- js:设置return
function foLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1=document.getElementById("upass1"); var isoError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名要6-20位"; isoError = false; return isoError; }else if((oUname.value.charCodeAt(0)<=48)&&(oUname.value.charCodeAt(0)>=57)){ oError.innerHTML="首字母不能为数字"; isoError = false; return isoError; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="只能包含字母和数字"; isoError = false; return isoError; } } if (oUpass.value.length < 6 || oUpass.value.length > 20){ oError.innerHTML = "密码要6-20位"; isoError = false; return isoError; } if(oUpass.value()!=oUpass1.value()){ oError.innerHTML="两次密码不一致"; isoError = false; return isoError; } window.alert("注册成功!!") return true; }
html:设置
- form
- input
<form action="{{ url_for('denglu') }}" method="post"> <div id="tittle"><h2 align="center">登录</h2></div> <div class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入用户名" name="username"> </div> <div class="input_box"> 密码: <input id="upass" type="password" placeholder="请输入密码" name="password"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="foLogin()">登录</button> </div> <button type="button" onclick="foLogin()"><a href="zhuce.html">注册</a></button> </form>
py:
- @app.route设置methods
- GET
- POST
@app.route('/denglu',methods=['GET','POST']) def denglu(): if request.method=='GET': return render_template('denglu.html') else: username = request.form.get('username') password = request.form.get('password') # nickname=request.form.get('nickname') user = User.query.filter(User.username == username).first() if user: if user.password == password: return redirect(url_for('shouye')) else: return u'password error' else: return 'username is not existed'- 读取表单数据
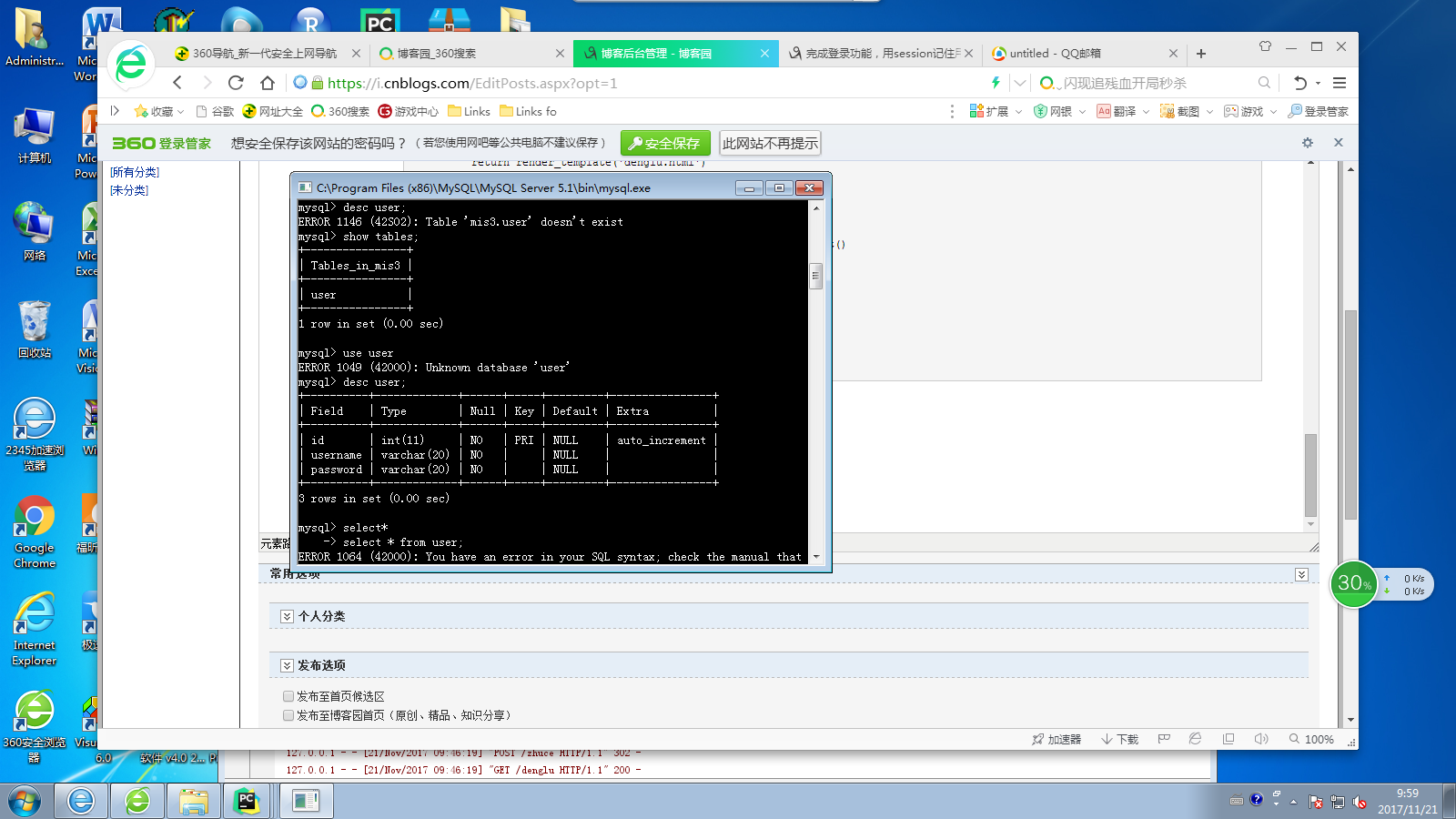
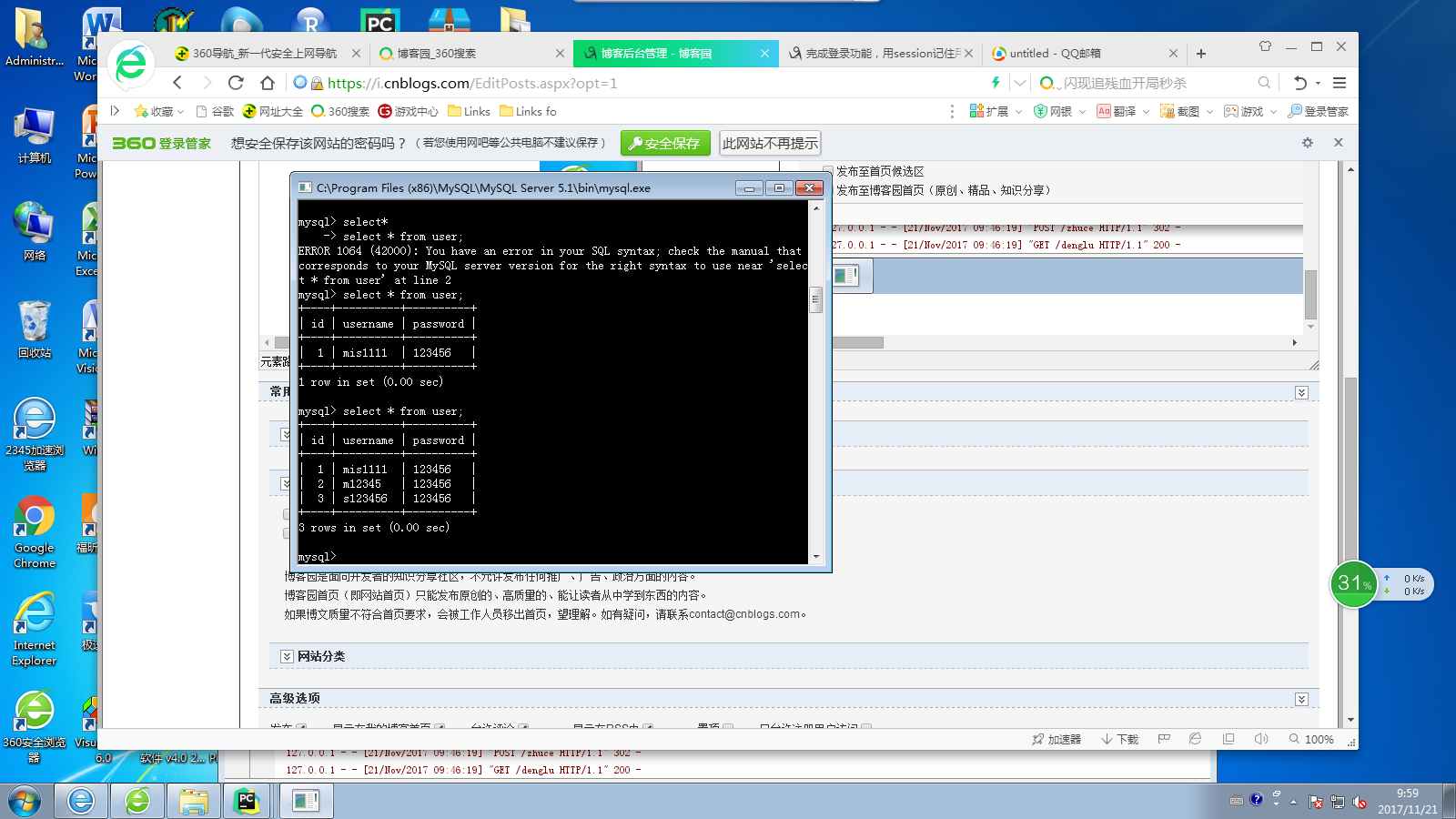
- 查询数据库
- 用户名密码对:
- 记住用户名
- 跳转到首页
- 用户名密码不对:
- 提示相应错误


session:
- 从`flask`中导入`session`
- 设置`SECRET_KEY`
- 操作字典一样操作`session`:增加用户名`session['username']=`username
import os SELECT_KEY=os.urandom(24) SQLALCHEMY_DATABASE_URI='mysql+pymysql://root:@127.0.0.1:3306/mis3?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS=False
- 提示相应错误
- 用户名密码对: