一、背景
我们要监测网站的加载情况,可以使用 window.performance 来简单的检测。
window.performance 是W3C性能小组引入的新的API,目前IE9以上的浏览器都支持。一个performance对象的完整结构如下图所示:
memory字段代表JavaScript对内存的占用。
navigation字段统计的是一些网页导航相关的数据:
redirectCount:重定向的数量(只读),但是这个接口有同源策略限制,即仅能检测同源的重定向;- type 返回值应该是0,1,2 中的一个。分别对应三个枚举值:
- 0 : TYPE_NAVIGATE (用户通过常规导航方式访问页面,比如点一个链接,或者一般的get方式)
- 1 : TYPE_RELOAD (用户通过刷新,包括JS调用刷新接口等方式访问页面)
- 2 : TYPE_BACK_FORWARD (用户通过后退按钮访问本页面)
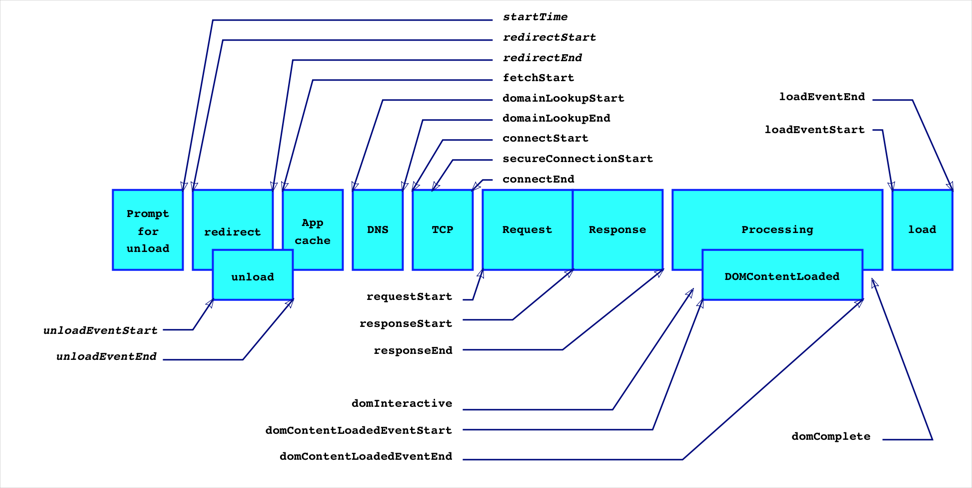
最重要的是timing字段的统计数据,它包含了网络、解析等一系列的时间数据。
timing的整体结构如下图所示:
二、痛点
我们通过window.performance来检测加载情况,并不能非常直观的分析出影响网站加载速度的具体因素,因此,我们需要专业的工具来辅助我们完成。
三、在线监测工具
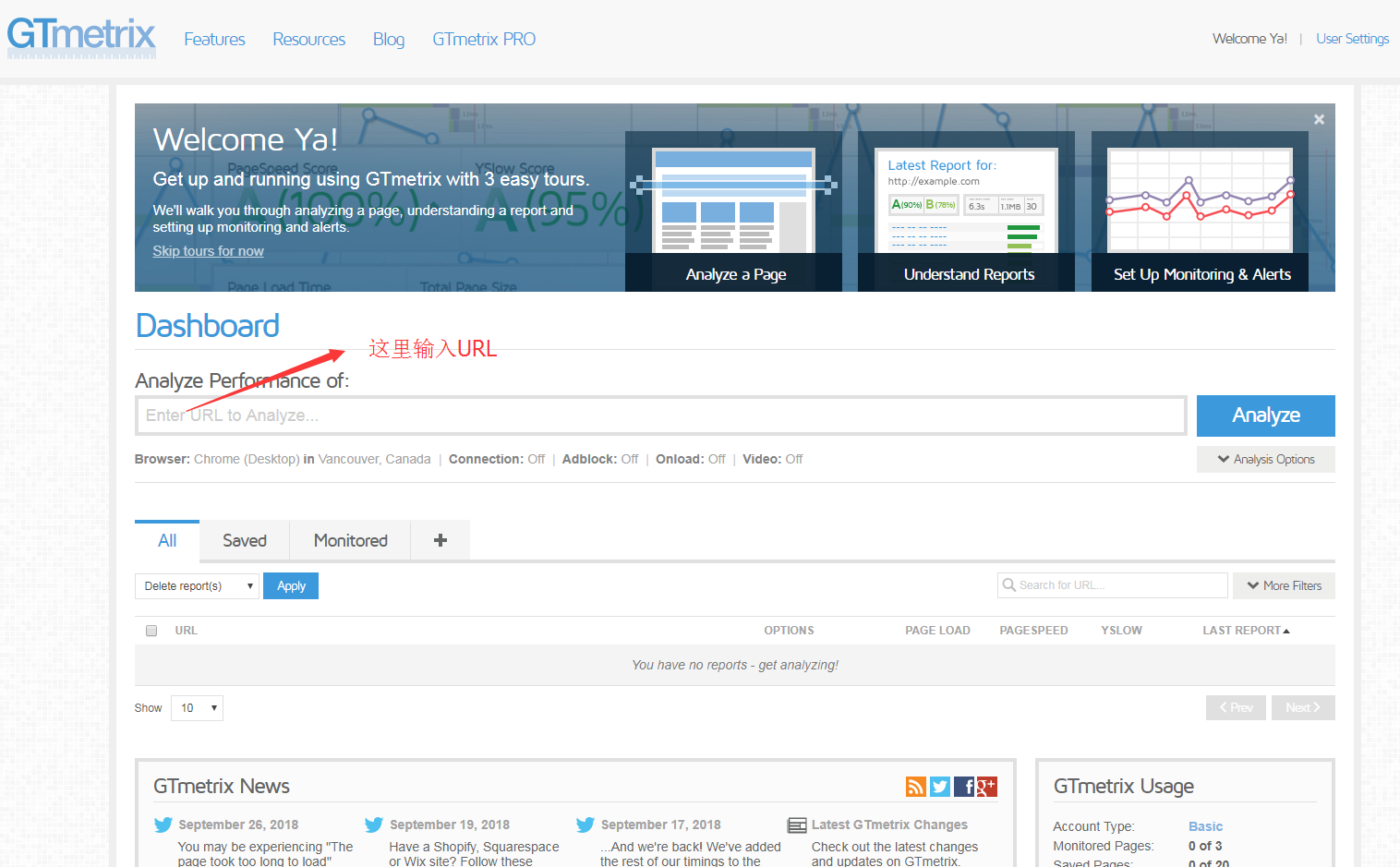
1、GTmetrix https://gtmetrix.com/ (不需要翻墙,需要人工自己分析)

2、PageSpeed Insights https://developers.google.com/speed/pagespeed/insights/(需要翻墙,无需人工分析,会自动分析出优化相关内容)

四、GTmetrix 使用简介
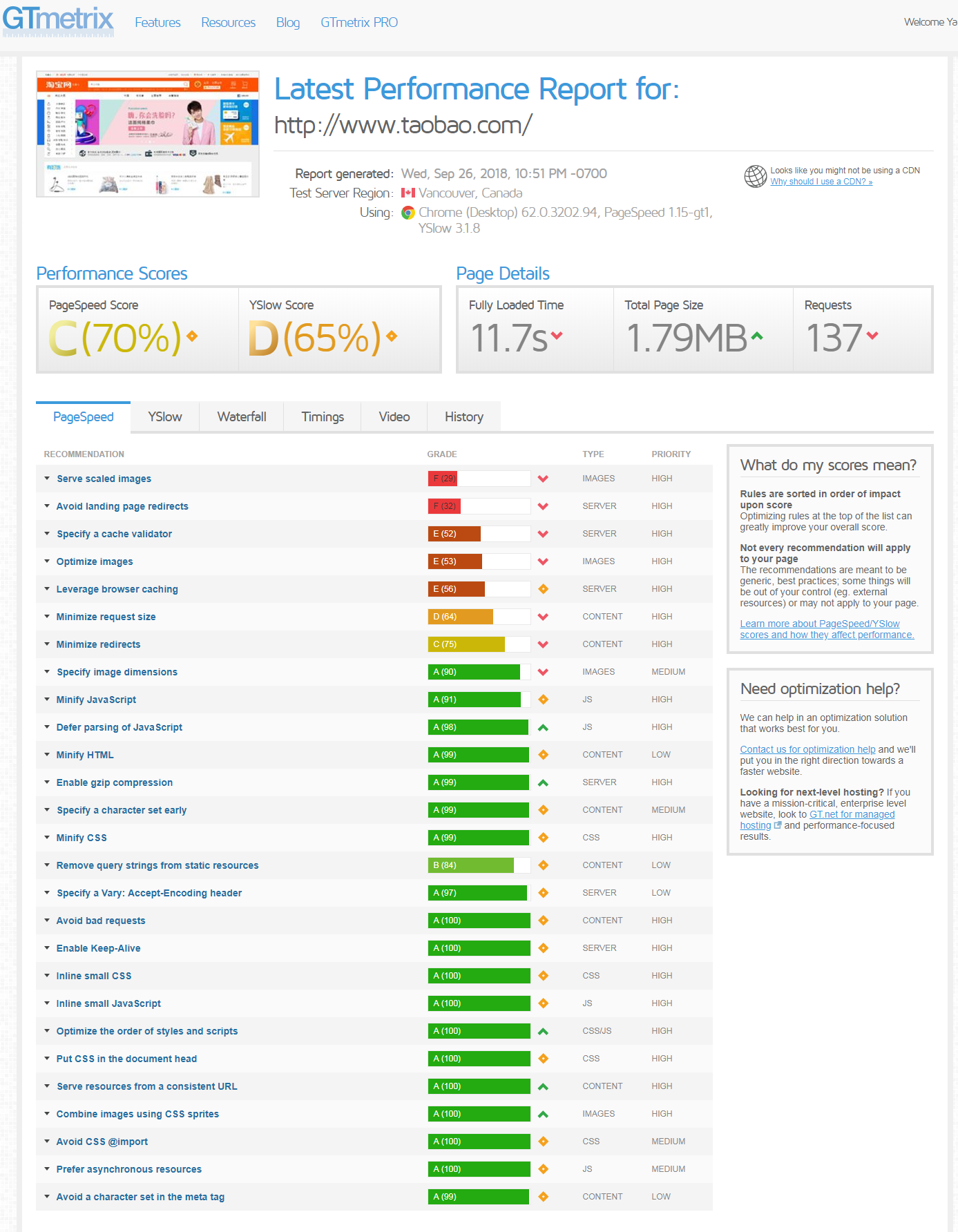
以淘宝网分析为例

得分情况
一般互联网的网站,得分要达到C(包含A和B)以上,最好能达到B。

切换到 PageSpeed 选项卡

1. 可用的用户名 2. 避免使用着陆页面重定向 3. 指定缓存验证 4. 优化图片 5. 利用浏览器Cache,加过期时间 6. 请求最小化 7. 重定向最小化 8. 指定图像尺寸 9. 压缩js 10. 延迟解析js 11. 压缩html 12. 启用GZIP压缩 13. 尽早指定字符集 14. 压缩css 15. 从静态资源中删除查询字符串 16. 如果压缩了,指定Accept-Encoding的头 17. 避免不良请求 18. 使用Keep-Alive 19. 使用网上css 20. ....
切换到 YSlow 选项卡

1. 减少HTTP请求次数
合并图片、CSS、JS,改进首次访问用户等待时间。
2. 使用CDN
就近缓存==>智能路由==>负载均衡==>WSA全站动态加速
3. 避免空的src和href
当link标签的href属性为空、script标签的src属性为空的时候,浏览器渲染的时候会把当前页面的URL作为它们的属性值,从而把页面的内容加载进来作为它们的值。
4. 为文件头指定Expires
使内容具有缓存性。避免了接下来的页面访问中不必要的HTTP请求。
5. 使用gzip压缩内容
压缩任何一个文本类型的响应,包括XML和JSON,都是值得的。旧文章
6. 把CSS放到顶部
7. 把JS放到底部
防止js加载对之后资源造成阻塞。
8. 避免使用CSS表达式
9. 将CSS和JS放到外部文件中
目的是缓存,但有时候为了减少请求,也会直接写到页面里,需根据PV和IP的比例权衡。
10. 权衡DNS查找次数
减少主机名可以节省响应时间。但同时,需要注意,减少主机会减少页面中并行下载的数量。
IE浏览器在同一时刻只能从同一域名下载两个文件。当在一个页面显示多张图片时,IE 用户的图片下载速度就会受到影响。所以新浪会搞N个二级域名来放图片。
11. 精简CSS和JS
12. 避免跳转
同域:注意避免反斜杠 “/” 的跳转;
跨域:使用Alias或者mod_rewirte建立CNAME(保存域名与域名之间关系的DNS记录)
13. 删除重复的JS和CSS
重复调用脚本,除了增加额外的HTTP请求外,多次运算也会浪费时间。在IE和Firefox中不管脚本是否可缓存,它们都存在重复运算JavaScript的问题。
14. 配置ETags
它用来判断浏览器缓存里的元素是否和原来服务器上的一致。比last-modified date更具有弹性,
例如某个文件在1秒内修改了10次,Etag可以综合Inode(文件的索引节点(inode)数),MTime(修改时间)和Size来精准的进行判断,
避开UNIX记录MTime只能精确到秒的问题。 服务器集群使用,可取后两个参数。使用ETags减少Web应用带宽和负载
15. 可缓存的AJAX
“异步”并不意味着“即时”:Ajax并不能保证用户不会在等待异步的JavaScript和XML响应上花费时间。
16. 使用GET来完成AJAX请求
当使用XMLHttpRequest时,浏览器中的POST方法是一个“两步走”的过程:首先发送文件头,然后才发送数据。因此使用GET获取数据时更加有意义。
17. 减少DOM元素数量
是否存在一个是更贴切的标签可以使用?人生不仅仅是DIV+CSS
18. 避免404
有些站点把404错误响应页面改为“你是不是要找***”,这虽然改进了用户体验但是同样也会浪费服务器资源(如数据库等)。
最糟糕的情况是指向外部 JavaScript的链接出现问题并返回404代码。首先,这种加载会破坏并行加载;
其次浏览器会把试图在返回的404响应内容中找到可能有用的部分当作JavaScript代码来执行。
19. 减少Cookie的大小
20. 使用无cookie的域
比如图片 CSS 等,Yahoo! 的静态文件都在主域名以外,客户端请求静态文件的时候,减少了 Cookie 的反复传输对主域名的影响。
21. 不要使用滤镜
png24的在IE6半透明那种东西,别乱使,淡定的切成PNG8+jpg
22. 不要在HTML中缩放图片
23. 缩小favicon.ico并缓存
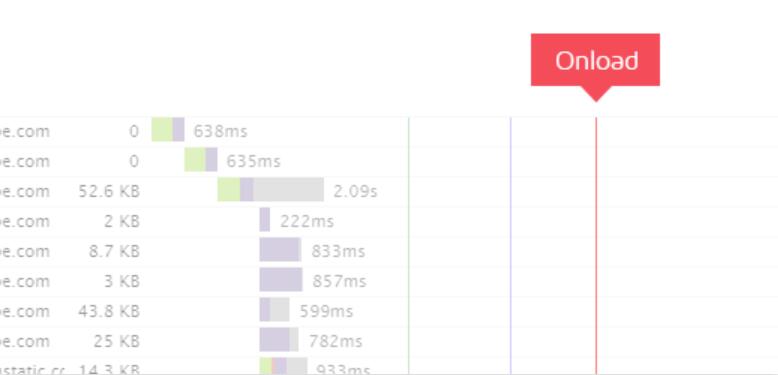
切换到 Waterfall 选项卡

首先,看下页面加载时间轴

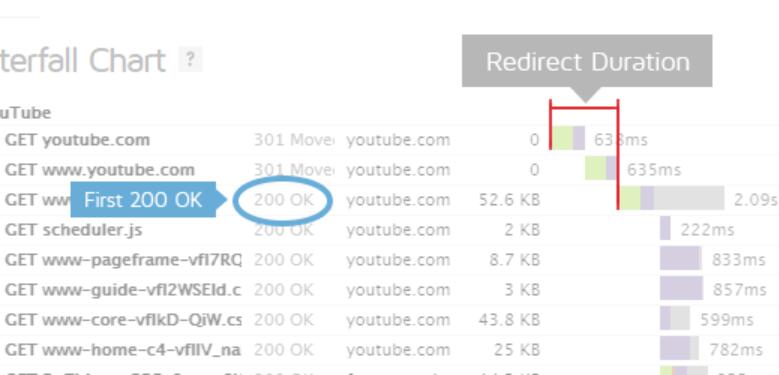
1.URL重定向时间(Redirect duration)
包括:
Redirect from a non-www to www (eg. example.com to www.example.com)
Redirect to a secure URL (eg. http:// to https://)
Redirect to set cookies
Redirect to a mobile version of the site
说明:一个网站可能会执行多个重定向链,这个时间为总时间;如果没有重定向,则为0。
优化:即通过减少重定向
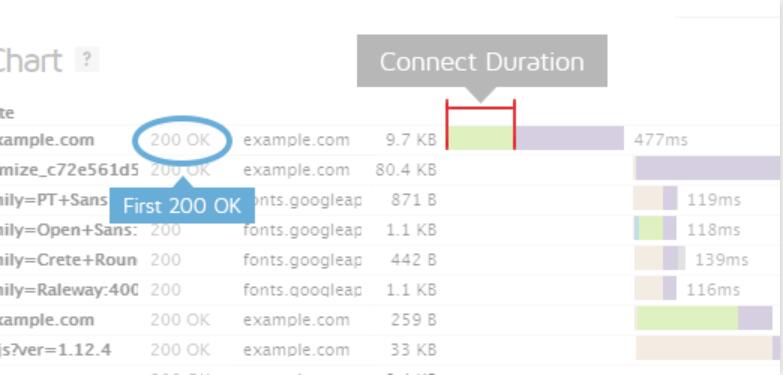
2.连接时间(Connection duration)
包括:即阻塞时间+DNS时间+连接时间+发送请求时间
说明:即第一个200OK的发送时间
优化:一般时间很短,无优化!
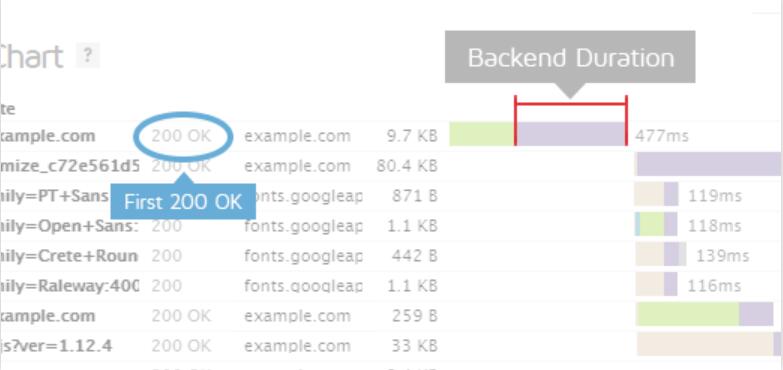
3.后端持续时间(Backend duration)
包括:后端处理数据的时间
说明:后端响应时间
优化:后端代码优化(重中之重)
推荐:Why is my page slow?
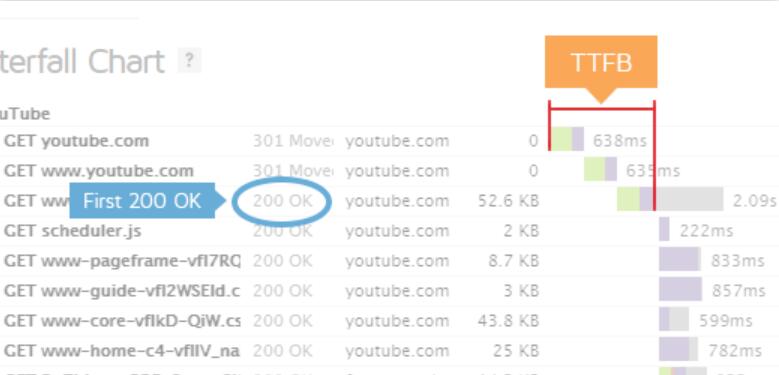
4.接收到第一个字节的时间(Time to First Byte (TTFB))
包括:顾名思义,前三个时间的加和
说明:即从开始测试到页面接收到响应的时间
优化:优化应用程序代码,实施缓存机制,微调Web服务器配置或升级服务器硬件。
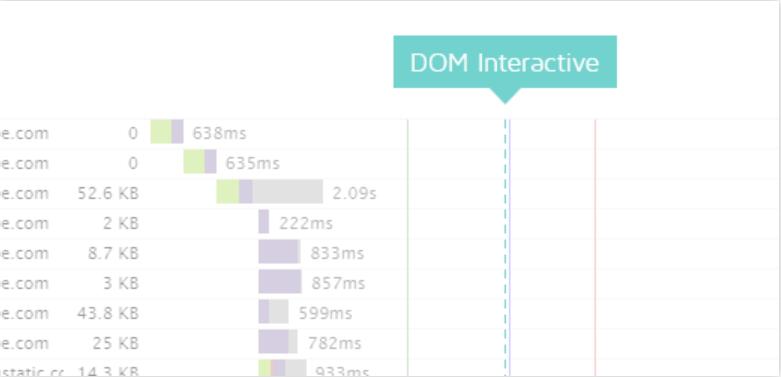
5.DOM交互时间点(DOM interactive time)(不重要)
说明:与下面的DOM内容加载时间点非常接近,没有标记
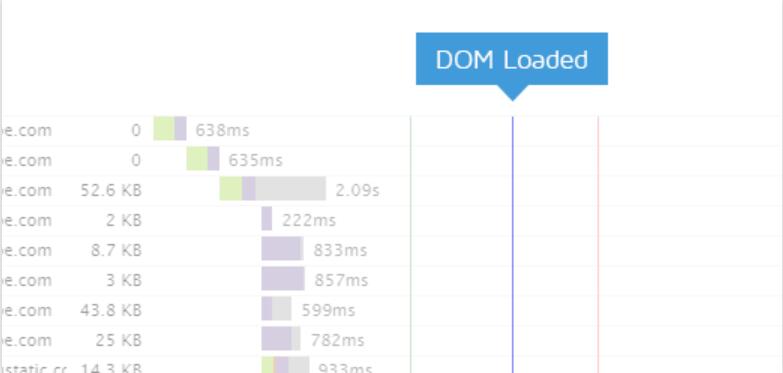
6.DOM内容加载时间点(DOM content loaded time)
说明:如果没有阻止JS执行样式并且没有解析器阻止JS,它将于上面的DOM interactive time 相同
许多JavaScript框架使用这个时间点作为开始执行他们的代码的起点。
优化:由于这个时间经常被js用作起点,并且这个时间的延迟代表着延迟渲染,故确保样式、js的加载顺序和js延迟是非常重要的
推荐: style and script order is optimized and that parsing of JavaScript is deferred.
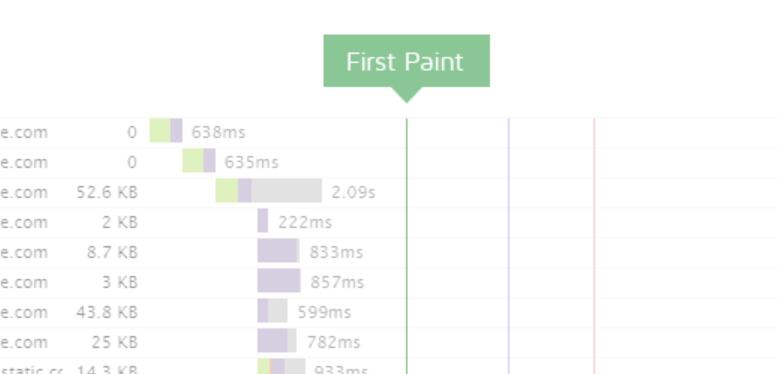
7.第一次渲染时间点(First paint time)
说明:在这一时间点前,浏览器将只显示一个空白页面
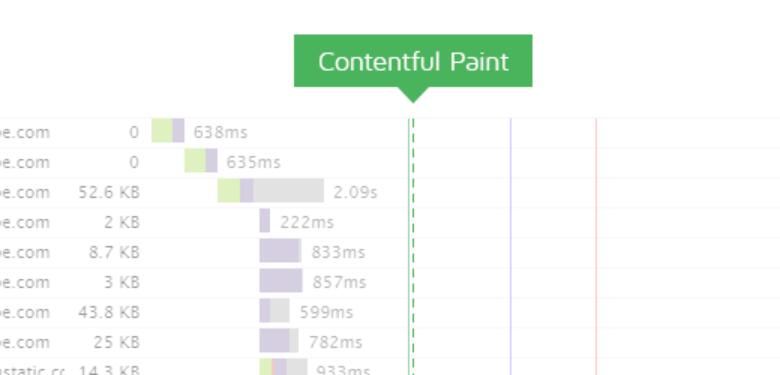
8.第一个内容被渲染完时间点(First contentful paint time)
说明:当任何内容被渲染时,可以是文本,图像或画布渲染。目的是为了更好的体现用户的体验,因为它会在实际的内容被加载到页面上时进行标记,
而不仅仅是任何改变 - 但是通常可能与First Paint相同。所以这个指标是让你了解你的用户什么时候收到消费信息(文本,视觉等)
对于性能评估来说,比背景改变或者应用风格更有用。如果浏览器没有执行渲染(即HTML结果为空白页),则渲染时间可能会丢失。
9.加载完成时间点(Onload time)
说明:当页面处理完成并且页面上的所有资源(图像,CSS等)已经完成加载时。
此时,JavaScript window.onload事件触发,括号中的时间是执行由Onload事件触发的JavaScript的时间
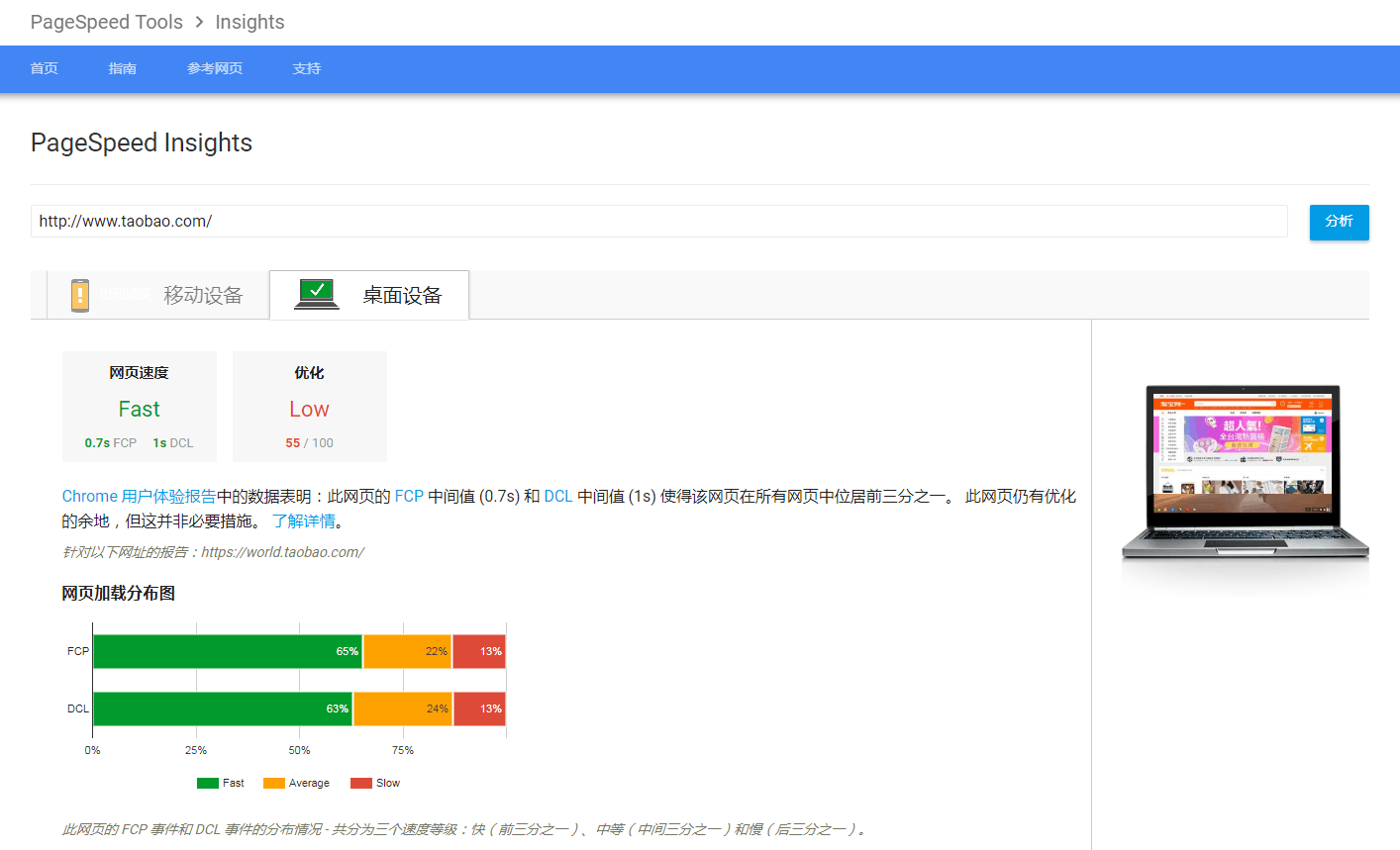
五、 PageSpeed Insights 使用简介
以淘宝网分析为例

给出的优化建议