选择器是jquery的核心
jquery选择器返回的对象是jquery对象,不会返回undefined或者null,因此不必进行判断
基本选择器:
ID选择器 $("#ID")
element选择器(标签选择器)$("标签") 如 $("div")
获取具体的标签,使用数组下标的方式 $("div")[index]
获取当前元素的索引值 $(this).index()
class选择器 $(".类名")
通配符选择器 $("*") 匹配所有元素,尽量不要用,效率比较低
多项选择器:
$("selector1, selector2, selector3...") 合并返回,每个选择器之间用逗号隔开
如果不同选择器的内容之间有重复,会自动舍去重复
返回的数组中的顺序是根据DOM中元素的顺序,而不是根据选择器的顺序
层级选择器
祖先后代选择器: $("父元素 子孙元素") 中间用空格分开
如:获取aside里面的summary元素
var summaries=$("aside summary");
直接后代选择器:$("父元素>子元素") 中间用 >
如:获取aside下面的直接子元素summary
var summaries=$("aside>summary");
亲密兄弟选择器:$("兄元素+弟元素") 获取兄元素后面紧跟的一个弟元素
如:获取aside后面紧跟的details元素
var summaries=$("aside+details");
兄弟选择器: $("兄元素~弟元素") 获取兄元素后面的所有弟元素
如:获取aside后面出现的所有兄弟元素details
var summaries=$("aside~details");
属性选择器:
[attribute] 包含该属性的元素,如:$("[class]")
[attribute=value] 属性值等于指定值的元素,如:$("[class=tool]")
[attribute!=value] 属性值不等于指定的元素,如:$("[class!=tool]")
[attribute^=value] 属性值以指定元素开头,是单词的开头部分,如:$("[class^=tool]")
[attribute$=value] 属性值以指定元素结束,是单词的结束部分,如:$("[class$=tool]")
[attribute*=value] 属性值包含指定元素,可以是单词的一部分,也可以是一个单独的单词,如:$("[class*=tool]")
[attribute~=value] 常用于多个class的情况,只要其中一个class是指定值,是一个完整的单词,如:$("[class~=tool'")
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ var div1=$("[class~=one]");//取到1 console.log(div1); var div2=$("[class*=one]");//取到1和2 console.log(div2); }) </script> </head> <body> <div class="tool one">1</div> <div class="tool tool_one">2</div> </body> </html>
[selector1][selector2][selector3] 多个属性选择器,如:$("[type][class=tool]")
过滤器之child系列(最大特点必须是指定元素):
ele:first-child 其父元素的第一个子元素,且刚好是指定元素
ele:last-child 其父元素的最后一个子元素,且刚好是指定元素
ele:nth-child(n | even | odd | 计算式) 其父元素的第n个子元素,且刚好是指定元素(此处下标从1开始)
ele:nth-last-child(n | even |odd | 计算式) 其父元素的倒数第n个子元素,且刚好是指定元素(此处下标从1开始)
ele:only-child 是其父元素的唯一子元素,且是指定元素
过滤器之type系列(最大特点计数时自动跳过非指定元素):
ele:first-of-type 其父元素的第一个指定子元素(计数时可以自动跳过非指定元素)
ele:last-of-type 其父元素的最后一个指定子元素
ele:nth-of-type(n) 其父元素的第n个指定子元素
ele:nth-last-of-type 其父元素的倒数第n个指定子元素
ele:only-of-type 其父元素的唯一指定子元素
child和type系列对比
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ var p=$("p:only-child()");//p的父元素只有一个子元素,且是p标签 console.log(p); var p2=$("p:only-of-type()");//p的父元素的子元素中,只有一个p标签,允许有其他标签 console.log(p2); }) </script> </head> <body> <div> <p>p</p> <span>span</span> </div> </body> </html>
过滤器参数
ele:nth-child(n) n必须为整数,从1开始
ele:nth-of-type(n)
ele:nth-child(even) 偶数项
ele:nth-of-type(even)
ele:nth-child(odd) 奇数项
ele:nth-of type(odd)
ele:nth-child(3n+4) 类似特殊公式
ele:nth-of-type(3n+4)
小案例:
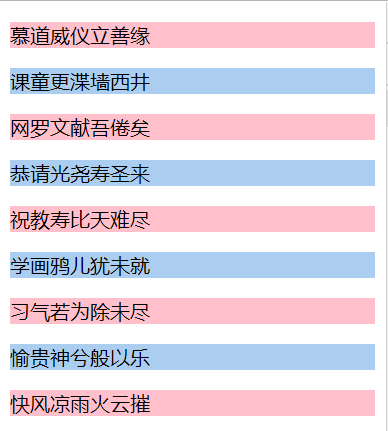
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("p:nth-of-type(even)").css({"background":"#abcdef"}); $("p:nth-of-type(odd)").css({"background":"pink"}); }) </script> </head> <body> <div> <p>慕道威仪立善缘</p> <p>课童更渫墙西井</p> <p>网罗文献吾倦矣</p> <p>恭请光尧寿圣来</p> <p>祝教寿比天难尽</p> <p>学画鸦儿犹未就</p> <p>习气若为除未尽</p> <p>愉贵神兮般以乐</p> <p>快风凉雨火云摧</p> </div> </body> </html>

表单相关选择器:
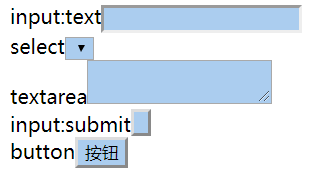
:input 可以选择input textarea select button
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":input").css({"background":"#abcdef"}); }) </script> </head> <body> <form> input:text<input type="text"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>按钮</button> </form> </body> </html>

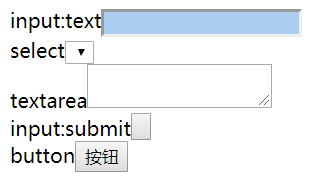
:text = input[type="text"] 匹配所有单行文本框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":text").css({"background":"#abcdef"}); }) </script> </head> <body> <form> input:text<input type="text"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>按钮</button> </form> </body> </html>

其他type类型也是同理,如:
:password :radio :checkbox :reset :submit :image :button :file
其中发现:submit也选中了button元素
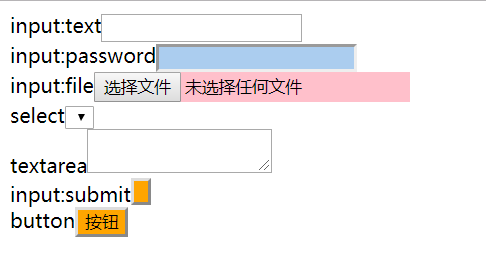
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(":password").css({"background":"#abcdef"}); $(":file").css({"background":"pink"}); $(":submit").css({"background":"orange"}); }) </script> </head> <body> <form> input:text<input type="text"><br> input:password<input type="password"><br> input:file<input type="file"><br> select<select> <option></option> </select><br> textarea<textarea></textarea><br> input:submit<input type="submit" value=""><br> button<button>按钮</button> </form> </body> </html>

表单状态相关选择器:
:enabled 可用元素
:disabled 不可用元素
:checked 选中元素(除了checkbox和radio中被checked元素,还有option中被selected的元素)
:selected 选中option中被selected的元素
查找和过滤选择器
.find("元素") 搜索与指定表达式匹配的元素(类似祖先后代子孙选择器)
.children("元素") 搜索与指定表达式匹配的元素(类似直接父子元素选择器)
.parent("元素") 搜索一个元素的父元素
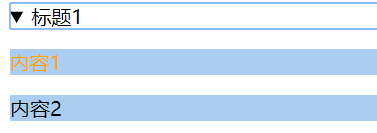
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("details").find("p").css({"background":"#abcdef"});//内容1和内容2 $("details").children("p").css({"color":"orange"});//内容1 }) </script> </head> <body> <details> <summary>标题1</summary> <p>内容1 <div> <p>内容2</p> </div> </p> </details> </body> </html>

.next() 紧跟在元素后面的直接兄弟元素
.prev() 紧跟在元素前面的直接兄弟元素
.eq(n) 元素返回的数组中第n个元素,下标是从0开始的;如果n是负数,就是倒数
.siblings() 元素的所有同级兄弟元素(前面后面都可以,不包括元素本身),中间可以加选择器
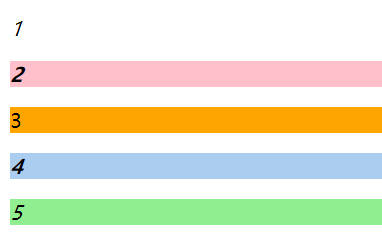
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $(".p").next().css({"background":"#abcdef"}); $(".p").prev().css({"background":"pink"}); $("p").eq(2).css({"background":"orange"}); $("p").eq(-1).css({"background":"lightgreen"}); $(".p").siblings().css({"font-style":"italic"}); $(".p").siblings("[id]").css({"font-weight":"bold"}); }) </script> </head> <body> <div> <p>1</p> <p id="p2">2</p> <p class="p">3</p> <p id="p4">4</p> <p>5</p> </div> </body> </html>

.filter(expr | object | element | fn) 参数如果用 [ ] 表示为可选参数
expr 字符串值,选择器表达式,如:filter( ".class" )
object 现有的jquery对象,如:filter( $(".class") )
element DOM元素,如:fliter( document.getElementById("class") )
fn 函数的返回值(index是filter方法的默认参数,表示当前元素的索引值)
expr | object | element 其实都是通过选择器查找的意思
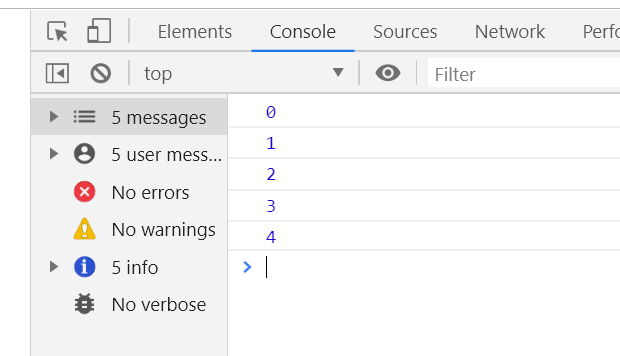
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("p").filter(function(index){ console.log(index); }); }) </script> </head> <body> <div> <p>1</p> <p id="p2">2</p> <p class="p">3</p> <p id="p4">4</p> <p>5</p> </div> </body> </html>

filter的另一种用法:
var arr=[2,5,33]; function fn(num){ return num>18;//返回大于18的元素 } var res=arr.filter(fn); console.log(res);//[33]
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("div").filter(function(index){ //在当前对象内,寻找P元素的个数为1的div return $("p",this).length===1; }).css({"background":"#abcdef"}); }) </script> </head> <body> <div> <p>文字</p> </div> <div> <p>文字</p> <p>文字</p> </div> </body> </html>

关于隐式迭代:
类似遍历数组,使用$(this) 返回当前触发的元素
不再需要像js那样循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jquery.js"></script> <script> $(function(){ $("p").click(function(index){ $(this).css({"background":"pink"}); }); }) </script> </head> <body> <div> <p>文字</p> <p>文字</p> </div> </body> </html>