热键控件
热键控件的使用方法
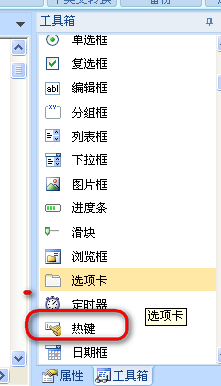
第一步:选择热键添加到面板上。

第二步:热键控件属性选择热键键值。

第三步:添加热键事件功能。

热键模式的选择
1.普通模式
2.软件模式
3.硬件模式
脚本的基本操作
脚本启动
function 热键开始_热键()
//这里添加你要执行的代码
线程句柄 = threadbegin("执行","")
end
脚本暂停与恢复
function 热键暂停_热键()
//这里添加你要执行的代码
if(!是否暂停)
是否暂停 = true
threadsuspend(线程句柄)
else
是否暂停 = false
threadresume(线程句柄)
end
end
脚本暂停
function 热键停止_热键()
//这里添加你要执行的代码
threadclose(线程句柄)
end
实例代码:
var x1
var y1
var x2
var y2
var 线程句柄 = 0
var 是否暂停 = false
function 执行()
x1 = editgettext("x1坐标","鼠标连点器")
y1 = editgettext("y1坐标","鼠标连点器")
x2 = editgettext("x2坐标","鼠标连点器")
y2 = editgettext("y2坐标","鼠标连点器")
while(true)
//第一点
mousemove(x1,y1)
sleep(100)
mouseleftclick()
sleep(2000)
//第二个点
mousemove(x2,y2)
sleep(100)
mouseleftclick()
sleep(2000)
end
end
function 退出_点击()
//这里添加你要执行的代码
exit()
end
function 开始_点击()
//这里添加你要执行的代码
线程句柄 = threadbegin("执行","")
end
function 热键停止_热键()
//这里添加你要执行的代码
threadclose(线程句柄)
end
function 热键开始_热键()
//这里添加你要执行的代码
线程句柄 = threadbegin("执行","")
end
function 热键暂停_热键()
//这里添加你要执行的代码
if(!是否暂停)
是否暂停 = true
threadsuspend(线程句柄)
else
是否暂停 = false
threadresume(线程句柄)
end
end
function 热键开始_热键() //这里添加你要执行的代码 线程句柄 = threadbegin("执行","") end