最新的Easy UI 1.7包括1.7的API已上传至百度云盘,有需要的,请自行下载!!!


使用示例:
注:红色加粗的必须引入!!!
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <meta charset="utf-8" /> 7 <link href="../../Script/jquery-easyui-1.7.0/themes/default/easyui.css" rel="stylesheet" /> <!--引入所有的样式--> 8 <link href="../../Script/jquery-easyui-1.7.0/themes/icon.css" rel="stylesheet" /> <!--引入所有的图标--> 9 </head> 10 <body> 11 <input type="button" value="添加" id="btnAdd" /> 12 <div id="addDiv"> 13 <h1>这是添加的对话框</h1> 14 </div> 15 <script src="../../Script/jquery.min.js"></script> <!--最好用easy ui推荐的jquery版本--> 16 <script src="../../Script/jquery.easyui.min.js"></script> <!--压缩版的Easy UI JS--> 17 <script src="../../Script/easyui-lang-zh_CN.js"></script> <!--支持语言--> 18 <script type="text/javascript"> 19 bindAddBtnClickEvent();//绑定添加按钮的点击事件 20 $("#addDiv").css("display","none"); 21 //绑定添加按钮的点击事件 22 function bindAddBtnClickEvent() { 23 $("#btnAdd").click(function () { 24 $("#addDiv").css("display", "block"); 25 //把这个div弹出到中间,而且是模态 26 $("#addDiv").dialog({ 27 title: "添加对话框", 28 500, 29 height: 500, 30 modal:true 31 }); 32 }); 33 }; 34 </script> 35 </body> 36 </html>
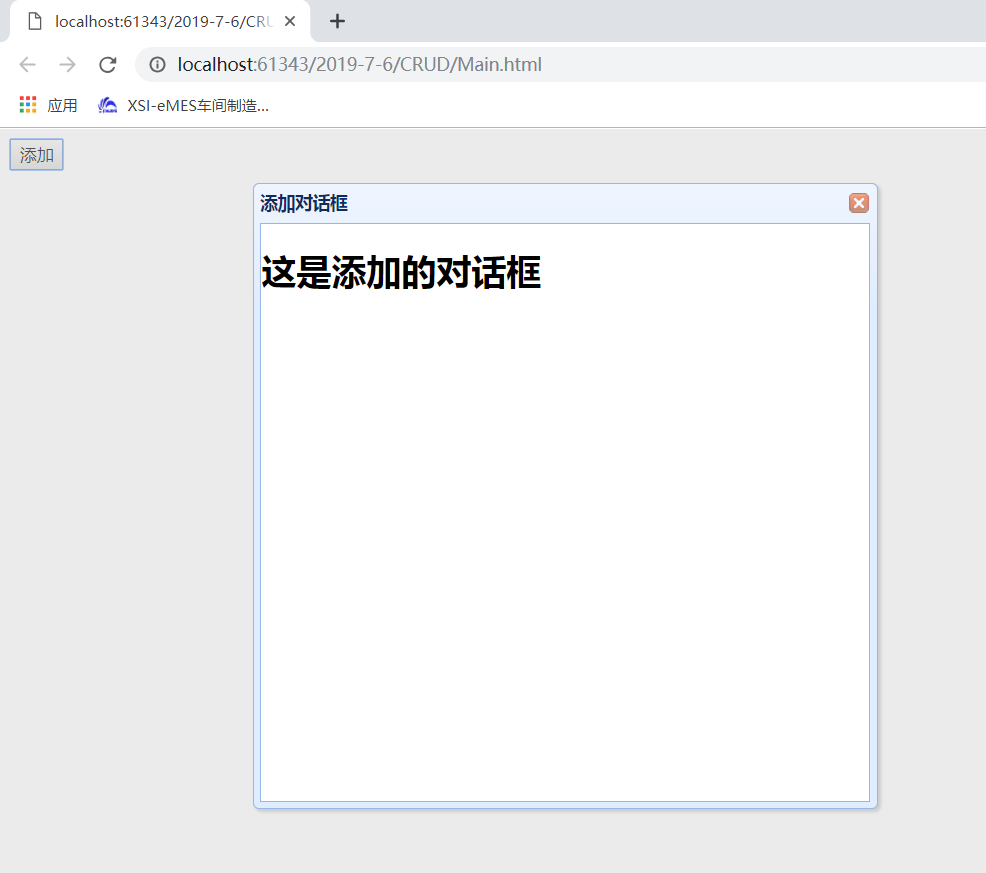
效果图:

授人以鱼不如授人以渔,其他的自由发挥!~~~~~~

1 获取表单数据 2 3 var DataStock = $("#addFrm").serializeArray();
百度云盘链接:https://pan.baidu.com/s/1mWxWwFQZS5ZUZHsziVmTsA
提取码:0zuc
