长话短说,具体的请看图
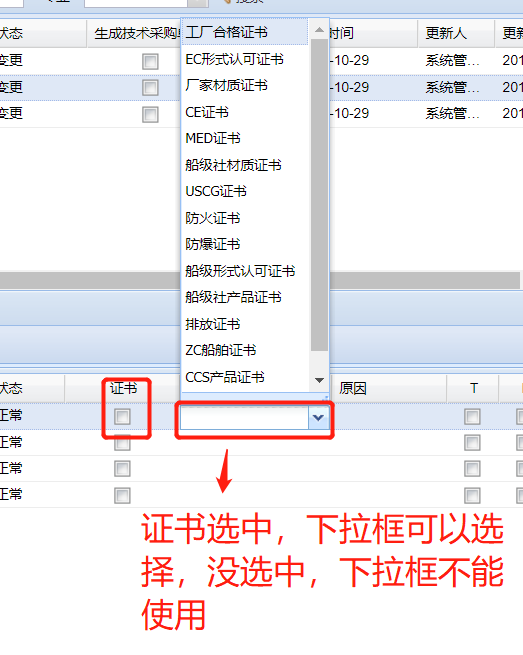
需求如图:

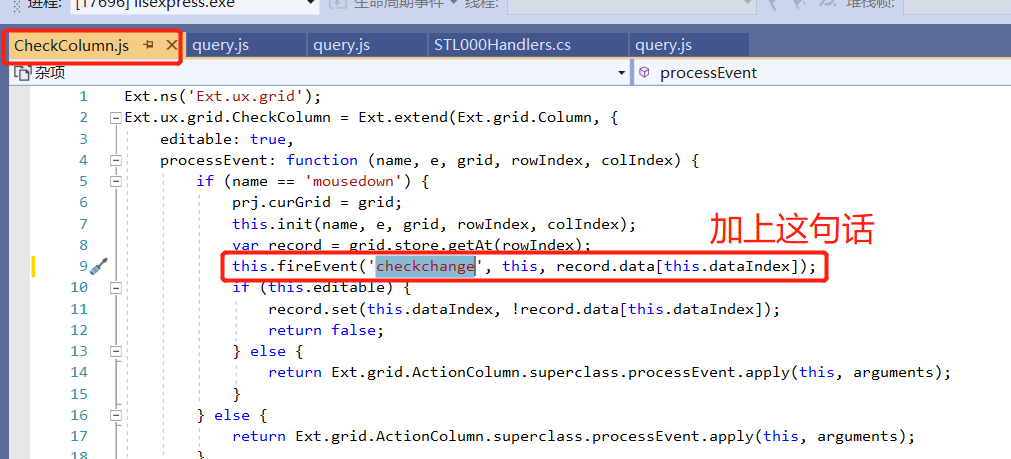
修改CheckColumn.js源码,添加鼠标点击改变事件



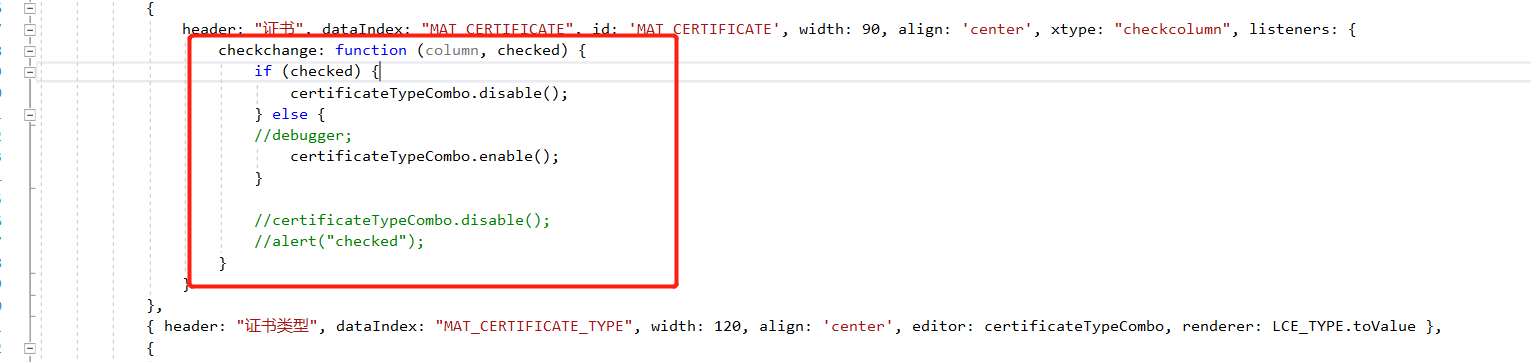
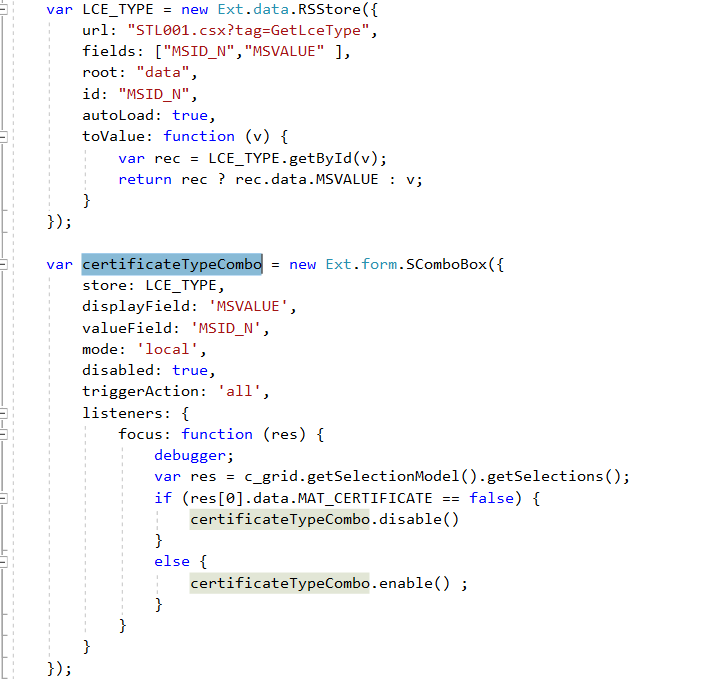
完整JS脚本

1 Ext.ns('Ext.ux.grid'); 2 Ext.ux.grid.CheckColumn = Ext.extend(Ext.grid.Column, { 3 editable: true, 4 processEvent: function (name, e, grid, rowIndex, colIndex) { 5 if (name == 'mousedown') { 6 prj.curGrid = grid; 7 this.init(name, e, grid, rowIndex, colIndex); 8 var record = grid.store.getAt(rowIndex); 9 this.fireEvent('checkchange', this, record.data[this.dataIndex]); 10 if (this.editable) { 11 record.set(this.dataIndex, !record.data[this.dataIndex]); 12 return false; 13 } else { 14 return Ext.grid.ActionColumn.superclass.processEvent.apply(this, arguments); 15 } 16 } else { 17 return Ext.grid.ActionColumn.superclass.processEvent.apply(this, arguments); 18 } 19 }, 20 renderer: function (v, p, record) { 21 p.css += ' x-grid3-check-col-td'; 22 return String.format('<div class="x-grid3-check-col{0}"> </div>', v ? '-on' : ''); 23 }, 24 init: Ext.emptyFn, 25 setEditable: function (f) { 26 this.editable = f; 27 } 28 }); 29 30 // register ptype. Deprecate. Remove in 4.0 31 Ext.preg('checkcolumn', Ext.ux.grid.CheckColumn); 32 33 // backwards compat. Remove in 4.0 34 Ext.grid.CheckColumn = Ext.ux.grid.CheckColumn; 35 36 // register Column xtype 37 Ext.grid.Column.types.checkcolumn = Ext.ux.grid.CheckColumn;

1 { 2 header: "证书", dataIndex: "MAT_CERTIFICATE", id: 'MAT_CERTIFICATE', 90, align: 'center', xtype: "checkcolumn", listeners: { 3 checkchange: function (column, checked) { 4 if (checked) { 5 certificateTypeCombo.disable(); 6 } else { 7 certificateTypeCombo.enable(); 8 } 9 } 10 } 11 }, 12 { header: "证书类型", dataIndex: "MAT_CERTIFICATE_TYPE", 120, align: 'center', editor: certificateTypeCombo, renderer: LCE_TYPE.toValue } 13 ------------------------------------------------------------ 14 var LCE_TYPE = new Ext.data.RSStore({ 15 url: "STL001.csx?tag=GetLceType", 16 fields: ["MSID_N","MSVALUE" ], 17 root: "data", 18 id: "MSID_N", 19 autoLoad: true, 20 toValue: function (v) { 21 var rec = LCE_TYPE.getById(v); 22 return rec ? rec.data.MSVALUE : v; 23 } 24 }); 25 26 var certificateTypeCombo = new Ext.form.SComboBox({ 27 store: LCE_TYPE, 28 displayField: 'MSVALUE', 29 valueField: 'MSID_N', 30 mode: 'local', 31 disabled: true, 32 triggerAction: 'all', 33 listeners: { 34 focus: function (res) { 35 debugger; 36 var res = c_grid.getSelectionModel().getSelections(); 37 if (res[0].data.MAT_CERTIFICATE == false) { 38 certificateTypeCombo.disable() 39 } 40 else { 41 certificateTypeCombo.enable() ; 42 } 43 } 44 } 45 });
