最近项目开发中,开发了不少的接口,有一个接口是这样子的。先从A公司拿到数据后,存放到我们公司数据库里,然后需要将数据展示给客户,下面这个界面,后台要实时刷新,后台写了个定时器,2S刷一次从后台拼接好Html传给前台,哎···页面有点丑,大佬莫见怪。公司里用的框架EXTJS,东西都是封装好的,开发基本上只要写写JS脚本就可以,所以没有招美工,用的Bootstrap 随便捣鼓下,讲究着给客户展示吧~~
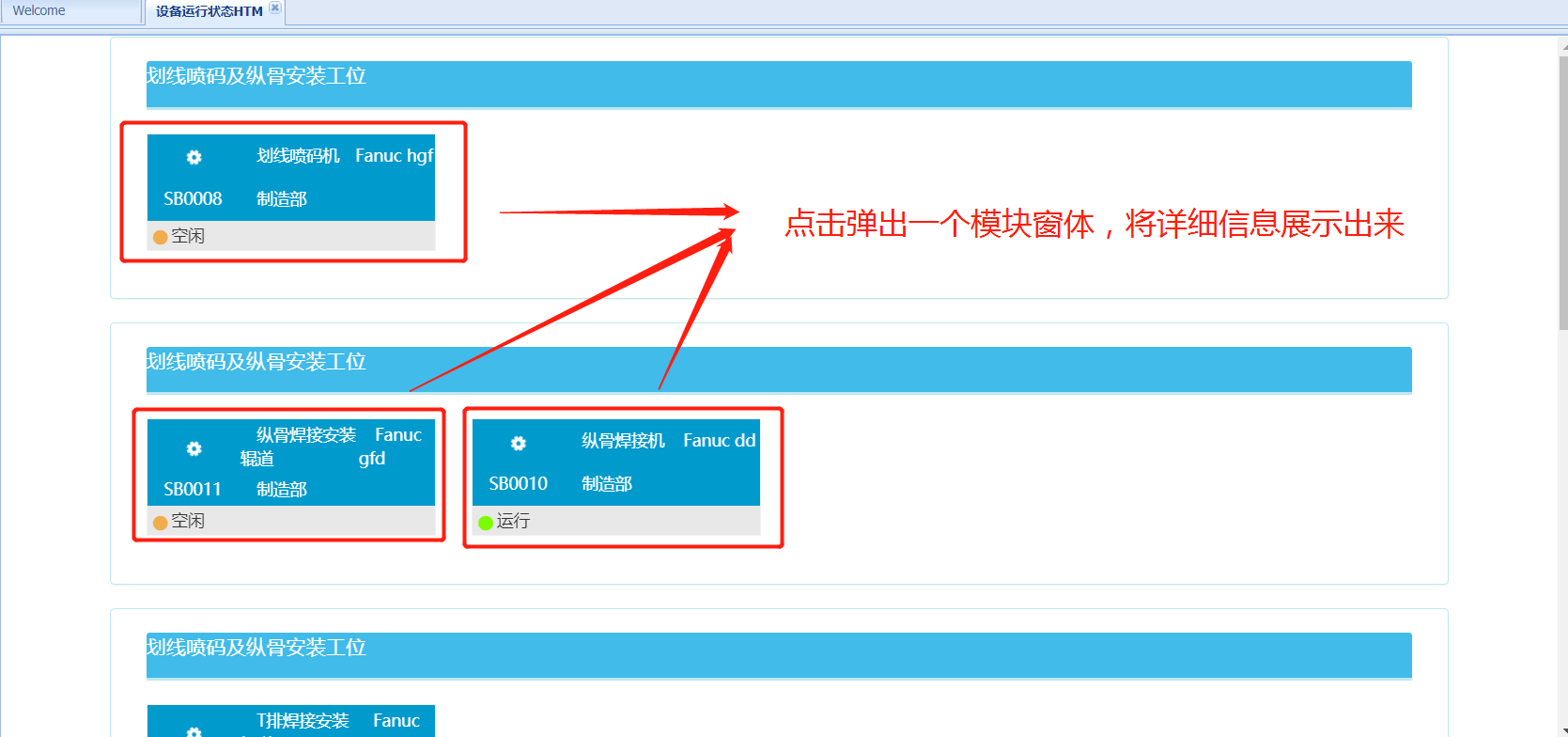
主界面

需求这样的:展示的内容是实时刷新的,客户随机点击一个Div弹出一个模态窗体,然后把详细信息展示给客户,那么问题来了,怎么多个Div如何绑定点击事件???然后如何区分开来???
模态窗体

晚上学习视频的时候,可以用原生JS写一个隐士的按钮点击扩展方式,用到的知识:eval()、JS属性选择器、获取标签中的值
第一步:为标签添加扩展属性
1 <input type="button" btn-click="afterClick" id="15" value="点一下" /> <!--btn-click="afterClick" 添加扩展属性--> 2 <input type="button" btn-click="afterClick" id="16" value="点一下" /> <!--btn-click="afterClick" 添加扩展属性--> 3 <input type="button" btn-click="afterClick" id="17" value="点一下" /> <!--btn-click="afterClick" 添加扩展属性-->
第二步:编写JS隐士扩展方法
1 <script type="text/javascript"> 2 $("input[btn-click]").click(function () { 3 var strFunc = $(this).attr("btn-click"); //获取当前点击标签、扩展属性的函数名 4 var strId = $(this).attr("id"); //获取点击标签的Id值 5 eval(strFunc + "("+strId+")"); //调用eval()方法,执行该方法,并传入一个参数:Id 6 }); 7 function afterClick(id) { 8 alert(id); //弹出传进来的Id,既然可以获取当前点击的Id值,这里在做一些异步请求,问题自然而解,啦啦啦~~~ 9 debugger; 10 } 11 </script>
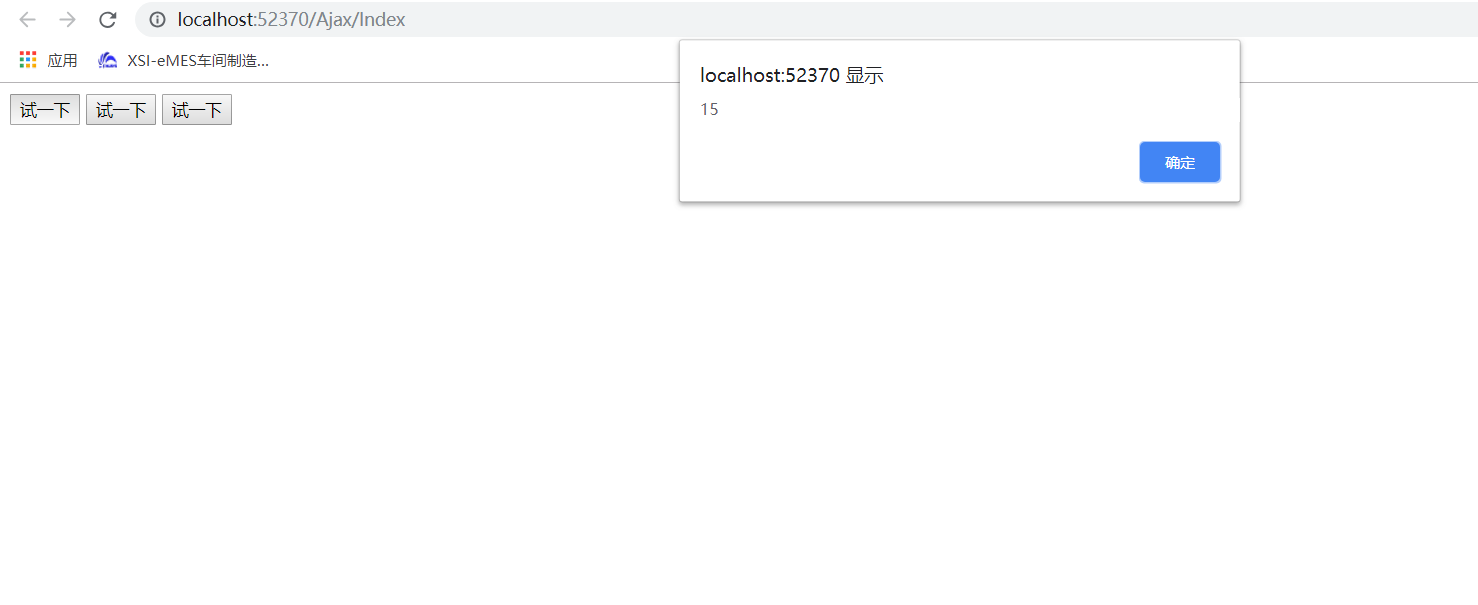
效果:

官网解释:eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。

返回值
通过计算 string 得到的值(如果有的话)。
说明
该方法只接受原始字符串作为参数,如果 string 参数不是原始字符串,那么该方法将不作任何改变地返回。因此请不要为 eval() 函数传递 String 对象来作为参数。
如果试图覆盖 eval 属性或把 eval() 方法赋予另一个属性,并通过该属性调用它,则 ECMAScript 实现允许抛出一个 EvalError 异常。
只不过我们借助eval()方法,执行的函数罢了。好了,我们现在已经可以通过这个隐士扩展方法,拿到Id,后续在调用异步请求,巴拉巴拉.....这个问题就解决啦~~/开心