后代选择器
祖先元素 后代元素{ }
子元素选择器(直接子元素选择器)
父元素>子元素{ }
兄弟选择器
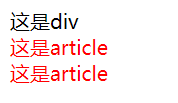
元素+兄弟元素(紧邻该元素之后的下一个兄弟元素)
所有兄弟元素选择器
元素~兄弟元素(该元素之后的所有兄弟元素)
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div+article{color:red;} </style> </head> <body> <div>这是div</div> <article>这是article</article> <article>这是article</article> </body> </html>

<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div~article{color:red;} </style> </head> <body> <div>这是div</div> <article>这是article</article> <article>这是article</article> </body> </html>

属性选择器
元素[属性]
选择所有带指定属性的元素
元素[属性=值]
选择所有带指定属性,并且指定属性值的元素
元素[属性~=值]
选择所有带指定属性,并且属性所包含的某个单词为指定属性值的元素
元素[属性*=值]
选择所有带指定属性,并且属性所包含的某个单词或者字母为指定属性值的元素
元素[属性^=值]
选择所有带指定属性,并且属性以指定值开头的元素,开头可以是一个完整的单词,也可以是单个字母
元素[属性$=值]
选择所有带指定属性,并且属性以指定值结尾的元素,结尾可以是一个完整的单词,也可以是单个字母
元素[属性|=值]
选择所有带指定属性,并且属性值为指定值,或者属性值以指定值-开头(在js中常常使用到)
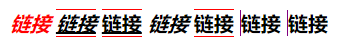
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> a[class]{font-weight:bold;} a[class="one"]{color:red;} a[class~="two"]{text-decoration: underline;} a[class^="one"]{font-style:italic;} a[class$="two"]{border-top:1px solid red;} a[class*="two"]{border-bottom:1px solid red;} a[class|="four"]{border-left:1px solid purple;} </style> </head> <body> <a class="one">链接</a> <a class="one two">链接</a> <a class="three one two">链接</a> <a class="one~">链接</a> <a class="threetwo">链接</a> <a class="four">链接</a> <a class="four-oo">链接</a> </body> </html>

动态伪类
:link :visited :hover :active :focus
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> a:link{color:red;} a:visited{color:blue;} a:hover{color:orange;} a:active{color:green;}
input:hover{background-color: orange;} input:focus{background-color: #abcdef;} </style> </head> <body> <a href="#">链接</a> <br> <input type="text"> </body> </html>

UI元素状态伪类
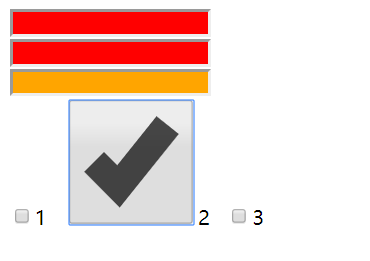
:enabled :disabled :checked
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> input:enabled{background-color: red;} input:disabled{background-color: orange;} input:checked{width:100px;height:100px;} </style> </head> <body> <input type="text"><br> <input type="text" enabled><br> <input type="text" disabled><br> <input type="checkbox" name="number" value="1">1 <input type="checkbox" name="number" value="2">2 <input type="checkbox" name="number" value="3">3 </body> </html>

结构选择器
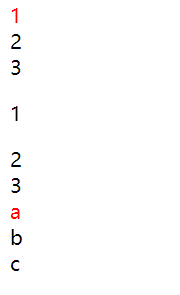
ele:first-child
满足某一个父元素的第一个子元素是指定元素
如section的第一个子元素,并且是div元素
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> section>div:first-child{color:red;} </style> </head> <body> <section> <div>1</div> <div>2</div> <div>3</div> </section> <section> <p>1</div> <div>2</div> <div>3</div> </section> <section> <div>a</div> <div>b</div> <div>c</div> </section> </body> </html>

:last-child :nth-child(n)同理
:nth-child(数字) 某个位置
:nth-child(n) 所有
:nth-child(odd) 奇数
:nth-child(even) 偶数
:nth-child(计算式) 指定计算式(n的取值从0开始)
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> li:nth-child(1){list-style: none;} li:nth-child(n){font-weight:bold;} li:nth-child(odd){color:pink;} li:nth-child(even){color:#abcdef;} li:nth-child(3n+1){text-decoration: underline;} </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </body> </html>

nth-last-child() 同理
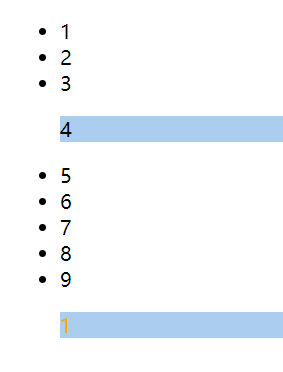
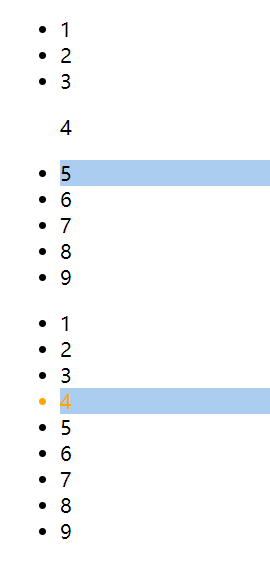
nth-of-type() 计数时会跳过非指定元素
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> li:nth-child(4){color:orange;} /*li的父元素的第4个子元素,且为li*/ li:nth-of-type(4){background-color: #abcdef;}/* li的父元素的li子元素中的第4个*/ </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <p>4</p> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> </body> </html>

nth-last-of-type() 同理
first-of-type() last-of-type()
:only-child 作为唯一子元素
:only-of-type 指定类型的唯一子元素,可以有其他类型
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p:only-child{color:orange;} p:only-of-type{background-color: #abcdef;} </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <p>4</p> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul> <ul> <p>1</p> </ul> </body> </html>