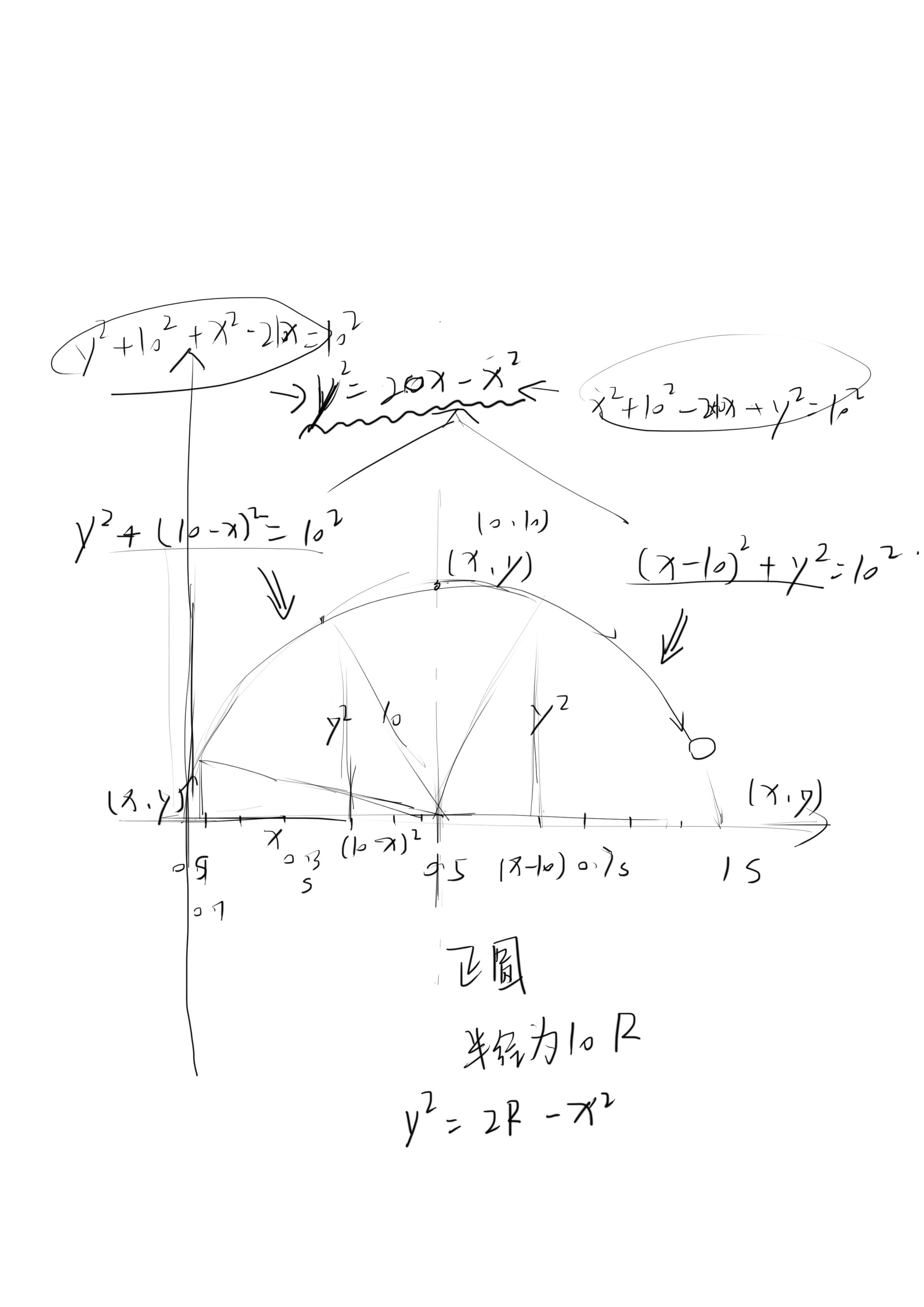
1.这是个错误的版本,方案1

下半圆,下半圆只要倒一下。y = -开平方(2*RX - X平方),图上画漏了一个X; 然后运动是有卡顿的,所以我换了一个方案。

代码 x能控制横轴的运动速度
var x = 0,y; var r = 200; var isBack = false; var speed = 0.5; function render(){ if(pivot){ if(!isBack){ x = x + speed; y = Math.sqrt(2*r*x -x*x); if(x == 2*r) isBack = true; } else{ isBack = true; x = x - speed; y = -Math.sqrt(2*r*x -x*x); if(x == 0){ isBack = false; } } mesh.position.x = y; mesh.position.y = x; } renderer.clear(); renderer.render( scene, camera );
2.方案2,逐渐增加角度,计算,x,y轴的值

var x,y; var r = 200; var deg = 0; var speed = 0.01; function render(){ if(pivot){ deg = deg + speed; x = Math.sin(deg)*r; y = Math.cos(deg)*r; pivot.position.x = x; pivot.position.y = y; } renderer.clear(); renderer.render( scene, camera ); }