https://developer.mozilla.org/en-US/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
Inheritance and the prototype chain
继承和 原型 链
JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the classkeyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based).
javascript对一个有基于类语言的开发者有一点难以理解(像 java 或者 c++),因为追究根本来讲因为它的动态型 和 不能提供一个类 执行。(class 关键词被ES2015所介绍,但是它是语法糖, javascript仍然是 基于原型的)。
When it comes to inheritance, JavaScript only has one construct: objects. Each object has a private property which holds a link to another object called its prototype. That prototype object has a prototype of its own, and so on until an object is reached with
null as its prototype. By definition, null has no prototype, and acts as the final link in this prototype chain.当它转为继承, javascripy只有一个结构: objects.每个对象拥有一个自己拥有的属性,这些属性拥有一个连接指向另一个对象,这个对象叫原型,最初形态。雏形的对象拥有一个它自己的原型,等等直到最终它到达对象null最为它的原型。 按照这个定义, null 不拥有 原型,并且在原型链中扮演最后的链接。
Nearly all objects in JavaScript are instances of
Object which sits on the top of a prototype chain.javascript中所有的对象都属于对象,这个在原型链中顶端的位子。
While this confusion is often considered to be one of JavaScript's weaknesses, the prototypal inheritance model itself is, in fact, more powerful than the classic model. It is, for example, fairly trivial to build a classic model on top of a prototypal model.
这种混乱经常被人物是javascript混乱的一种脆弱,原型继承模型自己本身,事实上,它比标准模型更有强大。比如 ,毫不费力的建里一个 标准model 在一个原型的顶部。
Here is what happens when trying to access a property:
下面就是 什么发生了 当尝试去获得一个 原型(property-原型/初始形态)
// Let's create an object o from function f with its own properties a and b:
let f = function () {
this.a = 1;
this.b = 2;
}
let o = new f(); // {a: 1, b: 2}
//来创建一个对象o 从 函数f 和f 的 properties (所有物) a 和 b
// add properties in f function's prototype f.prototype.b = 3; f.prototype.c = 4;
//在 f function 的 prototype(原型/初始雏形)上添加propertites(所有物,财产)
// do not set the prototype f.prototype = {b:3,c:4}; this will break the prototype chain
不要直接在原型上面设置 ,这样会破坏原型链

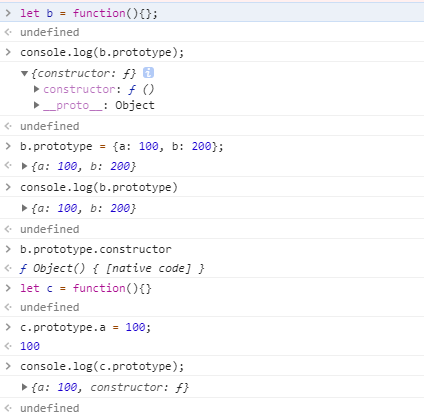
直接赋值输出的值不同