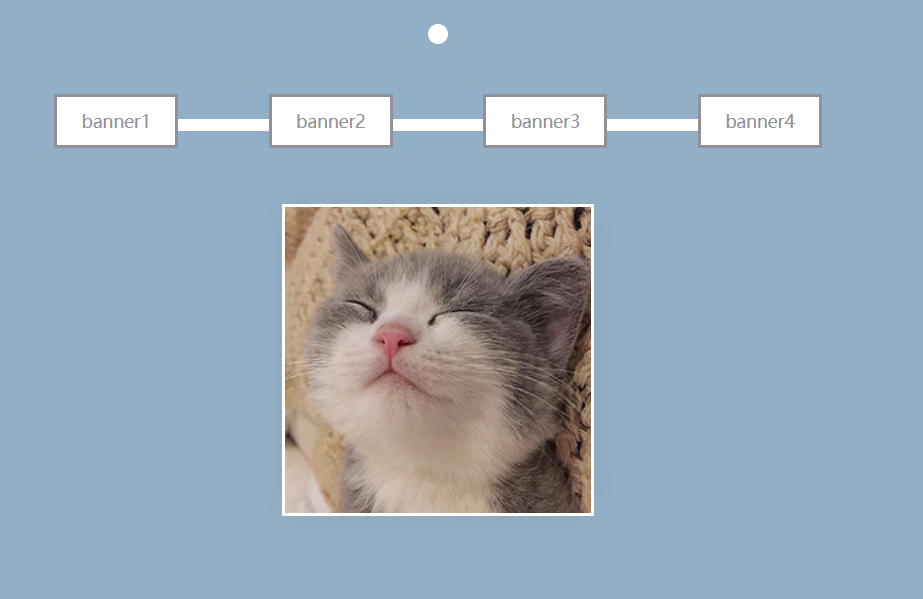
最后是之前的轮播图项目改进
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jquery</title> <link rel="stylesheet" href="style.css"> <script src="jquery.js"></script> <script src="script.js"></script> </head> <body> <span class="top"></span> <nav> <a href="#">banner1</a> <a href="#">banner2</a> <a href="#">banner3</a> <a href="#">banner4</a> </nav> <div class="img-box"> <img src="image/cat1.jpg"> <img src="image/cat2.jpg"> <img src="image/cat3.jpg"> <img src="image/cat4.jpg"> </div> </body> </html>
style.css
* { margin: 0; padding: 0; border: none; } html, body { overflow: hidden;/*解决因为盒模型溢出造成的垂直方向滚动条*/ height: 100%; background-color: rgb(145, 176, 200); } span.top { display: block; width: 16px; height: 16px; margin: 30px auto 40px; border-radius: 50%; background-color: #fff; } nav { position: relative; display: flex;/*弹性盒模型*/ width: 40%; margin: 0 auto 45px; justify-content: space-between;/*实现元素在容器内左右均匀分布*/ } nav:before { position: absolute; top: 20px; display: block; width: 100%; height: 10px; content: '';/*激活伪元素*/ background-color: #fff; } nav > a { font-size: 14px; position: relative; /*默认是static定位,会被绝对定位覆盖 修改为相对定位之后,会覆盖前面的元素*/ padding: 10px 20px; text-decoration: none; color: rgb(144, 146, 152); border: 2px solid rgb(144, 146, 152); background-color: #fff; } .img-box { position: relative; overflow: hidden; width: 250px; height: 250px; margin: 0 auto; background-color: #fff; box-shadow: 0 0 30px 0 rgba(144, 146, 152, .3); } .img-box img { position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 98%; margin: auto;/*以上5句实现绝对定位的居中*/ } /*# sourceMappingURL=style.css.map */
script.js
$(function(){ var index=$("a").length-1; //绑定多个事件 $("a").add(document).on({ click:function(event){ event.stopPropagation();//阻止冒泡 index=$(this).index(); // 获取当前点击的a的index swiper(); }, mouseenter:function(event){ event.stopPropagation();//阻止冒泡 console.log($(this)[0].nodeName);//当前对象的标签名 if($(this)[0].nodeName=="A"){ index=$(this).index(); // 获取当前点击的a的index }else{ return true; } swiper(); }, keydown:function(event){ if(event.keyCode==37){//左 index=index>0 ? --index : $("a").length-1; }else if(event.keyCode==39){//右 index=index<$("a").length-1 ? ++index : 0; }else{ return true; } swiper(); } }); var swiper=function(){ $("img").eq(index) .stop().fadeIn(1000) .siblings() .stop().fadeOut(1000); } //初始化 var init=function(){ index=0; swiper(); } init(); });
效果图