css3 transform
兼容性:IE10+
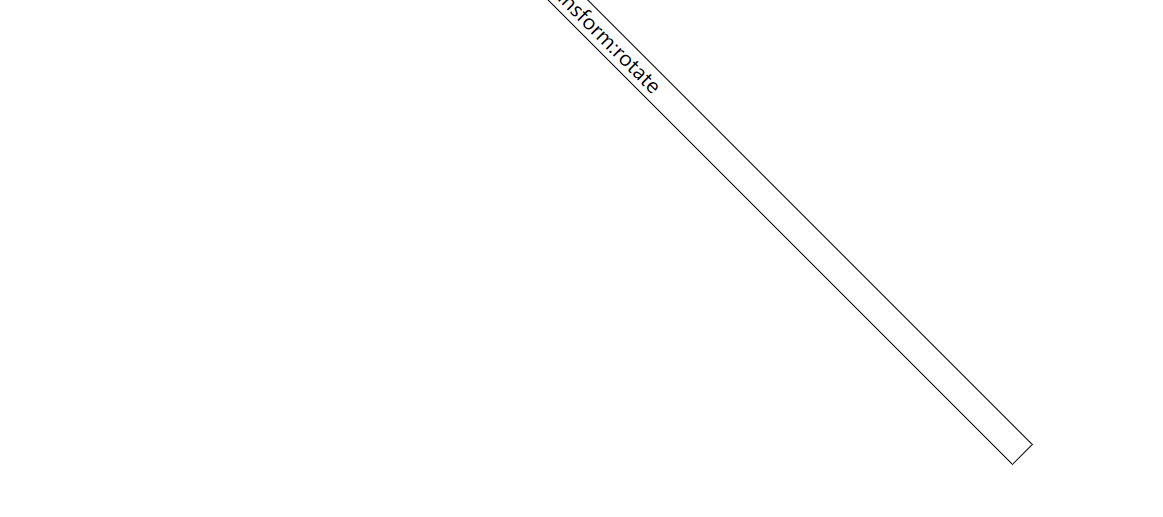
transform:rotate(deg)
正数为顺时针,负数为逆时针
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ text-align: center; border:1px solid; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg); } </style> </head> <body> <p>transform:rotate</p> </body> </html>

transform:translateX(x)
transform:translateY(y)
transform:translate(x,y)
第二个值可省略,省略时默认第二个参数为0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; } p{ text-align: center; border:1px solid; } div:nth-child(1) p{ -webkit-transform:translateX(10px); -moz-transform:translateX(10px); -ms-transform:translateX(10px); -o-transform:translateX(10px); transform:translateX(10px); } div:nth-child(2) p{ -webkit-transform:translateY(10px); -moz-transform:translateY(10px); -ms-transform:translateY(10px); -o-transform:translateY(10px); transform:translateY(10px); } div:nth-child(3) p{ -webkit-transform:translate(10px, 10px); -moz-transform:translate(10px, 10px); -ms-transform:translate(10px, 10px); -o-transform:translate(10px, 10px); transform:translate(10px, 10px); } div:nth-child(4) p{ -webkit-transform:translate(10px); -moz-transform:translate(10px); -ms-transform:translate(10px); -o-transform:translate(10px); transform:translate(10px); } </style> </head> <body> <div><p>transform:translateX</p></div> <div><p>transform:translateY</p></div> <div><p>transform:translate</p></div> <div><p>transform:translate</p></div> </body> </html>

transform:scaleX(x)
transform:scaleY(y)
transform:scale(x,y)
如果只有一个参数,则默认为等比例缩放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; } p{ text-align: center; border:1px solid; } div:nth-child(1) p{ -webkit-transform:scaleX(.5); -moz-transform:scaleX(.5); -ms-transform:scaleX(.5); -o-transform:scaleX(.5); transform:scaleX(.5); } div:nth-child(2) p{ -webkit-transform:scaleY(.5); -moz-transform:scaleY(.5); -ms-transform:scaleY(.5); -o-transform:scaleY(.5); transform:scaleY(.5); } div:nth-child(3) p{ -webkit-transform:scale(.5, .3); -moz-transform:scale(.5, .3); -ms-transform:scale(.5, .3); -o-transform:scale(.5, .3); transform:scale(.5, .3); } div:nth-child(4) p{ -webkit-transform:scale(.5); -moz-transform:scale(.5); -ms-transform:scale(.5); -o-transform:scale(.5); transform:scale(.5); } </style> </head> <body> <div><p>transform:scaleX</p></div> <div><p>transform:scaleY</p></div> <div><p>transform:scale</p></div> <div><p>transform:scale</p></div> </body> </html>

transform:skewX(xdeg) 正数逆时针,负数顺时针
transform:skewY(ydeg) 正数顺时针,负数逆时针
transform:skew(xdeg, ydeg) 第二个参数可以不填写,默认为0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; text-align: center; border:1px solid; width:200px; } div:nth-child(1){ -webkit-transform:skewX(10deg); -moz-transform:skewX(10deg); -ms-transform:skewX(10deg); -o-transform:skewX(10deg); transform:skewX(10deg); } div:nth-child(2){ -webkit-transform:skewY(10deg); -moz-transform:skewY(10deg); -ms-transform:skewY(10deg); -o-transform:skewY(10deg); transform:skewY(10deg); } div:nth-child(3){ -webkit-transform:skew(10deg, 20deg); -moz-transform:skew(10deg, 20deg); -ms-transform:skew(10deg, 20deg); -o-transform:skew(10deg, 20deg); transform:skew(10deg, 20deg); } div:nth-child(4){ -webkit-transform:skew(10deg); -moz-transform:skew(10deg); -ms-transform:skew(10deg); -o-transform:skew(10deg); transform:skew(10deg); } </style> </head> <body> <div>transform:skewX</div> <div>transform:skewY</div> <div>transform:skew></div> <div>transform:skew</div> </body> </html>

3d 转换
tranform:rotateX(x) 沿X轴旋转
transform:rotateY(y) 沿y轴旋转
transform:rotateZ(z) 沿z轴旋转
transform:rotate3d(x,y,z,deg)
rotate3d 旋转角度根据比例计算:
x²+y²+z²=1
计算每个轴所占的比例*deg
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; text-align: center; border:1px solid; width:200px; } div:nth-child(1){ -webkit-transform:rotateX(45deg); -moz-transform:rotateX(45deg); -ms-transform:rotateX(45deg); -o-transform:rotateX(45deg); transform:rotateX(45deg); } div:nth-child(2){ -webkit-transform:rotateY(45deg); -moz-transform:rotateY(45deg); -ms-transform:rotateY(45deg); -o-transform:rotateY(45deg); transform:rotateY(45deg); } div:nth-child(3){ -webkit-transform:rotateZ(45deg); -moz-transform:rotateZ(45deg); -ms-transform:rotateZ(45deg); -o-transform:rotateZ(45deg); transform:rotateZ(45deg); } div:nth-child(4){ -webkit-transform:rotate3d(1, 1, 1, 45deg); -moz-transform:rotate3d(1, 1, 1, 45deg); -ms-transform:rotate3d(1, 1, 1, 45deg); -o-transform:rotate3d(1, 1, 1, 45deg); transform:rotate3d(1, 1, 1, 45deg); } </style> </head> <body> <div>transform:rotateX</div> <div>transform:rotateY</div> <div>transform:rotateZ</div> <div>transform:rotate3d</div> </body> </html>

计算:如rotate3d(1,2,1,90deg)
则 x²+(2x)²+x²=1
得 x=根号6/6
则 三个轴旋转的角度分别为 根号6/6*1 根号6/6*2 根号6/6*1
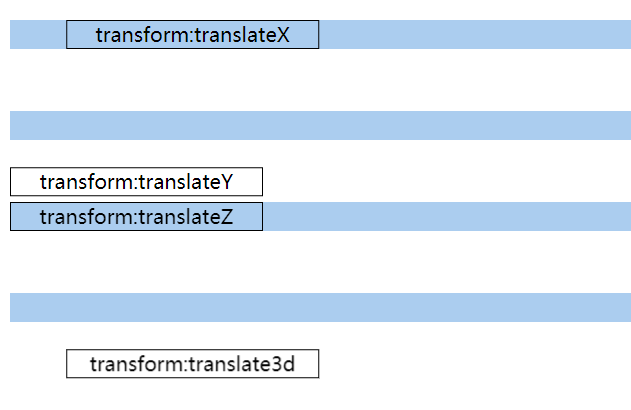
transform:translateX 水平,与2d一样
transform:translateY 竖直,与2d一样
transform:translateZ z轴方向,视觉上没有区别,常用于遮罩
transform:translate3d(x,y,z)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; } p{ text-align: center; border:1px solid; width:200px; } div:nth-child(1) p{ -webkit-transform:translateX(45px); -moz-transform:translateX(45px); -ms-transform:translateX(45px); -o-transform:translateX(45px); transform:translateX(45px); } div:nth-child(2) p{ -webkit-transform:translateY(45px); -moz-transform:translateY(45px); -ms-transform:translateY(45px); -o-transform:translateY(45px); transform:translateY(45px); } div:nth-child(3) p{ -webkit-transform:translateZ(45px); -moz-transform:translateZ(45px); -ms-transform:translateZ(45px); -o-transform:translateZ(45px); transform:translateZ(45px); } div:nth-child(4) p{ -webkit-transform:translate3d(45px, 45px, 45px); -moz-transform:translate3d(45px, 45px, 45px); -ms-transform:translate3d(45px, 45px, 45px); -o-transform:translate3d(45px, 45px, 45px); transform:translate3d(45px, 45px, 45px); } </style> </head> <body> <div><p>transform:translateX</p></div> <div><p>transform:translateY</p></div> <div><p>transform:translateZ</p></div> <div><p>transform:translate3d</p></div> </body> </html>

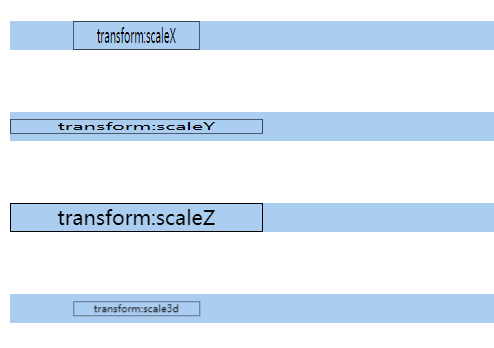
transform:scaleX 与2d一样
transform:scaleY 与2d一样
transform:scaleZ 视觉上看没有区别
transform:scale3d(x,y,z) 参数不可省略
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin-bottom:50px; } p{ text-align: center; border:1px solid; width:200px; } div:nth-child(1) p{ -webkit-transform:scaleX(.5); -moz-transform:scaleX(.5); -ms-transform:scaleX(.5); -o-transform:scaleX(.5); transform:scaleX(.5); } div:nth-child(2) p{ -webkit-transform:scaleY(.5); -moz-transform:scaleY(.5); -ms-transform:scaleY(.5); -o-transform:scaleY(.5); transform:scaleY(.5); } div:nth-child(3) p{ -webkit-transform:scaleZ(.5); -moz-transform:scaleZ(.5); -ms-transform:scaleZ(.5); -o-transform:scaleZ(.5); transform:scaleZ(.5); } div:nth-child(4) p{ -webkit-transform:scale3d(.5, .5, .5); -moz-transform:scale3d(.5, .5, .5); -ms-transform:scale3d(.5, .5, .5); -o-transform:scale3d(.5, .5, .5); transform:scale3d(.5, .5, .5); } </style> </head> <body> <div><p>transform:scaleX</p></div> <div><p>transform:scaleY</p></div> <div><p>transform:scaleZ</p></div> <div><p>transform:scale3d</p></div> </body> </html>

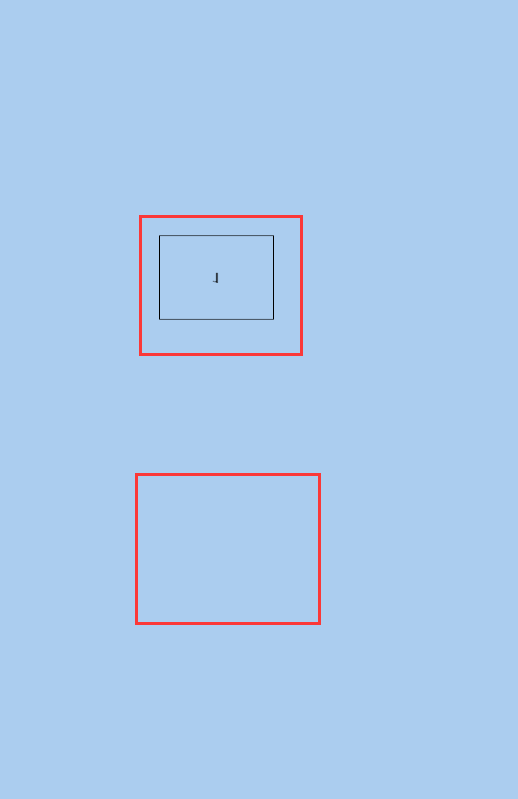
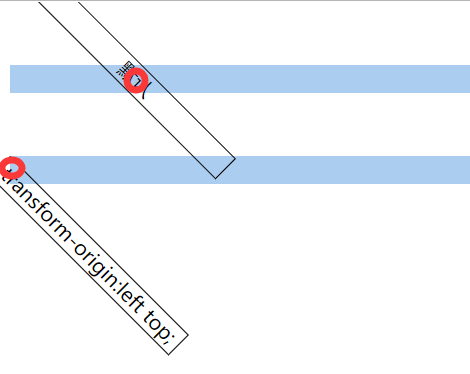
transform坐标系统
默认中心为元素的几何中心
更改原点: transform-origin
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ background:#abcdef; margin:50px auto; } p{ text-align: center; border:1px solid; width:200px; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg); } div:nth-child(1) p{ } div:nth-child(2) p{ transform-origin:left top; } </style> </head> <body> <div><p>默认</p></div> <div><p>transform-origin:left top;</p></div> </body> </html>

transform-style: flat | preserve-3d
嵌套元素是否显示3d效果
默认为flat,按照正常顺序排列,无3d效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ margin:0 auto; background:#abcdef; } div{ width:760px; height:760px; } .container{ position: relative; /*-webkit-transform-style:flat; -moz-transform-style:flat; -ms-transform-style:flat; -o-transform-style:flat; transform-style:flat;*/ -webkit-transform-style:preserve-3d; -moz-transform-style:preserve-3d; -ms-transform-style:preserve-3d; -o-transform-style:preserve-3d; transform-style:preserve-3d; } .pic, .inner, .middle, .outer{ position: absolute; top:0; left:0; right:0; bottom:0; margin:auto; } .inner{ background:url(source/circle_inner.png) center no-repeat; transform:rotateX(108deg); } .middle{ background:url(source/circle_middle.png) center no-repeat; transform:rotateY(80deg); } .outer{ background:url(source/circle_outer.png) center no-repeat; transform:rotateZ(70deg); } .pic{ background:url(source/pic.png) center no-repeat; } </style> </head> <body> <div class="container"> <div class="inner"></div> <div class="middle"></div> <div class="outer"></div> <div class="pic"></div> </div> </body> </html>

perspective:none | 数值
perspective属性指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。z>0的三维元素比正常大,而z<0时则比正常小,大小程度由该属性的值决定
三维元素在观察者后面的部分不会绘制出来,即z轴坐标值大于perspective属性值的部分
属性值为0或负值或none(none是默认值)时,没有透视效果
perspective-origin 透视中心点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ margin:0 auto; background:#abcdef; } div{ width:760px; height:760px; } .container{ position: relative; /*-webkit-transform-style:flat; -moz-transform-style:flat; -ms-transform-style:flat; -o-transform-style:flat; transform-style:flat;*/ -webkit-transform-style:preserve-3d; -moz-transform-style:preserve-3d; -ms-transform-style:preserve-3d; -o-transform-style:preserve-3d; transform-style:preserve-3d; -webkit-perspective:500px; -moz-perspective:500px; -ms-perspective:500px; -o-perspective:500px; perspective:500px; -webkit-perspective-origin:bottom; -moz-perspective-origin:bottom; -ms-perspective-origin:bottom; -o-perspective-origin:bottom; perspective-origin:bottom; } .pic, .inner, .middle, .outer{ position: absolute; top:0; left:0; right:0; bottom:0; margin:auto; } .inner{ background:url(source/circle_inner.png) center no-repeat; transform:rotateX(108deg); } .middle{ background:url(source/circle_middle.png) center no-repeat; transform:rotateY(80deg); } .outer{ background:url(source/circle_outer.png) center no-repeat; transform:rotateZ(70deg); } .pic{ background:url(source/pic.png) center no-repeat; } </style> </head> <body> <div class="container"> <div class="inner"></div> <div class="middle"></div> <div class="outer"></div> <div class="pic"></div> </div> </body> </html>

backface-visibility: visible | hidden;
背面是否可见
默认为可见
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ margin:0 auto; background:#abcdef; } .container{ width:500px; height:500px; position: relative; -webkit-transform-style:preserve-3d; -moz-transform-style:preserve-3d; -ms-transform-style:preserve-3d; -o-transform-style:preserve-3d; transform-style:preserve-3d; } .box1, .box2{ width:100px; height:100px; border:1px solid; margin:200px auto; line-height: 100px; text-align: center; -webkit-transform:rotateX(137deg); -moz-transform:rotateX(137deg); -ms-transform:rotateX(137deg); -o-transform:rotateX(137deg); transform:rotateX(137deg); } .box1{ -webkit-backface-visibility: visible; -moz-backface-visibility: visible; -ms-backface-visibility: visible; -o-backface-visibility: visible; backface-visibility: visible; } .box2{ -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; } </style> </head> <body> <div class="container"> <div class="box1">1</div> <div class="box2">2</div> </div> </body> </html>