:empty 没有子元素(包括文本节点)的元素
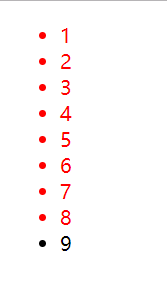
:not 否定选择器
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> li:not(:last-of-type){color:red;} </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </body> </html>

css权重与权值
行内样式 1000
id选择器 100
类、伪类、属性选择器 10
元素、伪元素 1
通配符 0
权重相同时根据就近原则
伪元素选择器,::
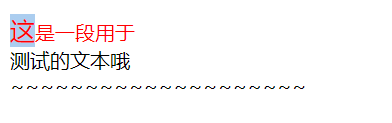
::first-line 选取文本的第一行,只能用于块级元素
::first-letter 选取文本的第一个字,只能用于块级元素
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{width:100px;} p:first-line{color:red;} p:first-letter{background-color: #abcdef;font-size:20px;} </style> </head> <body> <p>这是一段用于测试的文本哦~~~~~~~~~~~~~~~~~~~~</p> </body> </html>

::before 在指定元素内部的前面插入,且为行级元素
::after 同理
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p:before{ content:"这是before文本+"; color:orange; } </style> </head> <body> <p>文本</p> </body> </html>

可以转为块级元素
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p:before{ content:"这是before文本+"; color:orange; display: block; } </style> </head> <body> <p>文本</p> </body> </html>

::after 常用于清除浮动
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> header{background:#abcdef;} .left{float: left;width:50%;} .right{float: left;width:50%;} header:after{ display: block; content:""; clear:both; } </style> </head> <body> <header> <div class="left">左边</div> <div class="right">右边</div> </header> </body> </html>

::selection 选中文本的效果
IE9以上支持,火狐需要加 -moz 前缀
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p::selection{color:orange;} </style> </head> <body> <p>这是一段文本哦</p> </body> </html>
