我们知道js中所有的块级作用域都是无效的,块级作用域内的变量,在外部仍然可以被读取,其实是申明在外部的。如何实现变量的私有化,只在块级作用域起效,避免污染全局的变量呢。而且,挂载在全局的变量很难被回收,但是函数里面变量,执行完毕就会被回收(不包含函数内的引用函数变量的内部函数,也叫闭包)
javascript引入立即执行函数,来创建私有作用域。
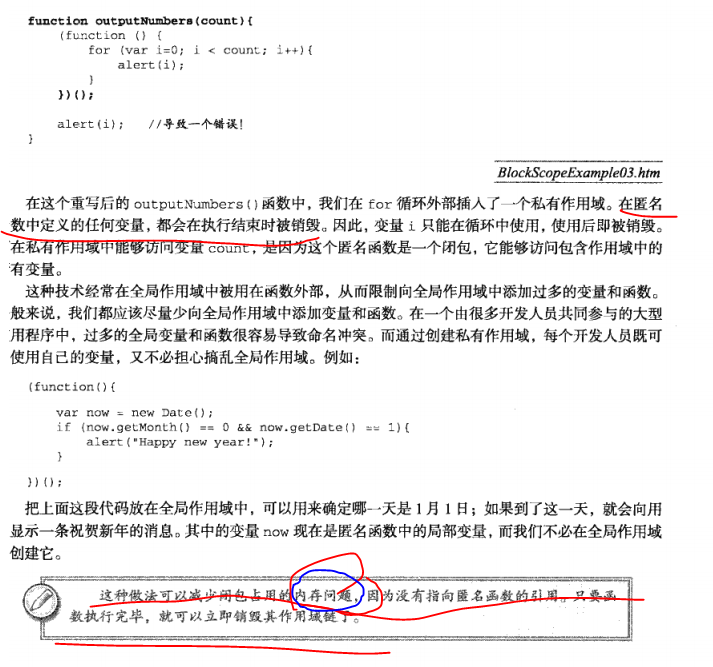
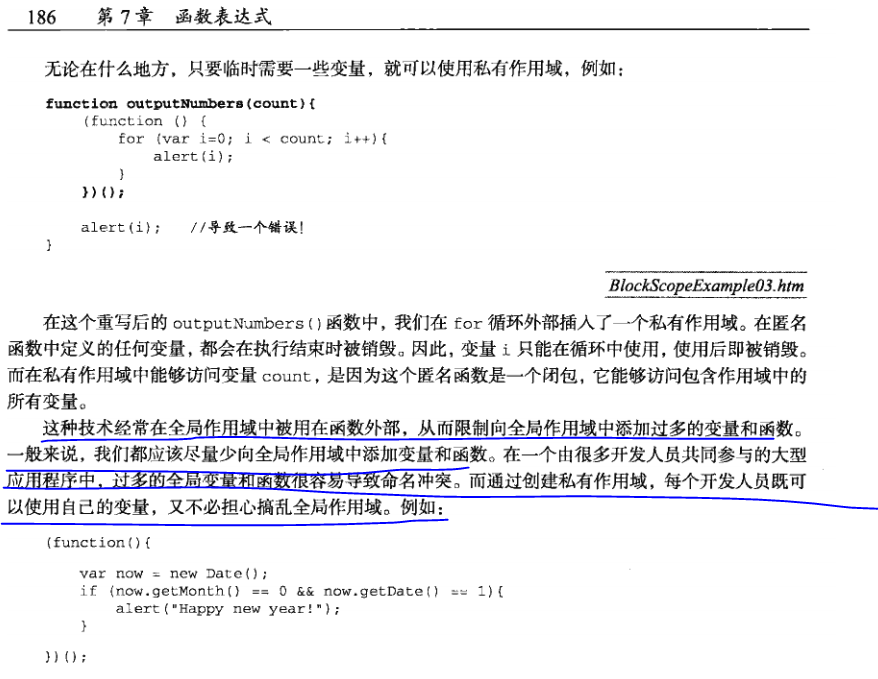
书上的描述


那么举一些例子来说明一下,在实际代码中的运用
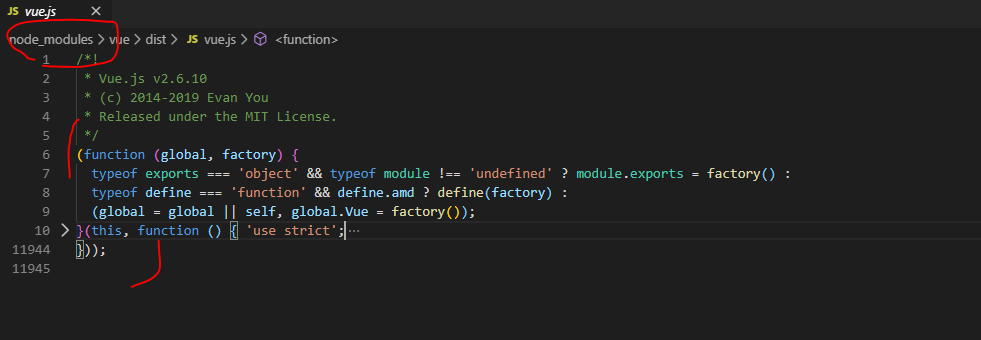
打开vue引用的node_module中的vue.js

这个代码的结构简写就是
(function(global, factory){ }(this, function(){}))
这是一个私有作用域
除了vue.js,传统的jquery的结构也是这样的

外部的结构抽出来就是
(function(window, underfined){})(window);
这也是一个私有作用域,立即执行函数
如果自己写一个组件和框架的时候,记得用一个立即执行函数去封装模块代码。而且立即执行函数执行完毕,内部的变量就能被回收。
内存问题